オンラインIDE Cloud9を使ってみる その2
ローカルの環境構築に時間をかけなくても、オンライン環境とブラウザさえあればプログラミングが
始めることができるサービス、オンラインIDE。
そんなオンラインIDEのひとつであるCloud9を使ってみて使い方を簡単に紹介する、第二回です。
前回の記事はこちら。オンラインIDE Cloud9を使ってみる その1
前回の記事ではアカウントを取得した後は既存のデモプロジェクトを開いてみて初めてのCloud9の動きを確認しました。
今回はSIGN INは出来ている前提でもう少し具体的な使い方を見て行きたいと思います。
まだCloud9のアカウントを取得されてない方は前回の記事も参考に取得しておいてください。
では、Cloud9のより具体的な使い方を見ていきます。
使い方
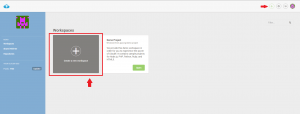
SIGN INしたら表示されるダッシュボードからWorkspacesを開きます。
[Create a new workspace]ボタンをクリック。(右上の+アイコンでも可です)

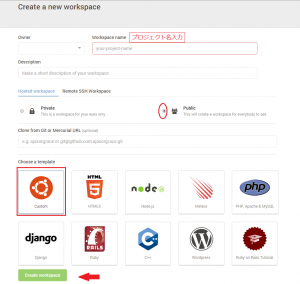
次のような画面が表示されるので、必要な事項を入力・選択していきます。

Workspace name(必須)には作成するアプリケーションのプロジェクト名を入力します。
Descriptionにはワークスペースの説明を記入できますが、空でも大丈夫です。
Hosted workspaceはとりあえずPublicを選択します。
Publicはワークスペースが全体に公開されます。
Privateは閲覧を限定できますが、無料利用の場合は1アカウントにつきひとつしかPrivateワークスペースは持てません。
Clone from Git or Mercurial URLも一旦スルーで大丈夫です。
Choose a templateではテンプレートを選びます。
今回はCustomを選びますが、慣れたら自分の作りたいアプリケーションにあわせて選んでください。
たとえばrubyのテンプレートを選択すればRuby on Railsの環境が構築された状態でワークスペースを作成してくれます。
最後に[Create workspace]ボタンをクリックするとワークスペースが作成されます。
ダッシュボードのWorkspacesに作成したワークスペースが表示されているはずなので[Open]ボタンをクリックしてワークスペースを開きます。

すぐにでも作業が進めれそうな画面がいいですよね。
左に表示されているフォルダを選択した状態で右クリックをするとメニューが表示されるので
[New File]を選択すると新しいファイルを作成できます。

後はガンガンやりたいようにコードを書いていきましょう。
エディタにはCtrl + Spaceによるコード補完などの機能も用意されているのでローカル環境での開発をされてきた方も
さほど違和感なく作業ができるのではないでしょうか。
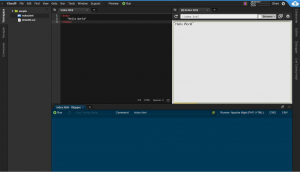
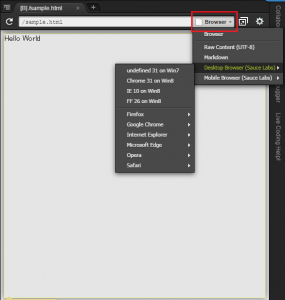
下の画像はindex.htmlを作成し”Hello World”を表示する画面をプレビューしたものです。
(メニュー → Preview → Live Preview)
ちなみにCloud9はブラウザチェックを行うSauce Labsというサービスと連携しています。
このプレビュー画面で[Browser]をクリックするとプルダウンから表示する端末のOSやブラウザを選択できます。
デスクトップ環境は勿論、モバイル端末も揃っているので表示対応のチェックが捗るかもしれません。

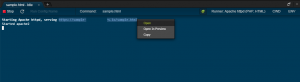
前回も少し触れましたが緑のRunボタンを押せば、HTMLファイルであればCloud9がApacheを起動してよしなに動かしてくれます。便利!

Terminalに表示されているリンクをクリックしてOpenを選択すると対象のURLをブラウザで表示できます。
また、ローカルのエディタですでに作ったファイルがあるんだけどなーって人はCloud9のエディタ上に
ドラッグ&ドロップでとりこむことも簡単にできます。便利!
Cloud9の基本的な使い方は以上です。
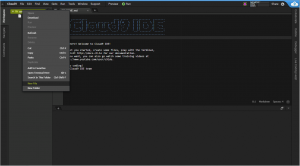
最後にCloud9のエディタの驚きの機能をひとつ紹介して本稿は終わりにしたいと思います。
それは自動の「更新履歴管理」機能です。
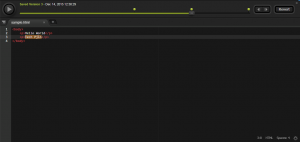
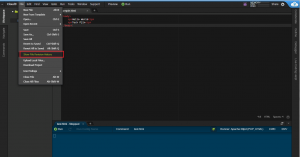
メニューのFile → Show File Revision Historyを選んでください。

ファイルを保存するごとに勝手に更新履歴をもってくれるのでこのシークバーを動かしてやれば、
細かく過去の編集状態に戻ることができます。すごい!
初級インフラエンジニアにオススメ連載リンク
ネットワーク学習の登竜門・・
ゼロからのCCNA独学講座
Linuxの取り扱いを基礎から学ぶ
Linux資格 「LPIC-Lv1」徹底解説