【Swift3.0対応】色彩チェックアプリを作成してみよう!③
それでは前回の続きです。前回はボタンのインスタンス生成まで行いましたので、次はそれを画面上に
描画するところから始めます。
【STEP5】ボタンのサイズと座標を決定し、画面に描画するメソッドを定義する
以下の条件でボタンを均等に配置したいと思います。
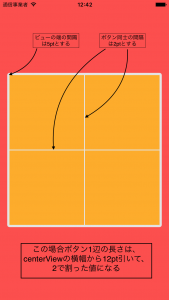
・ストーリーボードで真ん中に配置しているビュー(centerView)の中に配置していく
・centerViewの両端を5pt空け、色を表示するボタン同士の隙間の間隔を2ptとする
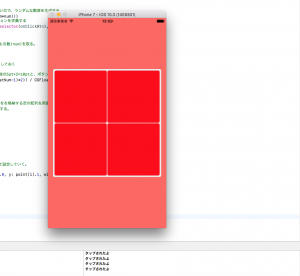
2×2の、4個のボタンの例でボタンサイズの求め方の解説をします。
以下の例ではまだボタンは全て同じオレンジ色になっていますが、後々変えるので気にしないでください。

ボタン1辺の長さは、centerViewの1辺の長さから両端の5pt×2=10ptと
ボタン間の隙間の間隔を引いた値から、ボタンの個数で割ることで求めることができます。
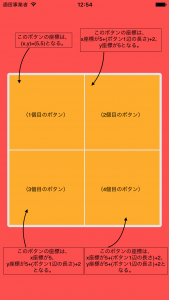
次に各ボタンの座標の解説です。
便宜上、それぞれのボタンに「◯番目のボタン」というように番号を振っておきます。
ボタンの親ビューはcenterViewですので、そのcenterViewを起点として座標を指定していきます。

1番目のボタンは(x座標,y座標)=(5,5)固定ですが、2番目のボタン以降は
ボタンサイズとボタン間の間隔を考慮しなければいけませんね。
これを踏まえ、サイズと座標を各ボタンに割り当てていくメソッドを定義します。
以下のshowBtnメソッドを前回最後に記述したmakeBtnメソッドの下に書きましょう。
//ボタンのサイズと座標を指定し、画面に描画するメソッド。これも引数(num)を取る。
func showBtn(num: Int) {
//ボタンの1辺の長さを表す変数side
var side: CGFloat = 0
//numはInt型なので、計算用にCGFLoat型の変数にキャストしておく
let CGFloatNum: CGFloat = CGFloat(num)
//ボタンの1辺の長さは、centerViewの1辺の長さから、両端の5pt×2=10ptと、ボタン同士の隙間の間隔を引いて、num個で割る。
side = (centerView.frame.width - (10 + (CGFloatNum-1)*2)) / CGFloatNum
//座標用の変数xとyを定義。
var x: CGFloat = 0
var y: CGFloat = 0
//各ボタンの座標は異なるので、それぞれのx座標,y座標の値をを格納する空の配列を用意しておく。
//座標を指定する値もCGFloat型のため、CGFloat型で宣言する。
var point: [(CGFloat, CGFloat)] = []
//ボタンの座標をfor文で生成する。
for i in 0...num-1 {
for j in 0...num-1 {
x = 5 + (side + 2) * CGFloat(j)
y = 5 + (side + 2) * CGFloat(i)
point.append((x,y))
}
}
//各ボタンの座標に、pointの値とsideの値をfor文で回して設定していく。
for i in 0...(num*num)-1 {
myButtonAry[i].frame = CGRect(x: point[i].0, y: point[i].1, width: side, height: side)
//生成したボタンを画面に表示する
centerView.addSubview(myButtonAry[i])
}
}
8行目でボタンの1辺のサイズを求めています。各ボタンのサイズは同じですので求めるのは簡単ですね。
15行目で、各ボタンの座標となる値を、タプルの配列として定義しています。
18行目から24行目で各ボタンの座標を求めています。for文の入れ子の構造です。
i=0、j=0の時に、1番目のボタンの座標が求められます。
次にi=0、j=1となって、2番目のボタンの座標が求められます。
次にi=1、j=0となって、3番目のボタンの座標が求められます。
次にi=1、j=1となって、4番目のボタンの座標が求められます。
このようにあらかじめメソッドを定義しておけば、ボタンの数が3×3、4×4、…と増えていったとしても、
引数numの値が変わるだけで全てに対応することができますね。
【STEP6】ボタンをタップした際の動作を実装し、シミュレータで動作を確認してみる
次にボタンをタップした際のメソッドを実装しましょう。
前回の最後にランダムなボタン1つにaddTargetメソッドを実装しました。
そこでボタンがタップされたらonClickBtnというメソッドを実行するようにしています
(赤いエラーマークが出ている部分)ので、そのonClickBtnメソッドを別途定義していきます。
まずは動作確認のために、以下のような簡単なメソッドを実装して見ます。
以下のonClickBtnメソッドをshowBtnメソッドの下に書きましょう。
func onClickBtn() {
print("タップされたよ")
}
これで正解となるどれか1つのボタンをタップすると、デバッグエリアに文字が表示されますね。
次に表示するボタンの数を表す変数countNumを定義し、viewDidLoadメソッド内で今までに
定義したメソッドを実行します。
class GameViewController: UIViewController {
@IBOutlet weak var centerView: UIView!
var myButtonAry: [UIButton] = []
var countNum: Int = 2 //この部分を追加
override func viewDidLoad() {
super.viewDidLoad()
makeBtn(num: countNum) //この部分を追加
showBtn(num: countNum) //この部分を追加
}
ここまで書けたらシミュレータを起動して見て動作を確認して見ましょう。

ちゃんと2×2の4個のボタンが表示され、座標も正しく表示されていますね。
また、1つのボタンだけがタップに反応し、「タップされたよ」の文字も表示されます。
再度シミュレータを起動しなおしてみると、異なるボタンがタップに反応するはずです。
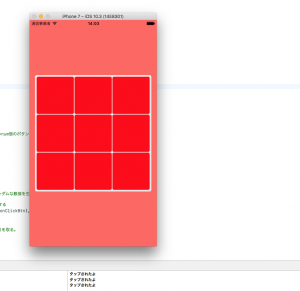
次に先ほど定義したcountNumの値を3に書き換えてシミュレータを起動して見ます。

今度は3×3の9このボタンが表示されます。もちろんこれも同じで、1つのボタンだけが
タップに反応するようになっています。
ボタンの配置もバッチリですね!
今回はこの辺りで終わりにします。次回はボタンがタップされた際の動作を変更していきたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載