【Swift3.0対応】色彩チェックアプリを作成してみよう!⑦
前回までで色彩チェックゲームの作成は終わったのですが、重大な欠陥が
一つ見つかったので、それを直したいと思います。
それは、、、
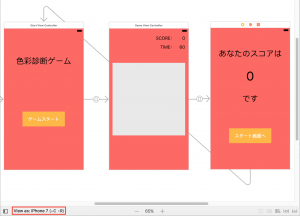
「シミュレータではiPhone7のサイズでやっていたが、ゲーム画面の最初のボタンが
他の画面サイズでははみ出したり小さくなってしまう」
という点です。
【問題点】異なる画面サイズではボタンのサイズが違う!!
ストーリーボードで作成していた際にiPhone7の画面サイズで行なっていました。

(左下がView as:iPhone 7になってる。。。)
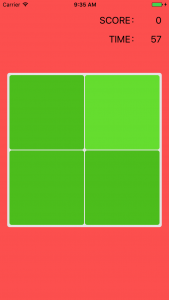
そのためiPhone7では問題なく以下のように表示されます。

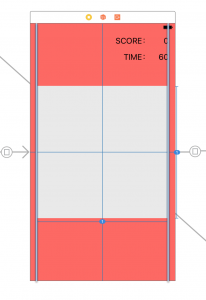
しかし、iPhone7より画面サイズが大きいiPhone7 Plusなどで試してみると、
以下のように左上に寄ってしまい空白ができてしまいます。

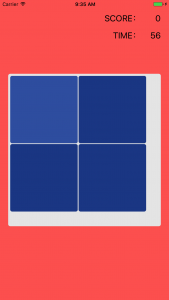
次に、画面サイズの小さいiPhone5などで試してみると以下のようになります。

画面内にボタンが収まっていません。
このようなことが起こってしまう原因は、
画面が描画されて消えるまでのライフサイクル
にあります。
具体的にいうと、今回のアプリの場合、viewDidLoadメソッド内でボタン生成メソッドを
実行していますが、実際に画面に描画されるタイミングはこのメソッドを実行した少し後になります。
ボタン生成メソッド内では白い真ん中のビューを基にボタンのサイズを決めています。
しかしその後にAutoLayoutの機能によって白いビューが画面サイズにしたがって
引き延ばされたり縮んだりしているため、ボタンのサイズと白いビューのサイズに
ズレが生じてしまっています。
最初からその点を意識して作成しておけばよかったのですが、ここまで作っておいて
また大幅に変更するのは大変なので、コードを少しいじって修正したいと思います。
【修正】iPhone7以外の画面サイズにも対応するように変更する
力技でムリヤリ直してやります。
真ん中の白いビューと画面全体のビューの間にはiPhoneでの標準に設定されている余白をいれています。
この余白も、iPhone6 PlusやiPhone7 Plusでは20ptとなっていて、それ以外では16pt
となっています。
これだとPlusとそれ以外で条件分岐をしないといけなってめんどくさいので、Plusでも
16ptの余白になるようにAutolayoutをまず変更します。
まず、ストーリーボード上でもともと設定していたゲーム画面の両脇のマージンの制約を削除します。

この制約によってPlusの場合だと20pt、それ以外だと16ptというマージンになっていました。
次に、どの機種でもマージンを16ptになるように揃えます。
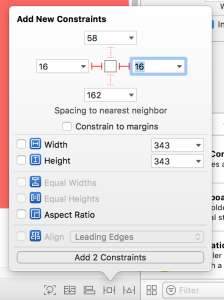
真ん中の白い画面を選択し、右下のAutoLayoutの「Add New Constraints」ボタン(右から2番目)
をクリックします。
「Constrain to margins」のチェックを外し、左右両方の数値を16にして「Add…」ボタンを押します。

これでどの機種でも16ptのマージンの設定になります。
次はコードの変更です。ボタンのサイズはGameViewController.swiftファイル内の、showBtnメソッド
内で決定していました。
//ボタンのサイズと座標を指定し、画面に描画するメソッド。これも引数(num)を取る。
func showBtn(num: Int) {
//ボタンの1辺の長さを表す変数side
var side: CGFloat = 0
//numはInt型なので、計算用にCGFLoat型の変数にキャストしておく
let CGFloatNum: CGFloat = CGFloat(num)
//ボタンの1辺の長さは、centerViewの1辺の長さから、両端の5pt×2=10ptと、ボタン同士の隙間の間隔を引いて、num個で割る。
side = (centerView.frame.width - (10 + (CGFloatNum-1)*2)) / CGFloatNum
この最後の行に書かれているcenterView.frame.widthで取得できている値がストーリーボード
上での横幅(筆者の場合はiPhone7)になっていて、そのあとにAutoLayoutによって機種の
画面サイズに拡大・縮小されてしまうためズレが生じる、という仕組みになっています。
なのでこの行のコードを以下のようにムリヤリ直します。
//ボタンのサイズと座標を指定し、画面に描画するメソッド。これも引数(num)を取る。
func showBtn(num: Int) {
//ボタンの1辺の長さを表す変数side
var side: CGFloat = 0
//numはInt型なので、計算用にCGFLoat型の変数にキャストしておく
let CGFloatNum: CGFloat = CGFloat(num)
//ボタンの1辺の長さは、centerViewの1辺の長さから、両端の5pt×2=10ptと、ボタン同士の隙間の間隔を引いて、num個で割る。
side = (self.view.frame.width - 32 - (10 + (CGFloatNum-1)*2)) / CGFloatNum
iPhoneの画面(self.view)の横幅(.frame.width)から両脇のマージン16pt×2=32ptを
引いてあげれば真ん中のcenterViewの横幅を求めることができます。
これで各画面サイズに対応することができました!!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










