国旗を選択するテーブルビューをSwiftで作成してみよう!! その3
オリンピックブームに完全に乗っかって、国旗を選択するテーブルビューを作成してみようと思います。
前回までのテーブルビューの基本的な作成法をもとに進めていきますよ。
※今回は全ての国を表示させるのは大変なので、ひとまず10カ国のみの表示とします。
※各国旗はフリー素材のものを使用しています。
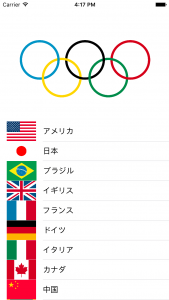
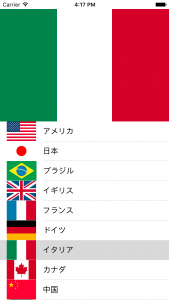
完成系が分かっていた方が何をやるのかがわかりやすいと思いますので、ひとまずこんな感じの
ものを作成していきたいと思います。

初期画面はオリンピックのマークで、

各国のセルをタップするとその国旗がオリンピックのマークに変わって表示される。

というものです。
ここでのポイントは以下のようなものが挙げられます。
①画面上部は国旗を表示するImageViewを配置。(国旗のサイズはタテ:ヨコ=2:3とします)
②画面下部にテーブルビューを配置。どちらもAuto Layoutで制約を設けます。
③国名と小さい国旗を各セルに表示する。(New!)
④セルをタップするとその国名の国旗をImageViewに表示する。(New!)
今回はこの③の国名の部分の実装を行っていきたいと思います。
国旗を選択するテーブルビューをSwiftで作成してみよう!! その2の続きから進めていきます。
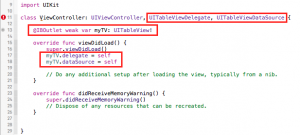
デリゲート・データソースの設定と、プロトコルの実装の宣言までは終わっている状態からです。

STEP4.テーブルビューに表示するデータを用意する
テーブルビューに表示しているデータは2つですね。国名と国旗画像です。まずその2つを用意します。配列として用意すると良いでしょう。
◼︎表示する国名を要素に持つ配列を用意する
まず国名の配列を作ります。これは簡単ですね。単純に国名を要素に持つ配列を用意するだけです。
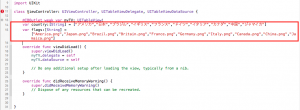
ひとまず国名10カ国分の配列を作ります。とりあえず適当に10カ国。
var country:[String] = ["アメリカ","日本","ブラジル","イギリス","フランス","ドイツ","イタリア","カナダ","中国","ジャマイカ"]
(上の画像ではわかりませんが、テーブルビューをスクロールした下の部分にジャマイカが隠れています。笑)
これだけでおしまい。簡単ですね!

◼︎表示する国旗をプロジェクトに取り込む
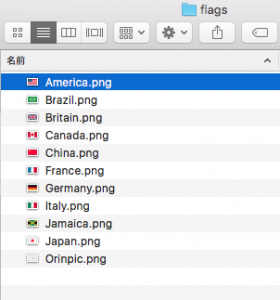
次に国旗の画像です。フリー素材のものをダウンロードしてきて10カ国分の画像を1つのフォルダにまとめます。
あとついでに初期画像であるオリンピックマークもダウンロードしてしまいましょう。

「flags」というフォルダ名にして、各画像ファイル名も図のように変更しています。
この画像フォルダをXcode内に取り込みます。
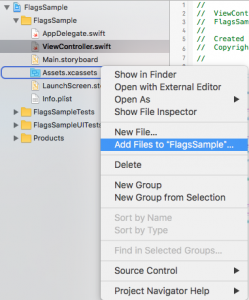
ナビゲータエリア上で右クリックし、「Add Files to “(プロジェクト名)”…」を選択します。

「FlagsSample」というプロジェクト名で作成していますのでそのように表示されています。
あとは該当フォルダを選択し、フォルダごとまるっとAddしてあげればOKです。
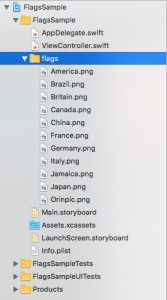
そうするとナビゲータエリアの一覧の中に画像フォルダが追加されますね。

右クリックする場所によって作成される階層や位置が異なりますが、特に気にしなくても大丈夫です。
この図の場合はたまたまViewController.swiftとMain.storyboardのあいだ辺りで右クリックして
「Add Files to “(プロジェクト名)”…」したために図のような配置になっただけです。
◼︎国旗のファイル名を要素に持つ配列を用意する
各セルに国旗の画像を表示することになるので、国旗のファイル名を要素に持つ配列も用意しなくては
なりません。なのでとりあえず作ってしまいましょう。
※必ず先ほど作成した国名の配列と同じ順番になるように配列を作成してください。
var flags:[String] = ["America.png","Japan.png","Brazil.png","Britain.png","France.png","Germany.png","Italy.png","Canada.png","China.png","Jamaica.png"]

これで準備OK!ではテーブルビューに用意したデータを表示していきましょう!!
STEP5.テーブルビューを作成する
プロトコルに定義されている実装必須のメソッドを実装していきます。
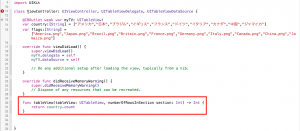
◼︎tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Intメソッド
このメソッドは「テーブルビューに表示するセルの数を決める」メソッドです。
メソッドの戻り値(Int型の整数)に表示するセルの数を指定してあげます。
今回は10カ国表示するので戻り値に10を指定してあげてもいいのですが、国名の配列を20,30…と
増やした場合にその都度戻り値の指定も変更しなくてはいけなくなってしまいますので面倒です。
そのため、「配列countryの要素の数だけセルを表示する」というようにしてあげると、
柔軟に対応することができます。
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return country.count
}
◼︎tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCellメソッド
このメソッドは「作成したセルに何を表示するかを決める」メソッドです。
これだけは知っておこう!テーブルビューの使い方を超簡単に解説!! その4で、
「dequeueReusableCellWithIdentifierメソッド」を用いてストーリーボード上に配置した雛形のセルを
量産しているということを説明しました。今回も同じメソッドを使用します。
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
return cell
}
と記述するんでしたね。1つ上のメソッドの戻り値で指定したセルの数だけ量産される、という形です。
今回は各セルに異なる国名を表示していきます。
各セルのタイトルの文字に配列countryの要素を上から順に1つずつ当てはめていく形になります。
上のコードに1行追加します。下の3行目の部分です。
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
cell.textLabel?.text = country[indexPath.row] //この行を追加する
return cell
}
これでビルドしてみましょう!

各セルに配列countryの要素が1つずつ当てはめられていることが確認できますね。
今回はここまでとします。次回はセルに画像を表示するところから進めていきたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載