今回紹介するのは、バナーのクリック数をGoogleアナリティクスで計測する方法です。
サイト内の『どの記事の』『どの種類の』バナーがクリックされているのか確認することで、コンバージョンレートを上げましょう!
- Googleアナリティクスアカウント
- wpプラグイン『Post Snippets』
バナーの管理を簡単にするためにプラグインを使用します。
このプラグインの詳細は【目的別wordpress】バナーのショートコードを作成する方法を参照ください。
1.Googleアナリティクスのイベントトラッキング
Googleアナリティクスの機能を拡張することで、デフォルトでは計測できないバナークリック数を計測します。Googleアナリティクス イベントトラッキング リファレンス
イベントトラッキングを有効にするためには、ユニバーサルアナリティクスコードをscriptタグ内に埋め込みます。
リファレンスより書式は、
このような形です。
このうち、入力が必須なのは赤字部分です。
2.Post Snippetsにバナーを登録する
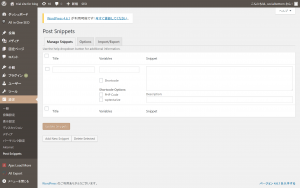
次に、Post Snippetsにバナーを登録しましょう。Post Snippetsの管理画面が下図となります。
PHP Codeのチェックを入れれば、Script内にPHPコードの記述が行えます。
イベントトラッキングコードをScriptに書き込みます。
echo('<a href="' . '[バナーのリンク先]' . '" onclick="ga(' . "'send'" . ', ' . "'event'" . ', ' . "'[イベントカテゴリ]'" . ', ' . "'[イベントアクション]'" . ',' . "'" . [イベントラベル] . "'" . ');"><img src="' . '[バナー画像のパス]' . '"</a>');
[]内の記述を任意に変えてください。また、[イベントラベル]に関しては、記事タイトルを埋め込みたいのでこのような形になっています。同様の形にする場合は、get_the_title()関数を書きましょう。
ショートコードにもチェックを入れて、アップデートしましょう。
3.検証
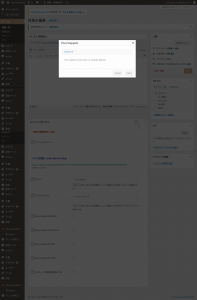
①投稿編集画面
まずは投稿画面にてショートコードで投稿内にバナーが埋め込める状態になっているか確認してみましょう。
ちゃんとできてますね。今回は変数を利用していませんので、insert onlyとなっています。
Insertボタンを押して、ショートコードが埋め込まれるのを確認しましょう。
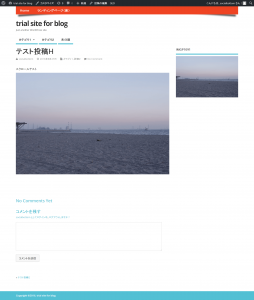
②サイト上の表示
ショートコードが埋め込めたら、次はサイト上での表示とソースの確認を行ってみましょう。
ちゃんと画像が表示されています。(ちょっとサイズが大きすぎますが)
ページのソースを表示したり、要素を検証して自分の埋め込みたいアナリティクスコードになっているか確認しましょう。
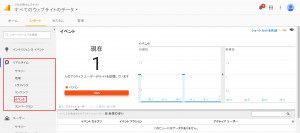
③アナリティクス計測
サイト上にバナーが設置できていることが確認できたら、最後にクリックイベントがGoogleアナリティクスに届くか確認しましょう。
ここでひとつ注意が必要なのが、クリックしてからアナリティクスに反映されるまでに2~3日かかるという点です。
すぐに確認が行いたいので、アナリティクス画面左メニューのリアルタイムからイベントを選択します。
別タブでサイトを開いておいて、バナーをクリックしてみます。
クリックしたらアナリティクス画面に戻って、イベントが届くか確認しましょう。
2~3日経ったら行動からイベントサマリーが見られるようになると思いますので、こちらも確認しておくと良いでしょう。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載