0、前回までの内容
【第4回】「AngularJS」を使用してみたい! ~DIコンテナー~では、「AngularJS」の特徴のひとつである「DIコンテナー」について説明しました。今回の記事では、「AngularJS」のもうひとつの特徴である「HTMLテンプレート機能」について説明していこうと思います。
1、HTMLテンプレート機能とは?
HTMLテンプレート機能とは、HTML内にテンプレートを用意し配列を与えることで、テンプレートを繰り返して表示するものです。例としては、画面内にリストを表示したい場合、リストのタイトルとリスト内容表示するテンプレート(リスト.ID,リスト.名前…)を用意します。そこにユーザリストを与えるとAngularJSが自動で繰り返しを実行してくれます。AngularJSを使用しなかった場合であれば、JavaScript等でリストを最初から最後までループし、そのループ文の中で画面へ入れ込む必要があります。この場合、コントローラー内でビューの操作をする必要があるため、コントローラーを確認しないとビュー出力がわからない等々の問題があります。それに対しAngularJSのHTMLテンプレート機能を使用した場合では、コントローラーは値を与えるだけになるので、ビューとコントローラーをしっかりと分離できます。では、実際にどのようにHTMLテンプレート機能を使用するのかを見ていきたいと思います。
2、HTMLテンプレート機能を利用してみる
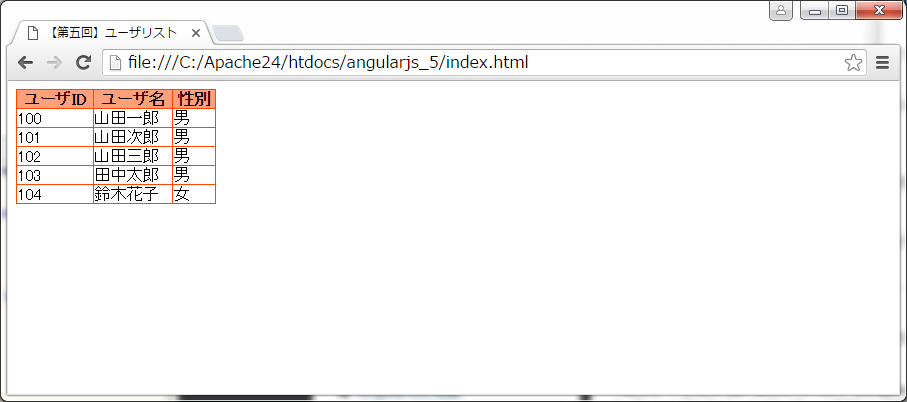
実際にHTMLテンプレート機能を使用したサンプルプログラムです。
index.html
<!doctype html>
<html ng-app="UserListTest">
<head>
<meta charset="UTF-8">
<title>【第五回】ユーザリスト</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.7/angular.min.js"></script>
<script src="./js/userList.js"></script>
</head>
<body ng-controller="UserController">
<table width="200" border="0" cellspacing="1" bgcolor="#ff4500">
<tr bgcolor="#ffa07a">
<th>ユーザID</th>
<th>ユーザ名</th>
<th>性別</th>
</tr>
<tr ng-repeat="user in userList" bgcolor="#ffffff">
<td>{{user.userId}}</td>
<td>{{user.userName}}</td>
<td>{{user.userSex}}</td>
</tr>
</table>
</body>
</html>
userList.js
angular.module('UserListTest',[])
.controller('UserController',['$scope','GetUserList',function($scope,GetUserList) {
$scope.userList = GetUserList();
}])
.value('GetUserList',function() {
return [
{userId:'100',userName:'山田一郎',userSex:'男'},
{userId:'101',userName:'山田次郎',userSex:'男'},
{userId:'102',userName:'山田三郎',userSex:'男'},
{userId:'103',userName:'田中太郎',userSex:'男'},
{userId:'104',userName:'鈴木花子',userSex:'女'}
];
});
サンプルプログラムでの「HTMLテンプレート機能」の使用方法を追っていきましょう。
- HTMLテンプレート準備(index.html 16行目から20行目)
まずは、テンプレートの繰り返しを宣言します。index.htmlの16行目で「ng-repeat=”[テンプレートで使用する1レコードの変数名] in [コントローラか受け取るリスト]”」で宣言しています。今回は、「userList」を受け取り、そのリストの1レコードを「user」として記述していきます。次にHTMLのテンプレートを準備します。index.htmlの17行目から19行目にAngular式でリストから取り出す変数を記載していきます。今回は先ほどテンプレートの繰り返し宣言で宣言した「user」から「userId」,「userName」,「userSex」を取り出します。
- リストの設定(userList.js 3行目)
リストを実際に指定していきます。userList.jsの3行目でコントローラーがvalueから受け取ったユーザリストを画面(scope)の「userList」に設定をしています。ループはビューで実施するのでコントローラーではリスト代入するだけです。
シンプルなプログラムでリストの表示をすることができました。管理画面等を作成するときは効率的に作成することができそうです。
3、記事について
今回は「AngularJS」の特徴であるHTMLテンプレート機能について説明しました。「AngularJS」の特徴や機能はまだまだありますが、使用感や雰囲気は伝わったと思いますので、フレームワークの調査としてはここで終了したいと思います。
「AngularJS」を使用してみたい! 記事一覧
- 【第1回】「AngularJS」を使用してみたい! ~まずは使ってみる~
- 【第2回】「AngularJS」を使用してみたい! ~MVCパターンでプログラムを組む~
- 【第3回】「AngularJS」を使用してみたい! ~双方向データバインディング~
- 【第4回】「AngularJS」を使用してみたい! ~DIコンテナー~