国旗を選択するテーブルビューをSwiftで作成してみよう!! その5
オリンピックブームに完全に乗っかって、国旗を選択するテーブルビューを作成してみようと思います。
前回までのテーブルビューの基本的な作成法をもとに進めていきますよ。
※今回は全ての国を表示させるのは大変なので、ひとまず10カ国のみの表示とします。
※各国旗はフリー素材のものを使用しています。
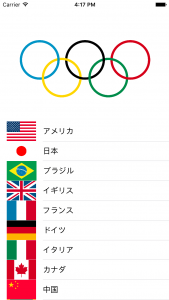
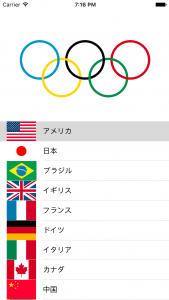
完成系が分かっていた方が何をやるのかがわかりやすいと思いますので、ひとまずこんな感じの
ものを作成していきたいと思います。

初期画面はオリンピックのマークで、

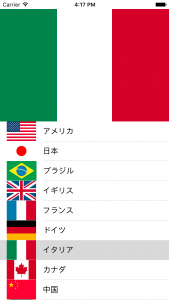
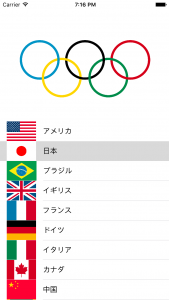
各国のセルをタップするとその国旗がオリンピックのマークに変わって表示される。

というものです。
ここでのポイントは以下のようなものが挙げられます。
①画面上部は国旗を表示するImageViewを配置。(国旗のサイズはタテ:ヨコ=2:3とします)
②画面下部にテーブルビューを配置。どちらもAuto Layoutで制約を設けます。
③国名と小さい国旗を各セルに表示する。(New!)
④セルをタップするとその国名の国旗をImageViewに表示する。(New!)
前回までで③のオリンピックマークの表示と各セルの小さい国旗の表示まで終わりました。
コードは以下のようになっているはずです。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var myTV: UITableView!
var country:[String] = ["アメリカ","日本","ブラジル","イギリス","フランス","ドイツ","イタリア","カナダ","中国","ジャマイカ"]
var flags:[String] = ["America.png","Japan.png","Brazil.png","Britain.png","France.png","Germany.png","Italy.png","Canada.png","China.png","Jamaica.png"]
override func viewDidLoad() {
super.viewDidLoad()
myTV.delegate = self
myTV.dataSource = self
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return country.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
cell.textLabel?.text = country[indexPath.row]
cell.imageView?.image = UIImage(named: flags[indexPath.row])
return cell
}
}
簡単なコメントを付けたものも載せておきます。

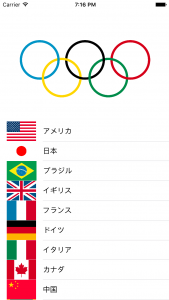
前回までで出来上がったものがコチラ。

見た目の部分はもう完璧ですね!
しかし……、、


セルをタップしたとしても上の部分がオリンピックマークのままで全く変化しませんね。
今回は④の「セルをタップするとその国名の国旗をImageViewに表示する」
を実装していきたいと思います。
STEP8.セルをタップした際の動作を実装する
今回の④の部分の実装は非常に簡単です。なぜなら、
セルをタップした際に呼ばれるメソッドを1つ実装すれば良いからです。
そういうメソッドが用意されているんですね。
◼︎tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)メソッド
このメソッドはUITableViewDelegateプロトコルに定義されています。
今まで実装してきた「テーブルに表示するセルの数を返すメソッド」や、
「テーブルビューに表示するセルを返すメソッド」はテーブルビューを作成する上で絶対に必要な
メソッドでしたので、実装しなければ赤いエラーが出力されていましたね。
しかしこのメソッドは実装しなかったからといってテーブルビューが作成できないというわけではありません。
オプションでそういう動作を追加実装できるよーっていう役割なんです。そのため実装していない現段階でも
エラーにはならないんですね。
では、試しにこのメソッドを実装してそのメソッド内にprint関数で何かしらの文字を出力してみましょう。
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
print("タップされたよ")
}
これで実際にビルドしてみてログ出力されるかどうか確認してみます。

セルを選択するたびにprint関数が実行されているのが分かりますね!!
あとはこのメソッドの中を変更すればいいだけ。
◼︎2つの引数「tableView」と「indexPath」
こういう長いメソッドになるとその時点で頭が混乱してしまいますよね。そういう場合はだいたい引数が
何を表しているのかがよく分からないってことが多いかと思います。
この2つの引数の意味をしっかり理解しておきましょう。
・tableView引数
デリゲートプロトコルやデータソースプロトコルはだいたいどのようなメソッドも第1引数は
このように自分自身の名前の引数を取っています。
この第1引数では「自分自身のインスタンスそのもの」を取得することができます。
UIButtonなどをAction接続した際に、「sender」引数でタップしたボタンそのものを取得できるのと
同じだと考えればわかりやすいかと思います。
次のコードをみてください。
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
print(tableView.numberOfRowsInSection(0))
}
この「numberOfRowsInSection(section: Int)」メソッドはそのセクションに含まれているセルの数を返す
ことができるメソッドです。今回はセクション分けをしていませんので、セクション番号は「0」となっています。
つまり、タップされたそのテーブルビュー自身のセクション番号「0」のセルの数、つまり10がprintで表示
されます。
このように、タップされたそのテーブルビューそのものを「tableView」という引数名で操作することができるんですね。
デリゲートやデータソースの手法がとられている部品はこのようになっているものがとても多いのでしっかり押さえて
おくと良いでしょう。
・indexPath引数
この引数ではセクション番号やRow番号を取得することができます。次の2通りの使い方を覚えておけば良いでしょう。
indexPath.section
…選択しているセルの属しているセクションの番号を取得する
indexPath.row
…選択しているセルのセクション内のRow番号(何番目か)を取得する
試しに次のようなコードを記述して実行してみます。
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
print("選択されたセルのセクション番号は\(indexPath.section)です。")
print("選択されたセルのRow番号は\(indexPath.row)です。")
}

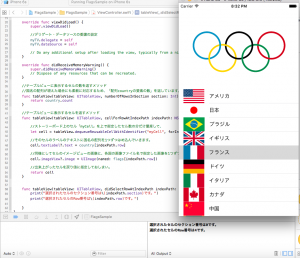
確かにセクション番号とRow番号を取得できていますね!
セクションやRowは配列などと同じで0から数え始めるようになっていますので、
図のようにフランスを選択した場合はセクション番号0、Row番号4となります。
このindexPath引数を使うことでどのセルがタップされているかを取得することができますね!!
今回は少し長くなってしまったのでここで終わりにします。次回は実際にこのメソッドとindexPath引数を
使って、画面上部のイメージビューの画像を変更する実装をしていきたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










