UIKitの部品の中でもなにかと作成方法が複雑なテーブルビュー。
しかしiPhoneアプリ開発とテーブルビューは切っても切り離せないほどよく使われる部品ですよね。
この際テーブルビューの基本的な作成方法をマスターしてしまいましょう!!
※この連載ではストーリーボードを用いてテーブルビューを作成していくことにします。
今回は実際に作成していきますよー。
前回、「Table View Controller」と「Table View」の2種類について解説しました。
今回は「Table View」を使って解説していきます。わかりやすいように「Table View」を画面いっぱいに広げて
全画面に配置したいと思います。全画面に配置するなら「Table View Controller」にすればいいじゃん、
というツッコミは一切受け付けません。笑
STEP1.「Table View」を画面いっぱいに配置する
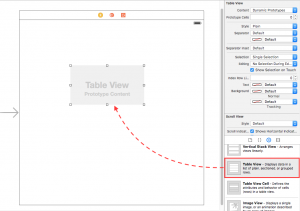
◼︎画面上に「Table View」をドラッグ&ドロップする

とりあえずTable Viewを置かないと何も始まらないので、画面に配置しましょう。
◼︎Auto Layoutの設定をする

様々なiPhoneのサイズでも全画面に表示されるようにAuto Layoutの設定をしておきます。
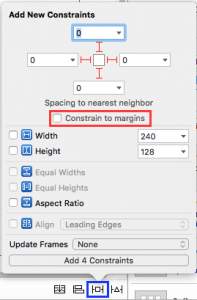
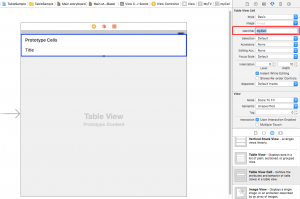
Auto LayoutのPinメニュー(図の青枠部分)をクリックして開き、上下左右の余白を0にします。
そうすると画面の上下左右いっぱいに広げられて表示されます。
ここで注意しなければならない点が2つあります。
まず1つ目。
画面の左右の端にはデフォルトで20pt分の余白が設定されているため、マージンを無視した値を設定
しなくてはなりません。
図の赤枠部分の「Constrain to margins」のチェックを外す必要があります。
もしチェックを外さずにAuto Layoutの設定をしたとすると、値を0に設定したとしても画面の両端に
20pt分の余白が出てしまうので結局修正(もしくはやり直し)する必要が出てしまいます。
次に2つ目。
画面の上部にはステータスバー(電池残量や電波強度が表示される部分)があるため、そのステータスバーの
下端を基準(テーブルビューの上端)としなければなりません。

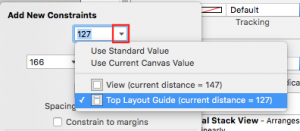
値を入力する部分の横の▼をクリックすると、基準となる位置を選択することができます。ここでは
「Top Layout Guide」を選択してから値を0にするようにしましょう。
誤って「View」を選択してしまうと、テーブルビューとステータスバーの表示が被ってしまうので気をつけて下さい。
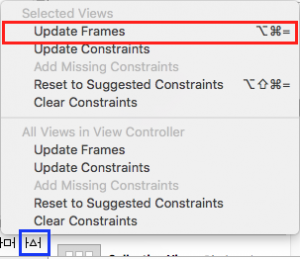
最後にUpdate Framesを実行してAuto Layoutの制約に則ったサイズに変更してあげましょう。
Auto LayoutのResolveメニュー(図の青枠部分)をクリックして開き、「Update Frames」をクリックします。

これでAuto Layoutの設定はおしまい。できた結果が次のようになります。

これでテーブルビューの上端だけがステータスバーの下の部分までとなっていて、それ以外の部分は画面の端
ぴったしまで広がりました!!
STEP2.「Table View Cell」を配置する
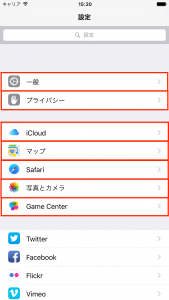
次にセルを配置します。セルとはテーブルビューに表示される1つ1つのマス目を指します。

上記の赤枠1つ1つがセルです。そのセルを作成していきます。
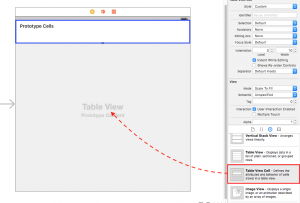
◼︎画面上に「Table View Cell」をテーブルビュー上にドラッグ&ドロップする

「Table View Cell」を配置します。この時ドロップする場所はテーブルビューの上であればどこでも構いません。
というかどこに配置しても図の青枠のようにテーブルの一番上に配置されます。
ここで注意しなくてはいけないポイントですが、この「Table View Cell」は雛形となるセルであることです。
例えば5個のセルを作成したい場合を考えてみましょう。
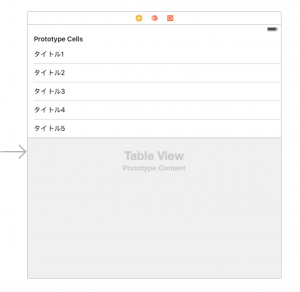
ストーリーボードで作成するとなると、この「Table View Cell」を5つ配置すれば良いかに思ってしまいます。

こんな感じになりますね。
しかし、このようにストーリーボードで配置したとしても実際にビルドしてみると分かりますが、何も表示されません。

これはなぜかというと、上でも述べた通りこの部品は「雛形となるセル」であって、そのセルを表示するためには
必ずコードで記述する必要があるからです。
そしてもう1つの特徴として、テーブルビューでは同じ雛形のセルを再利用して使い回すという手法がとられています。
これは次回コードを記述した時にイメージが沸くと思いますので、今はそうなんだーと思っていれば大丈夫です。
そういう手法が取られていることでメモリの消費を抑えることができるなどのメリットがあるみたいですよ。
◼︎配置した「Table View Cell」に識別子をつける
上でも書いた通り、このTable View Cellはあくまで雛形となるセルであって、ストーリーボードに配置しただけでは
何も表示されません。コードで設定を記述する前提の部品となっています。そのため、コード上で扱えるようにするために
名前をつける必要があります。
※Table View Cellは複数配置してしまった場合は1つだけに戻しておいてください。

テーブルビューのTable View Cell(青枠部分)を選択し、右側のアトリビュートインスペクタ「Identifier」に
任意の識別子を設定します。これがこの雛形セルの名前となってコード上から操作することが可能になるのです。
今回は「myCell」という識別子を設定しています。
今回はこれで終わりにします!次回は実際にコードを記述して、テーブルにセルを表示してみたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










