いざプログラミングを始めようという際に、プログラムを動作させる環境構築は手間ですよね。
あれをインストールしろだのこれをインストールしろだの非常に面倒です。
特に初心者にとってはその作業だけでも一苦労です。
そこで本記事ではそんな手間を解決してくれるオンラインIDEであるCloud9を紹介したいと思います。
オンラインIDEとは
オンラインIDEとはブラウザ上でプログラミングができるIDE(統合開発環境)です。
プログラムのコンパイルや実行はクラウド上で行われるため、ローカルPCへの環境構築は不要(!)です。
作業はブラウザ上で行うため、OSに依存しないことも利点です。
当たり前ですがオフライン環境では利用できないことがデメリットといえばデメリットでしょうか。
Cloud9とは
Cloud9はCloud9 IDE社が提供するオンラインIDEサービスです。
Ruby、PHP、Python、Java、HTML、JavaScriptなどなど多くの言語に対応しており、
一部にはテンプレートも用意されています。
またRuby on Rails、Node.js、WordPressなどのフレームワークも標準で用意されています。
GitHubとの連携もサポートされています。
無料プランの場合、メモリ512MB、ディスク容量1GB、プライベートワークスペースはひとつまで
という制限はありますが、無料で利用することができます。
勉強やちょっとしたサンプルアプリを作るなどの目的なら十分ではないでしょうか。
Cloud9を使う
なにはともあれCloud9を使ってみましょう。
アカウント作成
Cloud9にアクセスして「SIGN UP」ボタンをクリック。

ユーザ名、メールアドレス、パスワードを入力し「Create your free account」ボタンをクリック。
これだけでアカウント作成は終わりです。

<30秒以内にコーディングを始めよう>と書いてあります。
大げさですが環境構築を自前でやるのに比べればそのぐらいのスピード感ということでしょう。
登録が終わったら作成したアカウントでSIGN INしましょう。
自分用のダッシュボードが開きます。
デモプロジェクトを開く
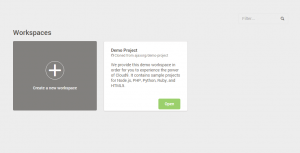
動きを確認してみるために、Cloud9が用意してくれているデモを使ってみます。
ダッシュボードのWorkspacesを開くとdemo-projectという名前のワークスペースがあるのでOpenボタンをクリックします。

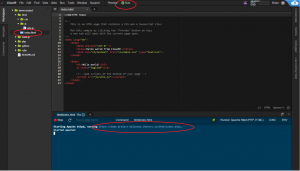
エディタが開くのでdemo-project/html/index.htmlファイルを開き、緑のRunボタンをクリックします。
下部のターミナルでApacheが起動していることが確認できます。
URLも表示されるのでURLをクリックして開くと、Hello WorldのWebページが表示されるはずです。

いかがでしょうか。これだけでもすごく便利な予感がします。
今回はほぼ概要を書いただけで終わってしまいましたが
より詳細な使い方についてまた記事にしたいと思います。
初級インフラエンジニアにオススメ連載リンク
ネットワーク学習の登竜門・・
ゼロからのCCNA独学講座
Linuxの取り扱いを基礎から学ぶ
Linux資格 「LPIC-Lv1」徹底解説










