iPhoneに入っている電卓アプリと同じ画面を作ってみるよ
ストーリーボードを使って電卓アプリの画面を作ってみますよ!
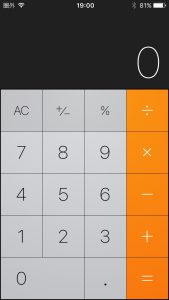
目指すはiPhoneにプリインストールされている例のヤツです。

なお、様々な画面サイズに対応させるためにAuto Layoutをフンダンに利用していくことにします。
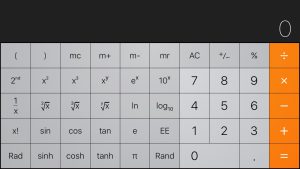
※ちなみに、横向き時に表示される関数電卓?には対応させませんのであしからず。

↑(こんなん絶対めんどい。。。)
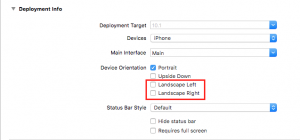
なので、縦向き固定にしています。

「Landscape Left」と「Landscape Right」のチェックを全力で外すんだ!!笑
では、レッツゴー!!!
【ボタンのサイズを考えよう!】
アプリを見てみると、ボタンのサイズは2種類ですね。
「0」だけ横長です。横幅2倍です。それ以外は全部正方形。
ということで以下のようにすることにしましょう。
・正方形ボタン…タテ・ヨコ共に、(画面の横幅)÷4のサイズ
・「0」ボタン…タテは(画面の横幅)÷4のサイズ、ヨコは(画面の横幅)÷2のサイズ
このような制約をAuto Layoutでつければどんな画面サイズにも対応できますね。
Auto Layoutは最初はなかなか難しく感じるかと思いますが、コツとしては
「位置とサイズをどっちも設定する」
ことです。これだけ意識して制約をつければだいたいうまくいきます。
なのでこれ実は超重要!!なんです。
しっかりと意識しながら設定していきましょう。
【「0」のボタンを作ろう!】
では早速作っていきましょう!
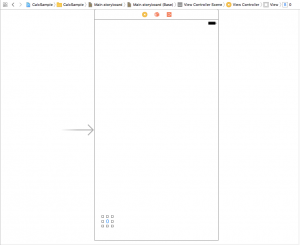
①ボタンを画面の左下の方に置いて表示を「0」にする
位置とサイズはAuto Layoutで調整するので適当におきましょう。文字も0にしておきましょうね。

②位置の制約をつける
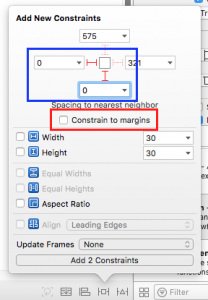
画面の左下の端っこに配置するので、「Add New Constraints」メニューで設定をします。
Auto Layoutメニューの右から2番目ですね。

赤枠内のチェックを外して、青枠内で左と下の数値を0にして「Add Constraints」をクリック。

左下にくっつきましたね!でもまだボタンは小さいですwww
②サイズの制約をつける
ではボタンにサイズの制約をつけて先ほど決めた大きさにしましょう。
これがちょっと面倒くさいです。
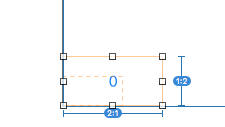
1.ボタンのサイズを手打ちでタテ50pt、ヨコ100ptとかに設定する
このサイズはとりあえず1:2ピッタリになっていればなんでもいいです。
タテ100pt、ヨコ200ptでもいいです。ただし必ず1:2にしてください。

今は制約のズレを表す黄色い線が表示されていますが気にしない気にしない。
2.縦横比を維持する「Aspect Ratio」制約をつける
サイズの比率を1:2に設定したので、それを維持する制約になります。
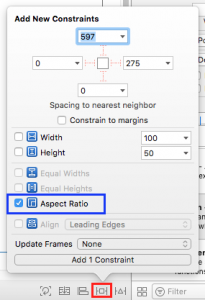
「Add New Constraints」メニューで設定をします。先ほどと同じ右から2番目のメニューで設定できます。

赤枠のボタンをクリックしてメニューを開き、青枠にチェックを入れて「Add…」をクリック

上図のように1:2と書かれていればちゃんと制約がついています!
次は横幅を画面サイズの1/2にする作業です。
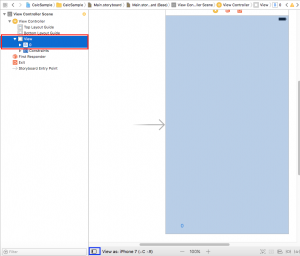
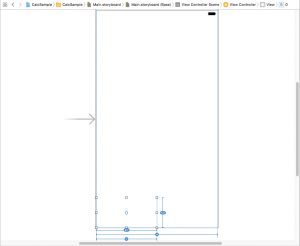
3.画面全体とボタンを選択する
真ん中のiPhoneの画面からでは画面全体と部品を同時に選択することができないので、
ドキュメントアウトラインから選択します。

画面下の青枠内をクリックすると左側にドキュメントアウトラインが表示されます。
そこから画面全体を表すViewとボタンを両方とも選択しましょう。
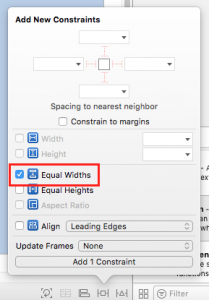
4.選択した2つの部品の横幅を揃える「Equal Width」制約をつける
画面の横幅の1/2のサイズにしたいんですが、まずは1/1の同じサイズに揃える制約をつけます。

「Add New Constraints」メニューに「Equal Width」制約がありますので、チェックを入れて「Add…」をクリック。

今度は黄色の線が大きくなりましたね。まだ気にしない気にしない。
5.1/1の同じサイズになっている設定を1/2に変更する

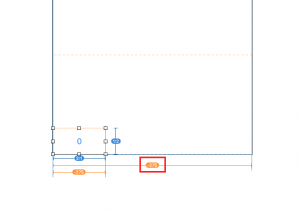
上の図のように、横幅の部分に数値が書かれている黄色い部分があるのでクリックして選択します。
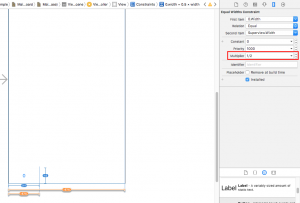
次に、右上のユーティリティエリアに表示されている数値を変更します。

赤枠内の「Multiplier」の値を1から1/2に変更します。これで画面の横幅の1/2に変更されます。
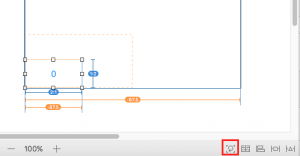
6.制約を更新してできあがり!
最後にボタンのサイズを制約通りの位置に更新します。

赤枠内のくるくるマークをクリックするとサイズが更新されます。
Xcode8から追加されたボタンですけど、地味に便利ですね!
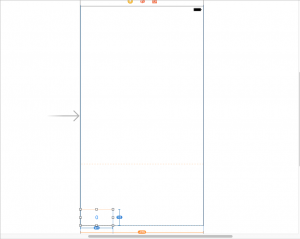
すると今まで黄色だった線が全て青色になったかと思います。
青色の線は画面上に配置されている部品の現在位置と、制約によって実際にアプリで表示される
位置にムジュンがなく正常であることを表しています。
Auto Layoutの設定をしたら青色でガイドラインが表示される状態を目指す。
これも鉄則ですね!

ボタンの色が白なので分かりづらいですが、ちゃんとしたサイズになっています!
長くなってしまったので、今回はこの辺で終わりにします。
次回は「0」のボタンをカスタマイズしてより電卓っぽいボタンにしていきたいと思います。
ではお楽しみにー!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










