
これだけは知っておこう!テーブルビューの使い方を超簡単に解説!! その4
UIKitの部品の中でもなにかと作成方法が複雑なテーブルビュー。
しかしiPhoneアプリ開発とテーブルビューは切っても切り離せないほどよく使われる部品ですよね。
この際テーブルビューの基本的な作成方法をマスターしてしまいましょう!!
※この連載ではストーリーボードを用いてテーブルビューを作成していくことにします。
これだけは知っておこう!テーブルビューの使い方を超簡単に解説!! その3では主にデリゲートとデータソースの設定
を行いました。手順としては3ステップのコードの記述をしましたね。

①デリゲートプロトコルの委譲先(この場合はself、つまり自分自身、つまりViewControllerクラス)を指定します。
②指定したからにはSwiftの作法に則ってクラス定義の部分に実装するプロトコルを記述します。
③プロトコルの中に必ず実装しなければならない、テーブルビューを作り上げるのに最低限必要なメソッドが2つあるので、それを実装します。
今回はこの③の部分の実装を行っていきます。
STEP5.絶対に記述しないといけないメソッドの中身を実装する
◼︎tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Intメソッド
このメソッドは「テーブルビュー内にセルを何コ作成するか」を設定するメソッドでした。
今回はセクション分けをしていない簡単なテーブルを作成しますので、単純に作成するセルの個数をreturnで
指定するだけで良いでしょう。
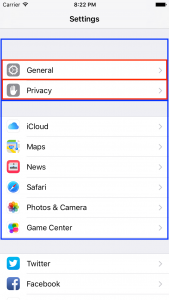
セクションとは、iPhoneの設定の画面で使用されているようなグループごとに分けられた画面構成です。
セクションの分け方は別の回で解説します。

上図の青枠がセクションです。そのセクションの中に赤枠のセルが実装されている形になっていますね。
今回はセクション分けがされていないフラットなテーブルビューとします。

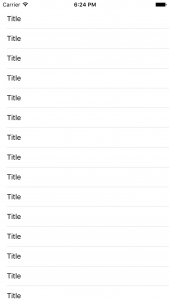
こんな感じ。とてもシンプルなテーブルビューですね。
とりあえずわかりやすいように作成するセルは5コに指定しておきましょう。
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5
}
![]()
ちゃんと戻り値の指定もされているのでメソッドとしての正しい形になっていますね。エラーも消えるかと思います。
◼︎tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCellメソッド
このメソッドは「その作成したセルに何を表示するか」を設定するメソッドでした。
言葉で説明するのも難しいので、コードを書いてみましょう。
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
return cell
}
この2行目のメソッドの記述がかなりわかりづらくてクセモノですね。
dequeueReusableCellWithIdentifierメソッドの役割は、
「第1引数で指定した識別子のセルを再利用して必要なセルの数だけ量産する」となっています。
(第2引数はおまじないみたいなものです。このように書くものだと割り切ってしまいましょう。)
この第1引数に「myCell」が指定されていますね。この「myCell」ですが、どこかで設定したのを
覚えていますでしょうか?
これだけは知っておこう!テーブルビューの使い方を超簡単に解説!! その2でストーリーボード上で配置した
「Table View Cell」につけた名前(Identifier、識別子)ですね。

ストーリーボードに配置していた「Table View Cell」は雛形のセルだと何度も何度も説明してきましたね。
その雛形のセルを、このdequeueReusableCellWithIdentifierメソッドを使って量産してやるのです。
この流れを整理すると次のようになります。
①ストーリーボード上に配置した雛形セルを、
②dequeueReusableCellWithIdentifierメソッドを使って、
③tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Intメソッドで指定したセルの数だけ量産する。
では、ストーリーボード上で雛形となる「myCell」の色や表示されるタイトルなどをわかりやすいように
次のように変更してみましょう。

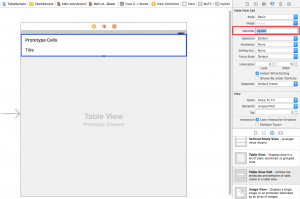
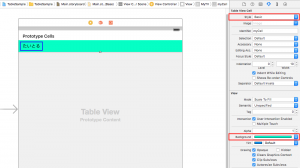
ストーリーボード上で「Table View Cell」を選択(選択ミスに注意してください)し、アトリビュートインスペクタで
以下の2点を変更します。(赤枠部分)
・Style…Basic
・Background…白じゃない任意の色
StyleをBasicに指定するとセルのタイトルを設定することができるようになるので、そのセルのタイトルを
「たいとる」のように任意のものに変更しておきます。(青枠部分)
これで一度ビルドしてみましょう!!

ちゃんとセルが5コだけ、ストーリーボード上で指定した雛形のセルが量産されて表示されているかと思います!
今回はこれで終わりとします。
次回は配列を使ってセルのタイトルをそれぞれ変えていく、ということをやっていきましょう!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









