iPhoneに入っている電卓アプリと同じ画面を作ってみるよ
ストーリーボードを使って電卓アプリの画面を作ってみますよ!
目指すはiPhoneにプリインストールされている例のヤツです。

なお、様々な画面サイズに対応させるためにAuto Layoutをフンダンに利用していくことにします。
前回、iPhoneに入っている電卓アプリと同じ画面を作ってみるよ その1では、
まず「0」のボタンを作成しました。
今回はその「0」のボタンをカスタマイズしてより電卓アプリに似せていきたいと思います。
ボタンをカスタマイズしていこう!
設定する項目は以下の4つです。
・背景色をグレーにする
・ボタンに枠線をつける
・数字を大きく、黒色にする
・数字を左に寄せる
では、順に設定していきましょう。
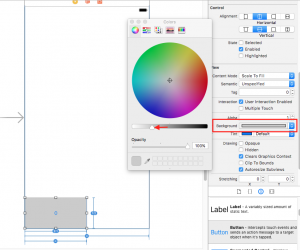
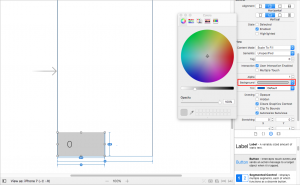
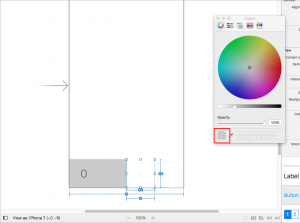
①背景色をグレーにする
ボタンの「Background」属性を変更します。デフォルトの色で「Light Gray Color」が
ありますが、それよりちょっと明るい色です。(たぶん)
濃度のバーを少し左に動かして色を明るくしましょう。

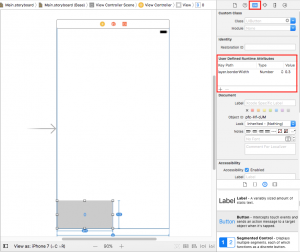
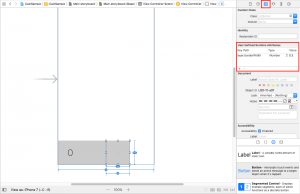
②ボタンに枠線をつける
右上からアイデンティティインスペクタ(6コあるなかの左から3番目)を開き、
「User Defined Runtime Attributes」を設定します。
以下のように追加で記述してください。
| Key Path | Type | Value |
| layer.borderWidth | Number | 0.3 |
この設定をすると枠線が表示されます。枠線の色はデフォルトで黒ですので、
色は変更しなくてもOKでしょう。
0.2だと枠線が表示されないので、0.3くらいに設定しておきます。

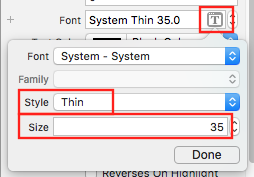
③数字を大きく、黒色にする
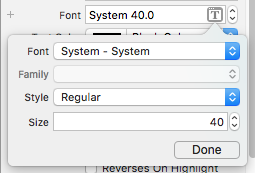
ボタンの「Font」属性と「Text Color」属性を変えます。
まず「Font」から。右側の「T」と書かれた部分をクリックして、
「Style」をThinにして、「Size」を35くらいにします。この辺りは適宜好みで変更してください。

次に「Text Color」。これはそのまま黒にしてください。

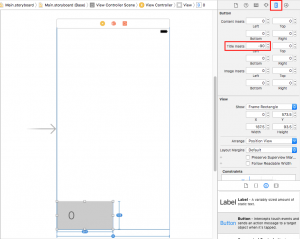
④数字を左に寄せる
右上からサイズインスペクタ(6コあるなかの右から2番目)を開き、
「Title Insets」のLeftの値を-90くらいに変更します。
そうすると数字の表示位置が中央からX座標方向に-90pt、つまり左方向に移動されます。
こちらも数値は適宜調整してください。

【「.」のボタンを作ろう!】
次は「.」のボタンです。「0」のボタンの右横にあるボタンですね。
基本的に「0」のボタンと作成方法は同じになりますので手順だけ書きます。
①ボタンを「0」のボタンの横に置いて表示を「.」にする
②位置の制約をつける
このボタンの左端を「0」のボタンと、下端を画面の下枠とピタッとくっつけるようにします。
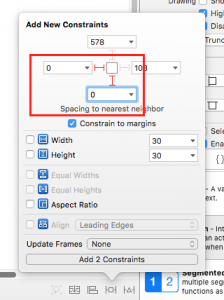
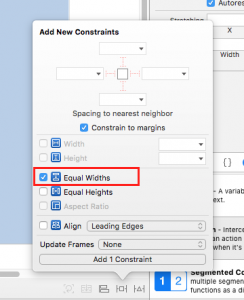
おなじみの「Add New Constraints」メニューで設定をします。

前回と同じように左側と下側の制約を有効にして数値を「0」と入力し「Add…」をクリック。
今回は「Constrain to margins」にチェックが入っていても入っていなくてもどっちでも大丈夫です。
③サイズの制約をつける
これも前回と全く同じ設定ですね。順にやっていきましょう。
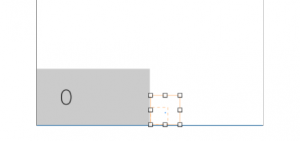
1.ボタンのサイズを手打ちでタテ50pt、ヨコ50ptとかに設定する
比率を保つためにまずタテヨコ1:1の正方形のボタンを手動で作成します。

制約のズレの黄色い線は気にしない。
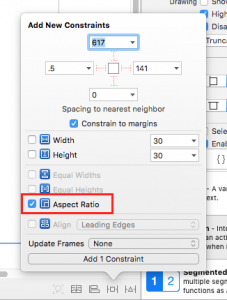
2.縦横比を維持する「Aspect Ratio」制約をつける
比率の制約をつけましょう。これでボタンが正方形に保たれます。

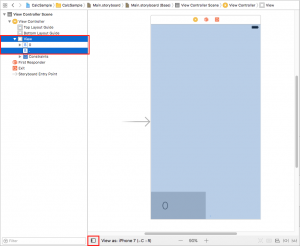
3.画面全体とボタンを選択する
画面全体と部品を選択するにはドキュメントアウトラインから選択する必要がありましたね。

4.選択した2つの部品の横幅を揃える「Equal Width」制約をつける
2つ選択した状態で「Add New Constraints」メニューを開いて設定します。

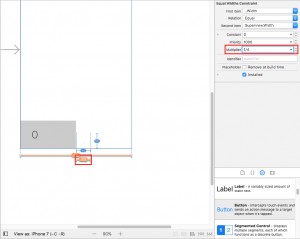
5.1/1の同じサイズになっている設定を1/4に変更する
今回の正方形のボタンはタテヨコともに画面の横幅の1/4にしたいので、「Equal Width」の設定値を変更します。

設定されている「Equal Width」の制約を画面上から選択して、右上の
「Multiplier」の値を1から1/4に変更します。
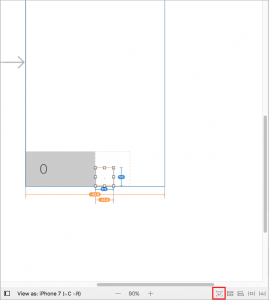
6.制約を更新してできあがり!
最後にボタンのサイズを制約通りの位置に更新します。
右下のサイズの更新ボタンをクリック!

【「.」のボタンもカスタマイズしていこう!】
設定する項目は以下の3つです。
・背景色をグレー(「0」のボタンと同じ)にする
・ボタンに枠線をつける
・「.」を大きく、黒色にする
「.」の位置は左にずらさず真ん中のままで大丈夫でしょう。
ではやっていきます。
①背景色をグレー(「0」のボタンと同じ)にする
「0」のボタンに設定されている色をそっくりそのまま利用します。
「0」のボタンの「Background」の項目をクリックして、色選択のウィンドウを表示します。

その状態で「.」ボタンを選択し、表示されている色選択のウィンんどうの左下部分をクリックします。

これで同じ色に設定することができました!
②ボタンに枠線をつける
これは全くおなじですね。
右上からアイデンティティインスペクタ(6コあるなかの左から3番目)を開き、
「User Defined Runtime Attributes」に設定を以下のように加える。
| Key Path | Type | Value |
| layer.borderWidth | Number | 0.3 |

この設定はアプリ実行時にしか反映されないので、ストーリーボード上からは確認できません。
実際にシミュレータなどで確認するようにしましょう。
③「.」を大きく、黒色にする
再度アトリビュートインスペクタ(6コあるなかの右から3番目)を開き、
「Font」と「Text Color」を変更します。
「Font」はStyleをRegularのままにし、Sizeを40くらいにしたら良いかと思います。
「Text Color」は黒ですね。

今回はここで終わりとします。
後のボタンは全部この「.」ボタンと同じ方法で作成できるので、自力で
全部やってみてください。
ではまた次回!お楽しみに〜!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載