0、前回までの内容
【第2回】「AngularJS」を使用してみたい! ~MVCパターンでプログラムを組む~では、「AngularJS」を使いMVCパターンに沿ってプログラムを行いサンプルの説明をしました。今回の記事では、「AngularJS」の特徴のひとつである「双方向データバインディング」について説明していこうと思います。
1、双方向データバインディングとは?
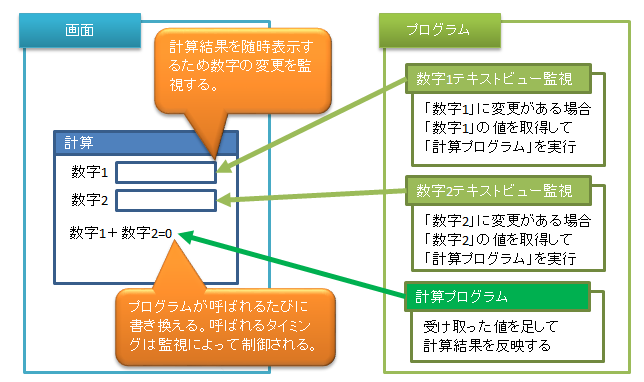
とある画面で、テキストビューに入力された値を基に別の場所にメッセージを継続的に表示したい場合、通常は最初に初期値を設定し、それ以降は継続的に変更を監視する必要があります。具体的には、テキストビューに変更があった場合の監視リスナーをJavaScript内に記述します。そして、そのリスナーイベントが発生するたびに、表示箇所のメッセージを現在テキストビューに入力されている値でメッセージを書き換える処理を実行します。そのため、監視するためのプログラムを作成する必要があります。
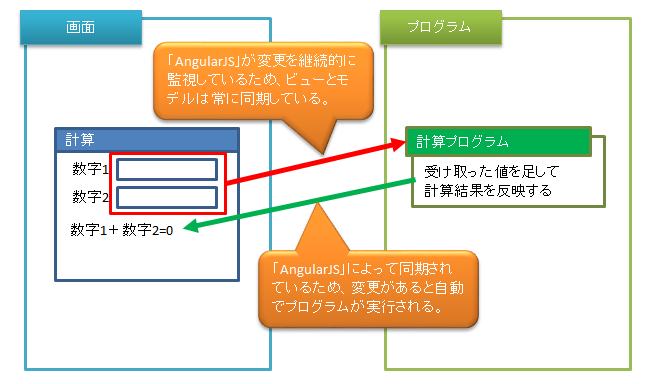
一方、「AngularJS」の場合はビュー(HTML)とモデル(JavaScript)で変数の値を自動で同期することが可能です。具体的には、テキストビューが変更されるたびにモデルの内容が自動で継続的に書き換わります。そのため、テキストビューに値が入力された場合、イベントリスナー等で監視を行わなくても表示しているメッセージが自動で変更されます。これが「AngularJS」の特徴である双方向データバインディングです。

「AngularJS」を使用した計算結果表示プログラムの場合
言葉だけではわかりにくいので、実際に「AngularJS」で書いたプログラムはどのようになるのか見ていきたいと思います。
2、双方向データバインディングを試す
双方向データバインディングのサンプルプログラムです。
index.html
<!doctype html>
<html ng-app="calcPage">
<head>
<meta charset="UTF-8">
<title>【第三回】計算ページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.7/angular.min.js"></script>
<script src="./js/calcPage.js"></script>
</head>
<body ng-controller="CalcController">
<div>
<label for="number1">数字1:</label>
<input type="number" id="number1" ng-model="number1">
</div>
<div>
<label for="number2">数字2:</label>
<input type="number" id="number2" ng-model="number2">
</div>
<div>
数字1+数字2={{calcResult(number1,number2)}}
</div>
</body>
</html>
calcPage.js
angular.module('calcPage',[])
.controller('CalcController',['$scope','SetCalcResult',function($scope,SetCalcResult) {
$scope.calcResult = function(number1,number2) {
return SetCalcResult.calc(number1,number2);
};
}])
.service('SetCalcResult',[function() {
this.calc = function(num1,num2) {
if(num1=== undefined) {
num1 = 0;
}
if(num2=== undefined) {
num2 = 0;
}
return num1 + num2;
};
}]);
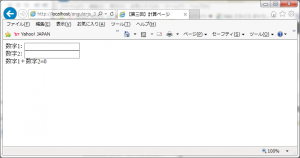
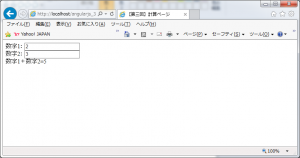
実行してみるとリスナー等で監視していなくても、数字の入力を変更するだけで自動的に計算結果が更新されていることがわかります。これが「AngularJS」の特徴である双方向データバインディングです。基本的な書き方は第一回と第二回で説明していますので、双方向データバインディングに関係があるところのみ抜粋して説明します。
① ng-model属性の定義(index.html 12,16行目)
この指定をすることによりテキストボックスに入力された値がモデル(プロパティ)に反映されようになります(継続的に変更の監視をする)。AngularJSはこのモデルが更新された場合ビューを更新します。その結果、index.html 19行目のnumber1とnumber2が更新されます。
② Angular式の記述(index.html 19行目)
コントローラーのメソッドへ①で設定した名前を指定して渡します。①の指定によりテキストビューが更新されるとモデル名で紐づいたビューの値が更新されるため、足し算の結果が再計算されます。
3、次回の記事について
今回は「AngularJS」の特徴である双方向データバインディングについて説明しました。次回は「AngularJS」の二つ目の特徴であるDIコンテナーについて説明していきたいと思います。
「AngularJS」を使用してみたい! 記事一覧