iPhoneに入っている電卓アプリと同じ画面を作ってみるよ
ストーリーボードを使って電卓アプリの画面を作ってみますよ!
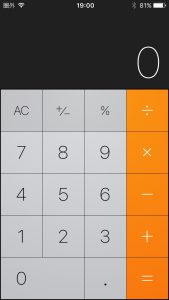
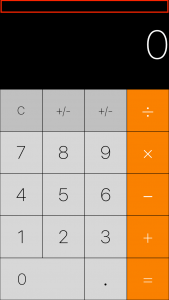
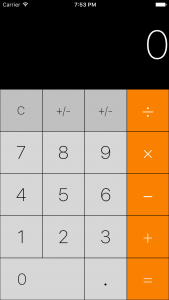
目指すはiPhoneにプリインストールされている例のヤツです。

なお、様々な画面サイズに対応させるためにAuto Layoutをフンダンに利用していくことにします。
前回、iPhoneに入っている電卓アプリと同じ画面を作ってみるよ その2では、
まず「.」のボタンを作成しました。
あとは同じ要領で他のボタンを作成するんでしたね!
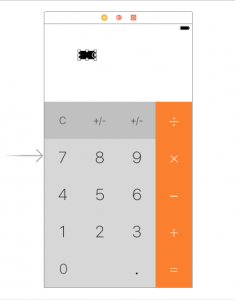
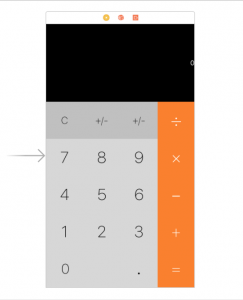
作成した結果がコチラ↓↓↓

+/-だけ画像なのでしょうか。ちょうど良い記号がなかったので、普通に文字で打ちました…orz
※+/-が2つありますが、ただの間違いです…右の方は%です。すみません。。。
以下のスクショも全て間違えています笑
あとは数字を表示する部分の作成です。これもラベルで簡単に設定することができます。
では、早速やっていきましょう!
数字を表示するラベルを作成しよう!
これはなんてことない、タダの黒色のラベルと白色の文字ですね。とても簡単です。
①ラベルを配置して背景色・文字色・表示を変更する
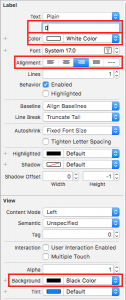
アトリビュートインスペクタから設定を以下のように変更してしまいましょう。
| 項目 | 値 |
| 文字 | 0 |
| Color | 白色 |
| Alignment | 右端揃え(真ん中のボタン) |
| Background | 黒色 |
②Auto Layoutの設定をして画面上いっぱいに表示する
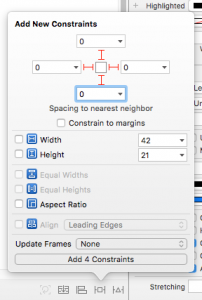
ラベルを選択した状態から、おなじみの「Add New Constraints」メニューで設定していきます。
今回は1手順追加します。
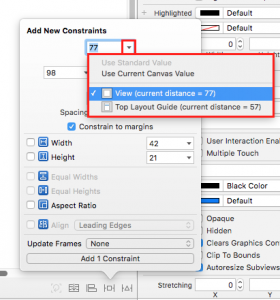
まず、ラベルの上端を画面上側にぴったりとくっつけたいので、上部分の入力欄の右側にある
▲をクリックして「View」を選択します。おそらく最初は「Top Layout Guide」が選択されている
と思いますので変更します。

あとは「Constrain to margin」のチェックを外して数値を全て0にし「Add…」をクリックします。

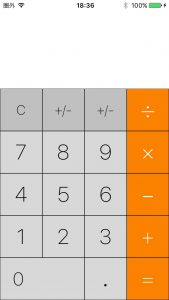
ラベルが画面全体に広がります。

②文字の大きさ・フォントを変更する
フォントを見やすいサイズに変更しましょう。
実際にアプリで使用されているフォントが分からないので、デフォルトのものを使います。
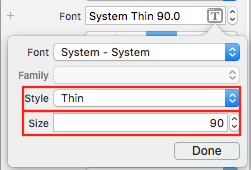
少し細くしたいので「Style」をthinに、「Size」は90くらいに設定します。

③ステータスバーの色を色々に変更する
ラベルを画面上部いっぱいに配置してしまったため、ステータスバーが隠れてしまっています。

ステータスバーを白色に表示するようにしましょう。
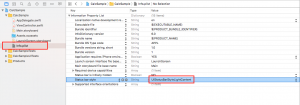
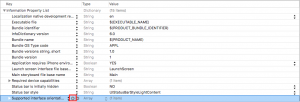
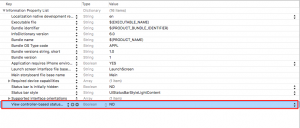
info.plistの設定を変更していきます。
その中に「Status bar style」の項目がありますので、その右側を
「UIStatusBarStyleLightContent」に変更します。

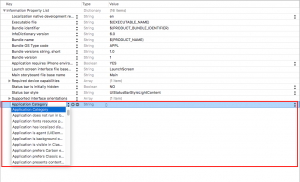
さらにもう1つの条件をこのplistファイルに付け加えます。
どこでも良いのでリストの上にマウスカーソルを乗せると、+と-のマークが表示されます。

+マークをクリックすると項目が1つ追加されますので、その項目を
「View controller-based status bar appearance」
に変更します。

「Type」をBoolean、「Value」をNoに設定します。

これで全ての設定が完了です。実際にシミュレータで試してみましょう。

いかがだったでしょうか。ストーリーボードを利用することでコードを書かずに
アプリのレイアウトを作成することができます。Auto Layoutなどとても便利な
機能がありますので、使い方をしっかりと理解するようにしましょう。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載