
Swiftワンポイント学習 Auto Layout⑤Pinメニューの使い方その2
Pinメニューの続きを見ていきましょう。
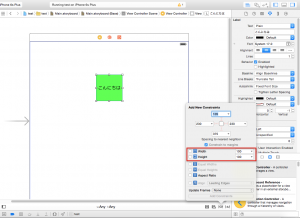
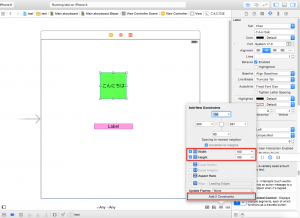
・Width、Height

オブジェクトの高さ・幅を指定した値に固定します。
この設定は1つまたは複数のオブジェクトを選択している際に使用することができます。
ラベルやボタンなどのオブジェクトは、「Size to Fit Content」というものが働くため、
表示される文字といったものの内容に合わせてサイズが変動するようになっています。
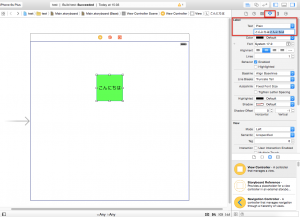
今、このラベルはサイズインスペクタの値を変更してタテ:100px、ヨコ:100pxに調整しています。

このときラベルのテキストを長いものに変更してみましょう。
テキストを変更するには2つの方法があります。
この2つではちょっと動作が違うので確認してみましょう。(どうでもいいようなことですが…)
①storyboard上のラベルをダブルクリックして文字を入力する

そうすると、入力したテキストの長さに合わせてラベルの横幅が変わりました。
「Size to Fit Content」の動作が働くのですね。

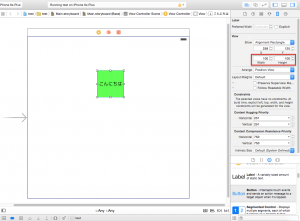
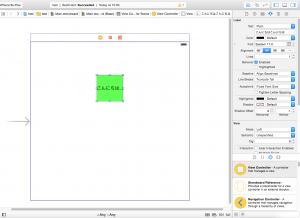
②アトリビュートインスペクタのText欄に文字を入力する

今度はラベルの横幅が変わらずに文字が入りきらないのでテキストが省略されています。

この方法では「Size to Fit Content」が動作しないのが確認できます。
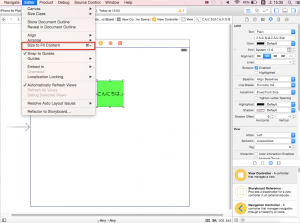
「Size to Fit Content」が働いていないオブジェクトに再度「Size to Fit Content」を適用するには、
「Editer」→「Size to Fit Content」をクリックします。

ちょっと話が逸れてしまいましたが、「Width」と「Height」に戻りましょう。
これらに値を指定し制約を設けると、「Size to Fit Content」の動作を行わずに固定長の
サイズになります。
固定のサイズになりますのでボタン等のアクションによってラベル内のテキストの長さが変わった場合
など、文字がすべて表示されないといったことも起こってしまいますので使用する際は気をつける必要があります。
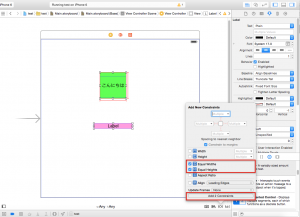
・Equal Widths、Equal Heights

選択したオブジェクトの高さ・幅を揃えます。
この設定は複数のオブジェクトを選択している際に使用することができます。
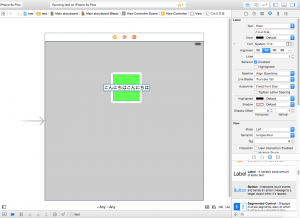
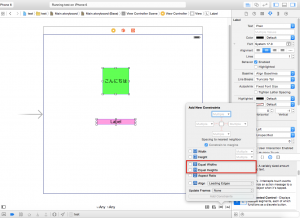
では、実際に試してみましょう。まず緑色のラベルだけを選択しタテ・ヨコ100pxで固定します。

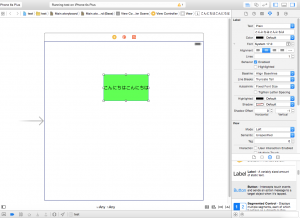
次に2つのラベルを選択し、Equal WidthとEqual Heightsの両方にチェックを入れてaddボタンを押してみましょう。

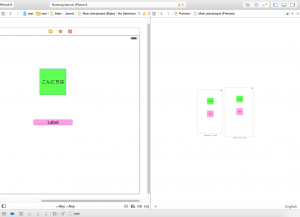
するとピンク色のラベルが緑色のラベルと同じサイズになりました。

今回はここまでにしたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









