▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
UnityのSpriteで好きな画像を表示する方法

1.好きな画像を JPG とかで用意して Project にインポートする
2.(1)のファイルの Texture Type を Sprite (2D and UI) に変更する
3.2Dオブジェクトの Sprite Renderer に適用する
これだけです。
Unityが認識できる拡張子で画像データを用意し、読み込み形式をSprite(スプライト)に変更して、2Dオブジェクトに適用するだけ。
詳しい手順と解説は↓
Spriteの扱い方
Unityで認識できる画像データを、Sprite(スプライト)という形式で読み込むことで、2Dオブジェクトとして画像を表示できます。
※uGUIであればJPGなどの形式のまま表示する 方法 もあります。
Sprite(スプライト)とは
スプライトは「2D グラフィックオブジェクトです」(公式より)
Unityの2Dゲームで画像を表示したければ画像データのTexture Typeをこの形式にすればOK!
Unityで使用できる画像データ(拡張子)は?
Unityは以下のファイル形式を読み込めます。
BMP、EXR、GIF、HDR、IFF、JPG、PICT、PNG、PSD、TGA、TIFF
この中でよく使うのは JPG、PNG、GIF あたりでしょう。
上記の形式の画像データをUnityにインポートしましょう。
インポートはProjectビューにドラッグ&ドロップでOK!
Spriteの生成
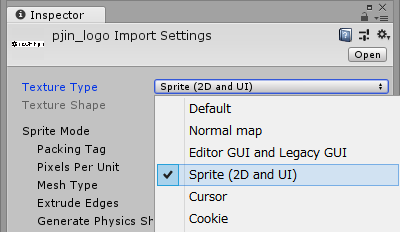
1.Unityにインポートした画像データを選択して、InspectorからTexture Type を ”Sprite (2D and UI)” に変更する
2.Applyボタンを押して設定を保存する

Spriteの表示
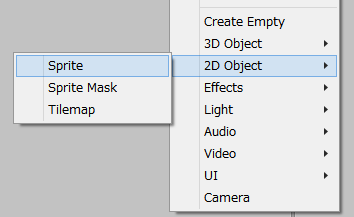
1.Create → 2D Object → Sprite から、Spriteオブジェクトを作成します。

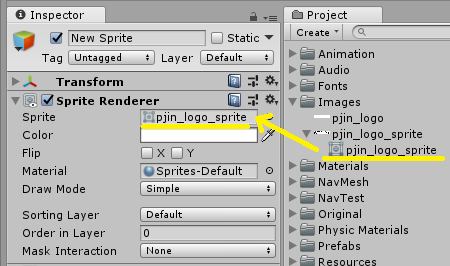
2.Sprite RendererのSpriteの項目に、ドラッグ&ドロップで適用します。

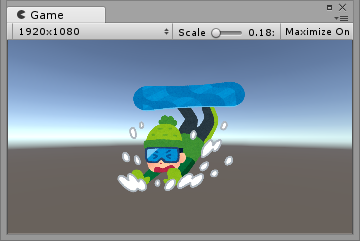
3.画像が表示されました!

補足
Texture Typeはあくまでも「Unity内での形式」であるため、変更しても元ファイルの拡張子が変換されるわけではありません。元にも戻せます。
以上です。
[Unity_317×90]
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発










