国旗を選択するテーブルビューをSwiftで作成してみよう!! その2
オリンピックブームに完全に乗っかって、国旗を選択するテーブルビューを作成してみようと思います。
前回までのテーブルビューの基本的な作成法をもとに進めていきますよ。
※今回は全ての国を表示させるのは大変なので、ひとまず10カ国のみの表示とします。
※各国旗はフリー素材のものを使用しています。
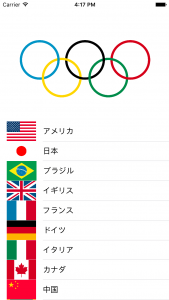
完成系が分かっていた方が何をやるのかがわかりやすいと思いますので、ひとまずこんな感じの
ものを作成していきたいと思います。

初期画面はオリンピックのマークで、

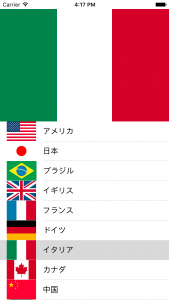
各国のセルをタップするとその国旗がオリンピックのマークに変わって表示される。

というものです。
ここでのポイントは以下のようなものが挙げられます。
①画面上部は国旗を表示するImageViewを配置。(国旗のサイズはタテ:ヨコ=2:3とします)
②画面下部にテーブルビューを配置。どちらもAuto Layoutで制約を設けます。
③国名と小さい国旗を各セルに表示する。(New!)
④セルをタップするとその国名の国旗をImageViewに表示する。(New!)
今回はこの②の部分と、③の国名表示の準備段階までやってみたいと思います。
国旗を選択するテーブルビューをSwiftで作成してみよう!! その1の続きから進めていきます。
STEP2.画面下部に各国を表示するテーブルビューの部品を配置
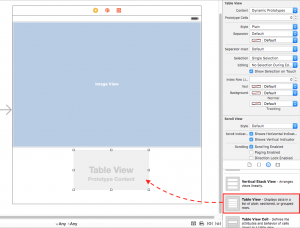
オブジェクトライブラリからTableViewを画面の下部へドラッグ&ドロップします。

ImageViewが画面の大半を占めていますが気にしない気にしない。
◼︎AutoLayoutで配置位置・サイズの制約を設ける
Auto Layoutで設ける制約のイメージは次のようになります。
・ImageViewの下端とTableViewの上端を接するようにする。(両部品間の距離を0にする)
・TableViewの左右・下を画面の端と接するようにする。(各端との距離を0にする)
では実際に制約を設けてみましょう。前回より簡単ですね。
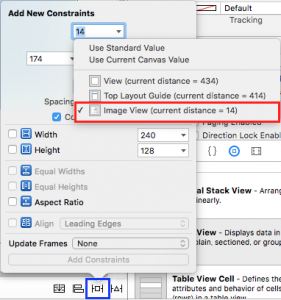
TableViewを選択した状態でAuto LayoutのPinメニュー(右から2番目、青枠)を開き、
上方向の制約を設けます。上方向の制約は今回はImageViewの下端を基準とするため、右側の▼を
クリックして「Image View」がチェックされていることを確認しましょう。ドラッグ&ドロップした位置によっては
違う部品にチェックが入っていることもありますので注意です。

確認したら値を0にします。
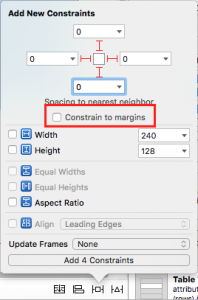
次は左右・下の制約です。全て画面の端と接するまで広げますので、全て値を0にします。左右・下の全て
基準となる部品がない(画面全体のViewしかない)ので、上方向の場合と異なり▼の部分をチェックしなくても
問題ないでしょう。
ただし、左右の幅のマージン(余白)は必要ないので下図の赤枠のチェックは外しておく必要があります。

最後にUpdate Framesを実行して制約通りのサイズに更新して終わり。
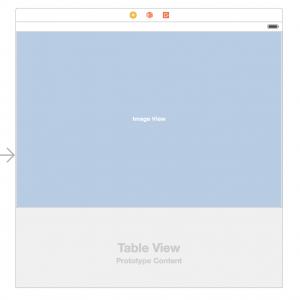
出来上がったストーリーボードがこちら。

かなりImageViewに占領されていますが無問題です。
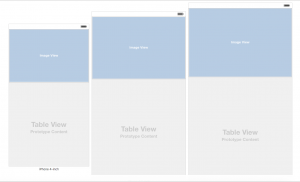
Preview画面で確認してみると、

なかなかいい感じのレイアウトになっていますね。(横向きは一切考慮していませんが…)
さて、ここまではUI部分の設計でした。次から本題のテーブルビューの作成になります。
STEP3.テーブルビューをソースコード上から操作できるように設定する
さぁ、テーブルビューを作っていきますよー。今までの復習の部分はサクサクいきましょう。
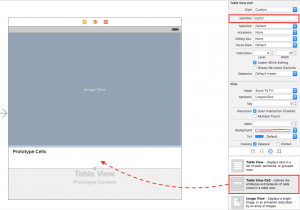
◼︎ストーリボードに雛形のセルとなるTableViewCellを配置
TableViewCellをドラッグ&ドロップしてテーブルビュー上にのっけて…

右上赤枠内の「Identifier」に名前を設定!(myCellとしています。)
この名前を使ってソースコード上からイジるんでしたね。
何度も言いますが、このTableViewCellは「雛形の」セルです。
今回のように全く同じ形のセルで国名を表示するなら、配置するTableViewCellは1つで問題ありません。
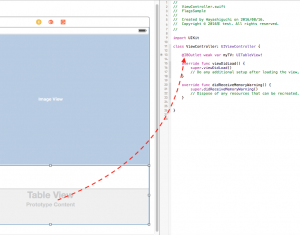
◼︎TableViewをソースコードから操作できるようにOutlet接続する
はい、おなじみですね。TableViewを選択して(誤ってTableViewCellを選択しないように!)、
ソースコード上にドラッグ&ドロップ。

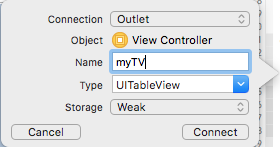
プロパティ名は「myTV」としています。(TVはTableViewの略です。念のため。笑)

◼︎TableViewのデリゲート・データソースの設定をする
TableViewを作成する上でこのデリゲートとデータソースの設定は必須ですね。以下のコードを
ViewDidLoad()メソッドの中に付け足しましょう。
override func viewDidLoad() {
super.viewDidLoad()
myTV.delegate = self //この2行を
myTV.dataSource = self //付け足す!
}
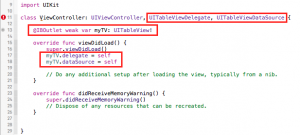
◼︎プロトコルの実装の宣言をする
上記のコードを記述すると、クラスの定義部分にプロトコルの宣言が必要となります。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
長くなってしまったので今回はここまでにします。
次回こそは、、テーブルビューに、、国名・国旗の画像を表示したいと思います。。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載