
これだけは知っておこう!テーブルビューの使い方を超簡単に解説!! その3
UIKitの部品の中でもなにかと作成方法が複雑なテーブルビュー。
しかしiPhoneアプリ開発とテーブルビューは切っても切り離せないほどよく使われる部品ですよね。
この際テーブルビューの基本的な作成方法をマスターしてしまいましょう!!
※この連載ではストーリーボードを用いてテーブルビューを作成していくことにします。
これだけは知っておこう!テーブルビューの使い方を超簡単に解説!! その2ではテーブルビューとその中のセルの
配置まで行いました。
前回の大切なポイントを復習しましょう。
①ストーリーボードで配置するセル(Table View Cell)はあくまで雛形のセルであるため、
たくさん置いたりしないこと!!
②セルをたくさん作って表示したい場合は、コードで記述すること!!10コセルを作りたいからといって
10コのセルをストーリーボードで配置してもダメ!!
③Table View Cellにはコードで使用するために必ず名前(識別子、Identifier)を付けておこう!!
ということでした。覚えていますでしょうか。今回はコードの部分を実装していきます。
STEP3.「Table View」をOutlet接続する
まずは下準備です。テーブルビューをOutlet接続してコード内からイジれるようにしましょう。
ごくごくフツーのOutlet接続ですね。
Outlet接続するのはテーブルビューです。テーブルビューセルではありません
ので選択を間違えないようにしましょう。

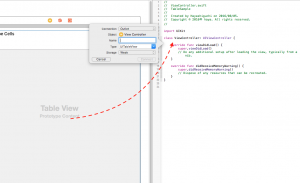
テーブルビュー全体からUIViewControllerクラス内にcontrolキーを押しながらドラッグ&ドロップ

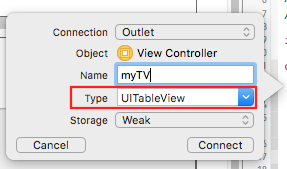
名前を「myTV」としてOutlet接続します。
ここで赤枠内Typeの部分が「Table View」になっていることを確認してください。「Table View Cell」
になっている場合はストーリーボード上での選択がうまくいってませんよー。
全ての項目が図と一致していることを確認して「Connect」を実行!!

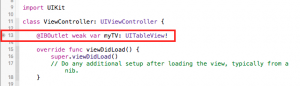
図の赤枠のようにコードが挿入されればOKです!!
これでテーブルビューをコード上からイジれるようになりました。
STEP4.Outlet接続したテーブルビューのデリゲート・データソースの設定をする
さて、次はデリゲートとデータソースの設定を行います。
これらの細かい説明は省略しますが、とにもかくにもこの設定を行わないと、
セルの中にデータを表示することができませんので必ず必要です。
◼︎デリゲートおよびデータソースの委譲先を自分自身のクラス(self)に指定する
つべこべ言わずに次のコードを記述するべし!記述する場所はviewDidLoadメソッドの中です。
myTV.delegate = self myTV.dataSource = self
そうすると赤字のエラーが表示されます。
![]()
このエラーは「デリゲートやデータソースの設定を行うんだったらまだ不十分だよ!記述が足んないよ!」
というエラーです。なのでとりあえず無問題。
◼︎デリゲートプロトコル・データソースプロトコルの実装を宣言する
上記の部分のエラーを解消しましょう。クラスの定義の部分を次のように変更します。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
![]()
これはこれでエラーが出ますね。ただ、先ほどとエラーの場所が違っているのでこれも無問題。
これでデリゲートとデータソースの設定はバッチリです!
STEP5.絶対に記述しないといけないメソッドを実装する
絶対に記述しないといけないメソッドは以下の2つです。その2つとは、
①「テーブルビュー内にセルを何コ作成するか」
②「その作成したセルに何を表示するか」
の2つとなります。
①tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Intメソッド
「テーブルビュー内にセルを何コ作成するか」を設定するメソッドです。
戻り値がInt型となっていて、その戻り値で作成するセルの個数を指定します。
例えばreturn 10とすると、10コのセルが作成されます。
②tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCellメソッド
「その作成したセルに何を表示するか」を設定するメソッドです。
戻り値がUITableViewCell型となっていて、その戻り値で①で作成したセルに表示するデータを指定します。
この2つのメソッドを実装すると次のようになります。
![]()
まだエラーが消えていませんね。このエラーは単純に戻り値がない(returnが記述されていない)
ために表示されているものです。
今回はこれまでにしましょう。次回はメソッド内にコードを記述してテーブルビューのセルに
データを表示したいと思います。いよいよですね!!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









