【誰でもできる】CocoaPodsインストールからライブラリ使用までやってみよう! その2
CocoaPodsインストールからライブラリ使用までやってみよう!
前回、【誰でもできる】CocoaPodsインストールからライブラリ使用までやってみよう! その1では、
CocoaPodsのインストールまで行いました。
今回はライブラリをXcodeのプロジェクト内に取り込むところまでやっていきたいと思います。
ライブラリを使用したアプリを作成しよう!
それでは実際に作成していきましょう。今回は「FlatUIKit」というフラットなデザインのUI部品を
提供しているライブラリを使用してみたいと思います。
どういった部品が作成できるのかは、本家のページ
https://github.com/Grouper/FlatUIKit
を確認してみてください。
①プロジェクトを作成しよう!
ライブラリを使用するといっても、最初のプロジェクトの作成の方法はいつもと変わりありません。
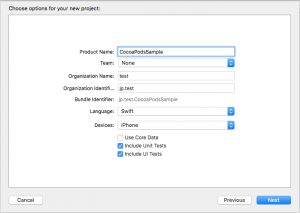
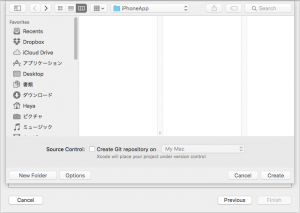
今回はSingle View Applicationで作成していきます。
「Product Name」を「CocoaPodsSample」にしています。

次にこのプロジェクトを保存する場所を選択しますが、この場所がちょっとポイントになります。
場所はどこでも構いませんので、保存した場所をしっかりと覚えておいてください。

筆者は分かりやすくするために、デスクトップ上に新規で「iPhoneApp」フォルダを作成して、
その中にプロジェクトを保存しました。
作成しましたらXcodeは一旦閉じてください。
ライブラリを使用するには、そのライブラリをアプリのプロジェクト内に取り込む必要があります。
ここからの手順は前回同様ターミナルでの作業となりますので、ターミナルを開きましょう。
②プロジェクトの保存されているディレクトリに移動しよう!
ここからはまたコマンドを実行していきます。
ライブラリをプロジェクト内に取り込むには、まずそのプロジェクトが保存されている
ディレクトリに移動しなければなりません。
ディレクトリとは、フォルダと捉えておけばよいでしょう(厳密には違いますが…)。
筆者は先ほど、デスクトップ上に新しく「iPhoneApp」フォルダを作成し、
その中に今回のプロジェクト「CocoaPodsSample」というプロジェクトを保存しました。
実際にはXcode上でプロジェクトを作成すると、「CocoaPodsSample」というフォルダが新たに作成されて、
さらにその中に「CocoaPodsSample.xcodeproj」などの様々なファイルが作成されています。
この構成がアプリのプロジェクトの実体になります。
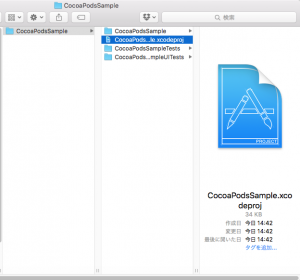
実際にFinderで確認してみることにします。
「Desktop」→「iPhoneApp」→「CocoaPodsSample」とクリックしていくと、
「CocoaPodsSample.xcodeproj」というプロジェクトが確かにありますね!

このようにFinderやデスクトップ上のアイコンをクリックするだけでフォルダの中にズンズンと
入っていくことができますが、これと同じことをターミナル上でやるにはコマンドを実行しなければなりません。
ターミナル上でディレクトリ(フォルダ)を移動していくには、次のコマンドを使用します。
$cd <移動したいディレクトリ>
cdの後ろに移動したいディレクトリを記述します。この辺のコマンドの細かい話は置いておきます。
以下の手順と全く同じように操作してください。
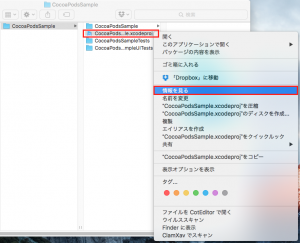
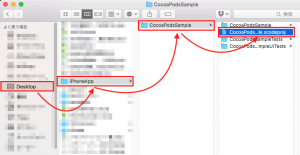
・先ほどFinderで確認した「CocoaPodsSample.xcodeproj」を右クリックして、
「情報を見る」をクリック
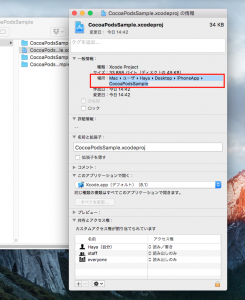
・表示されたウィンドウ内に記述されている「場所」を先頭から末尾まで全てドラッグしてコピーする
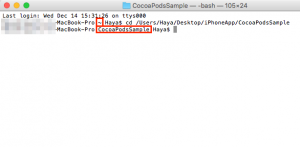
・ターミナル画面に戻って「cd」コマンドの後ろに半角スペースを入れてからペーストして、実行
赤枠の部分を見てもわかるとおり、今まで「~」となっていた部分が「CocoaPodsSample」に
変わっています。現在ターミナルで自分がいるディレクトリ(フォルダ)が「CocoaPodsSample」へと
移動できたことがわかりますね。
③podfileを生成しよう!
該当ディレクトリに移動できたら、次は「podfile」というものを生成します。このpodfileの中に、
「このアプリの中で○○というライブラリを使うよー」ということを記述するんですね。
まぁまずはpodfileの作成です。作成するには次のコマンドを実行します。
$pod init
実行するだけでpodfileの雛形を自動生成してくれます。

↑これがpod init実行前です。

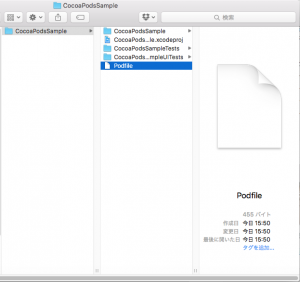
↑こっちがpod init実行後です。
見ての通り、podfileが作成されていますね。
lsコマンドなどでターミナル上からも確認することができますので、その辺のコマンドを知っている
方はターミナル上で確認してももちろん構いません。
④podfileに使用するライブラリを書き込もう!
それではこのpodfileの中に使用するライブラリを記述します。
Finder上のpodfileをダブルクリックして開きます。自身のPC内に入っている何かしらのテキストエディタ
で立ち上がることでしょう。
(※これももちろんviコマンドなどでターミナル上から編集しても構いません。)
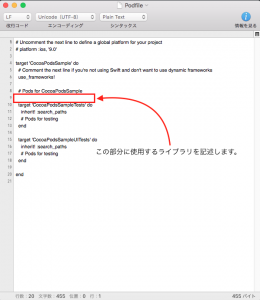
使用するライブラリの書き方は次のようになっています。
pod 'ライブラリ名', 'バージョン指定' //「'」はシングルクォーテーションです。
「バージョン指定」を行わない場合は、最新バージョンのライブラリが取り込まれます。
今回は最新バージョンを入れますので、バージョン指定はしません。
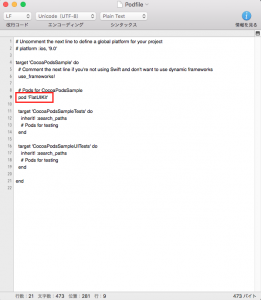
「FlatUIKit」というライブラリを使用するため、記述する内容は「pod ‘FlatUIKit’」となります。

↑この赤枠の中に書き込んで、保存して閉じます。

↑こんな感じ。
今回は1つのライブラリしか使用しませんが、複数のライブラリを使用する場合はこの部分に列挙する
だけで大丈夫です。
※なお、ライブラリの指定方法はそれぞれ異なります。
指定方法はhttps://cocoapods.org/?q=flatで
検索し確認して入力するようにしてください。
④podfileを読み込んでアプリのプロジェクト内にライブラリをインストールしよう!
さぁ、podfileに使用するライブラリを書き込んだなら、あとはそのライブラリをインストールするだけです。
ライブラリをインストールするには次のコマンドをターミナル上から実行します。
$pod install
これでOK!なお、新しくライブラリを追加したい場合や取り込んでいたライブラリを削除したい場合は、
podfileの内容を変更して、次のコマンドを実行します。
$pod update
最初にpodfileを生成するときだけ「pod install」、1度生成しまえばそれ以降は「pod update」
とコマンドが変わりますので注意してください。
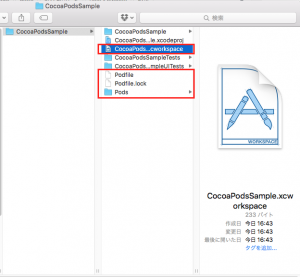
pod installを実行すると、アプリのディレクトリ内に様々なファイルや追加ディレクトリが自動で作成されます。

↑赤枠で囲まれている部分がpod installコマンドによって新たに作成されます。
作成されているだけでなく、ライブラリがうまく動作するように様々な設定なども勝手にやってくれています。
私たちがこの中の設定ファイルをイジるといったことは一切しなくていいようになっているんですねー。とても便利!
以上でライブラリの取り込みまでは完了です。
ちょっとコマンドとかも実行しないといけないので、慣れないうちは難しく感じるかもしれませんが、
慣れればこんなのめちゃくちゃ簡単です。頑張って覚えましょう。
次回は実際に取り込んだライブラリを使ってUIの部品を画面上に配置してみたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載