UIButtonを継承したオリジナルボタンをstoryboard上で使用する①
今回からは既存のクラスを継承した自作クラスの作成の方法と、
それによって作成できる自分だけのオリジナルボタンを作ってみたいと思います。
1、まん丸ボタンのクラスを新規に作成する
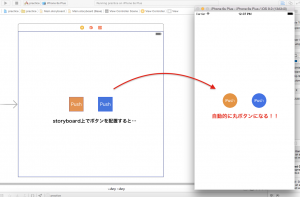
目標は次のようなボタンです。

storyboardで配置しただけで勝手に丸いボタンになる。というものですね。
こんなのをわざわざクラスを作成しなくても、コードを2,3行記述すれば実装できる
ものですけど、まぁ勉強も兼ねてってことで。
【1】クラスを定義するファイルを作成する
ViewController.swift内に新しいクラスを書いてもいいのですが、分けないメリットも
ないので分けます。わかりやすいですしね。手順は、
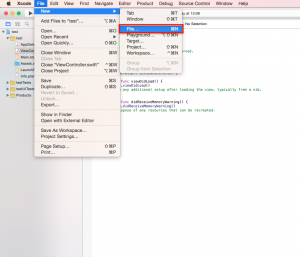
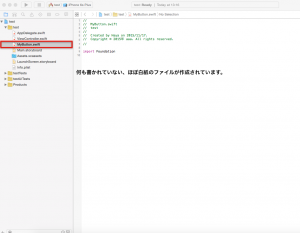
「File」→「New」→「File…」をクリック(赤枠内)します。

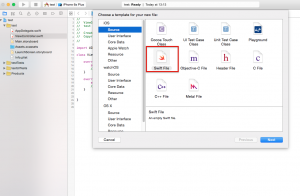
「Swift File」を選択します。

ファイル名は任意の名前をつけてください。(本文ではMyButton.swiftとしています。)
すると、何も書かれていないほぼ白紙のファイルが作成されました。
ナビゲータエリアの異なる場所に配置されていたら、ドラッグ&ドロップで
ViewController.swiftの下あたりに配置しておくとわかりやすくて良いかと思います。

これでファイルは作成されました。簡単!ここにクラスの定義を書いていきます。
【2】オリジナルのクラスを定義する
では、オリジナルのクラスを作成していきましょう。クラスの定義は、
class クラス名:スーパークラス名 {
}
と書いて、{}内にプロパティやメソッド等を記述していきます。
スーパークラスとは、継承元のクラスになります。
今回は新たに「MyButton」という名前のクラスを作成するのですが、UIButtonクラスを
派生させて(継承して)作成するので、UIButtonクラスがスーパークラスになります。
では、早速書いてみましょう。
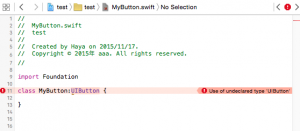
class MyButton:UIButton {
}

はい、いきなりエラーが出ましたね。
「Use of undeclared type ‘UIButton’」と書かれています。
この意味は、「UIButtonクラス?なにそれ?知らないよ。」って意味になります。
UIButtonクラスってのは、UIKitフレームワークの中のクラスなんですね。Foundationフレームワークのもの
ではありません。つまりimportするフレームワークが違うってこと。
importの部分も変更して、以下のようにしてみます。
import UIKit
class MyButton:UIButton {
}
【3】オリジナルクラスに色々書いていく
さぁ次はいよいよオリジナル感を出していく作業ですね。もう一度おさらいですが、
今回作成するボタンは「storyboard上に配置しただけで丸ボタンになる」というものです。
「storyboard上に配置する→その瞬間にMyButtonクラスのインスタンスが生成される」ということですので、
丸い形でボタンを生成するイニシャライザを作成すれば良いことになります。
(※注 実際にはちょっと違いますが、まずは順を追ってってことで読み流してください。)
ということで、とりあえずイニシャライザを記述してみます。
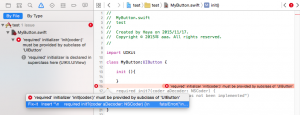
class MyButton:UIButton {
init (){
}
}
ちょっと長くなりそうですので、今回はここで終わりにしたいと思います。
全然進んでないような気がしますが、気にしない気にしない。汗
つづく
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載