Python入門 Djangoを使う(その2)
はじめに
不定期連載のPython入門第11回目です。今回もこまごまとした構文学習をすっとばしてDjangoを使っていきます。
前回環境構築ができましたので、今回は実際にDjangoを使ってWebページを表示してみます。
今回の内容:
・Djangoを使ってWebページを表示する。
Djangoを使ってWebページを表示する。
まずDjangoプロジェクトを作成します。
$ django-admin startproject sample1 .
今回はsample1としました。
カレントディレクトリに「manage.py」というpythonスクリプトが出来上がるので、
このファイルを実行し、マイグレーションを行います。
$ python manage.py migrate
これを実行することにより、Django備え付けのSQLiteというデータベースサーバに、データベースが作成されます。
再び「manage.py」にこんどは「runserver」という引数を渡し、Webサーバを起動します。WebサーバもDjango備え付けのWebサーバです。
$ python manage.py runserver
これでローカル環境上でWebサーバが立ち上がりましたので、Djangoプロジェクトにブラウザからアクセスすることができます。
http://127.0.0.1:8000
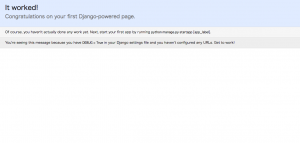
にアクセスしてみましょう。以下のように表示されればOKです。
まとめ
今回はPythonのWebアプリケーションフレームワークのDjangoの初期ページの表示までを学習しました。
なんだかよくわからない内に、とっても簡単にできてしまいましたが、このようにコマンド一つでWebアプリケーションのひな形を作成できる点も、フレームワークの良さの一つです。