0、前回までの内容
前回の記事(【第1回】「AngularJS」を使用してみたい! ~まずは使ってみる~)では、まずは「AngularJS」を使ってみようとういうことでとりあえず動作確認を行いました。そして、サンプルプログラムの解説を行いました。今回の記事では、MVCパターンに沿ってプログラムを書いていこうと思います。
1、MVCパターンとは?
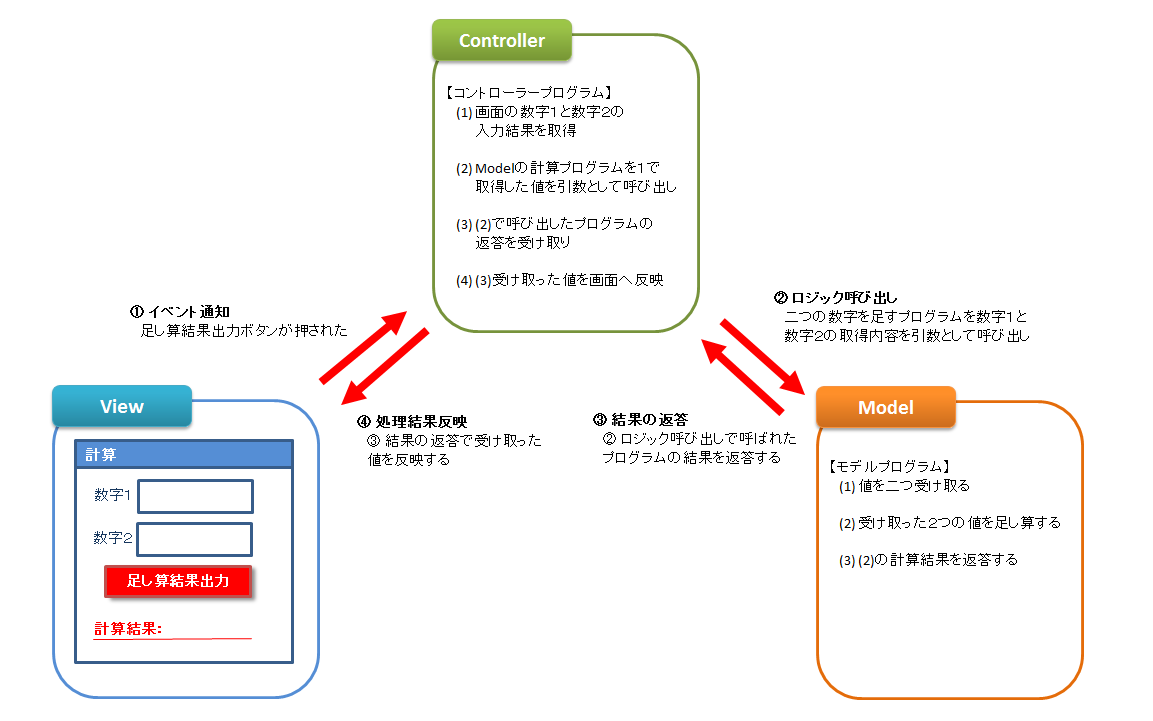
「AngularJS」は、MVC(Model-View-Controller)パターンを採用しています。MVCパターンとは、Model(データをもらって計算する等のロジックに関する役割)とView(ユーザインターフェース等へ出力する役割)とController(ModelとViewを制御する役割)に分けるデザインパターンの一種です。
※MVCパターンには少しの違いで厳密には違う様々な派生があるため、「AngularJS」では採用しているパターンをMVW(Model-View-Whatever)と呼んでいます。要するにModelとViewと何かに分けていますと言い方をしています。
このMVCに役割を分離することで、各モジュールの仕様変更等による影響を減らす、作業分担をしやすくする等のメリットがあります。具体的に簡単なMVCパターンの例を用いて説明します。
例のように分けた結果として、Viewの表示変更した場合ControllerやModelのプログラムに影響しない、Modelプログラムは独立しているため他のプロジェクトでも再利用が可能といったメリットがあることがわかります。
2、AngularJSを使用してMVCパターンを実現する
MVCパターンについて概要を理解したところで「AngularJS」でMVCパターンを実現するとどのようなプログラムになるのかを探っていきます。「AngularJS」について調査を行いMVCパターンでプログラムを組みましたのでそれを参考に処理を追っていきます。
index.html
<!doctype html>
<html ng-app="samplePage">
<head>
<meta charset="UTF-8">
<title>【第二回】サンプルページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.7/angular.min.js"></script>
<script src="./js/samplePage.js"></script>
</head>
<body ng-controller="SampleController">
<div>
{{message}}
</div>
</body>
</html>
samplePage.js
angular.module('samplePage',[])
.controller('SampleController',function($scope,SetMessage) {
$scope.message = SetMessage();
})
.value('SetMessage',function() {
message ='';
datetime = new Date();
hh = datetime.getHours();
if(hh<12) {
message='おはようございます。';
} else if(hh<18) {
message='こんにちは。';
} else {
message='こんばんわ。';
}
return message;
});
① AngularJSの有効化と紐付け(index.html 2行目)
AngularJSを有効化しています。前回の記事では「ng-app」に対し名前を設定していませんでしたが、今回はモジュールを使用するため設定する必要があります。この名前によってモジュールと紐付けを行っていきます。モジュールについては下記の「④ モジュールの定義」で説明しています。
② コントローラーの紐付け(index.html 9行目)
この要素内ではこの名前のコントローラーを使用しますという宣言を行います。①AngularJSの有効化と同様にモジュールで使用するため値を設定し、その値によってコントローラーと紐付けを行います。
③ 出力先の記述(index.html 11行目)
前回の記事と同様に「{{}}」で囲み、出力先のオブジェクトを記述します。
④ モジュールの定義(sample.js 1行目)
コントローラーやサービス(Model)を登録するモジュールを定義します。定義方法は「angular.module(name [,requires] [,config])」になります。今回は名前のみの登録をしています。(requires、configは今後使用する際に説明しようと思います。)サンプルプログラムでは、index.htmlの2行目でng-appに「samplePage」と名づけているので、その名前と同様にすることで紐付けを行うことができます。
⑤ コントローラーの定義(sample.js 2~4行目)
コントローラーの定義方法は、「controller(name,constructor)」となります。サンプルプログラムでは、9行目でng-controllerに「SampleController」と名づけているので、その名前と同様にすることで紐付けを行うことができます。また、コントローラ内でサービスを利用するためにはコントローラーのconstructorにサービス名を記述する(引数とする)必要があります。この記述によりサービスが自動的に渡され(注入)、コントローラー内で使用可能となります。サンプルのコントローラーでは、「③ 出力先の記述」で設定した「message」オブジェクトに対し、「SetMessage」サービスを呼び出して得た値を設定しています。そのため、2行目では使用するサービスである「SetMessage」を引数としています。
⑥ モデル(サービス)の定義(sample.js 5~17行目)
valueメソッドを使用してサービスを定義しています。その他にもサービスの定義にはserviceメソッドやfactoryメソッド等がありますが、今回はシンプルなvalueメソッドを使用します。valueメソッドの定義方法は「value(name,object)」となります。サンプルのサービスでは、名前に「SetMessage」、objectに「function() {…}」を記述しています。
これらの指定によりView(HTML)、controller(controller)、Model(value)に分離することができました。サンプルプログラムのように、AngularJSではMVCパターンを実現するメソッドがはじめから準備されているので、それに沿ってプログラムをしていきます。
3、次回の記事について
今回はAngularJSを使用してMVCパターンを簡単なサンプルプログラムで実現しました。まずは、どんな感じなのかという雰囲気が伝わればと思います。次回は、第一回目の記事で出てきたAngularJSの特徴(双方向データバインディング、DIコンテナー、HTMLテンプレート機能)について調査していきたいと思います。