
Swiftワンポイント学習 Auto Layout④Pinメニューの使い方その1
今回からはPinメニューの各項目の使い方について説明していきます。
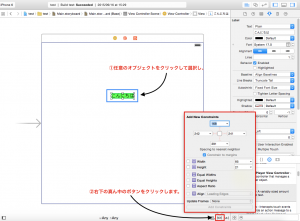
Pinメニューはstoryboard上の右下のボタンをクリックすることで開くことができます。

では、早速上の項目から見ていきましょう。
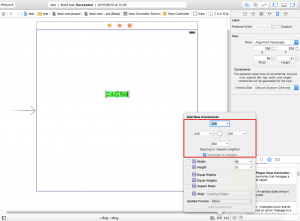
・Spacing to nearest neighbor

隣接する同階層のオブジェクトとの距離に関する制約を設けることができます。
近くに同階層のオブジェクトが存在しない場合は親ビューとの距離の制約を設けることができます。
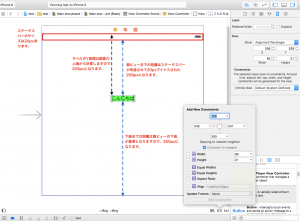
上下左右の4方向の数値が書かれていますが、この数値は現在storyboard上に配置されているオブジェクト
と隣接オブジェクトとの距離になります。この場合は隣接オブジェクトが存在しませんので、
親ビュー(つまりは画面全体)との距離になります。
ラベルのサイズインスペクタを開いて座標を確認してみましょう。

ラベルの座標と、「Spacing to nearest neighbor」で表示されている親ビューまでの距離が
若干ですがズレているのが分かるかと思います。
これは「Spacing to nearest neighbor」で表示される距離がきっちりと画面の上端や左端を
指しているわけではないために起こるズレです。
まず、上端とY座標のズレに関してです。
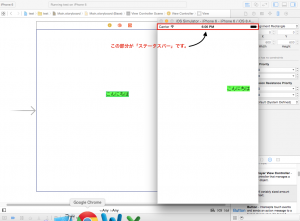
iPhoneの画面の上部にはステータスバーと呼ばれる部分が存在します。
ステータスバーは電池残量や電波強度などのアイコンが表示される部分です。

この部分の縦幅が20pxあります。ステータスバーの下端の部分が基準となって距離が計算されているのですね。

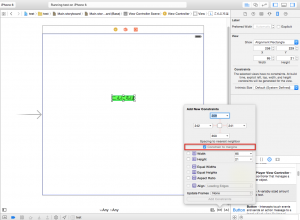
次に左端とX座標のズレについてです。
これは「Contain to margins」という部分にチェックが入っていることによって起こります。

チェックが入っていると、親ビューの左右両端に16px分のマージン(余白)が挿入されます(上下端には
余白は挿入されません)。
そのマージンによって、ステータスバーと同様に基準が変わってしまうのですね。

※「Contain to margins」のチェックを外すと画面の左端・右端が起点となります。
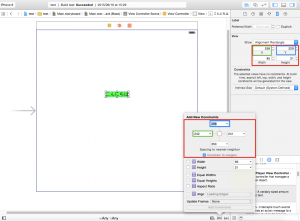
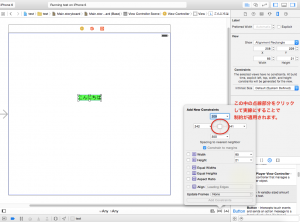
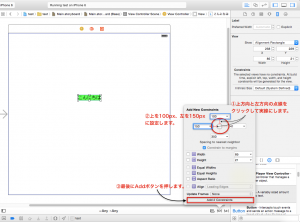
では、実際に制約を設定してみましょう。制約を設けるには上下左右にある赤色の点線部分を
クリックして実線にすればOKです。

試しに「上から100px、左から150px」の制約を設けてみたいと思います。

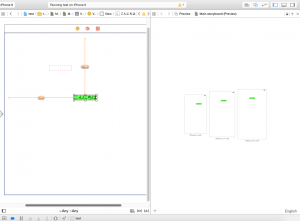
設定ができましたら、プレビュー画面で確認をしてみましょう。
全ての画面サイズで上から100px、左から150pxの位置に配置されているのが確認できるかと
思います。

オレンジ色の点線で表示されている枠は、制約を設けたことによってオブジェクトの位置が
その場所に変更されることを表しています。
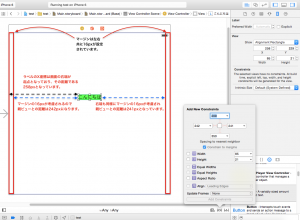
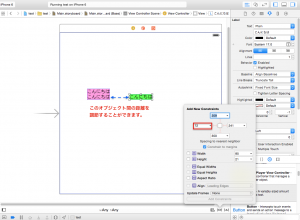
同階層に位置するオブジェクトが存在する場合は以下のようになります。

先ほどと左端までの距離が変わっているのが確認できるかと思います。この時に数値を設定すると
親ビューとの距離ではなくラベル間の距離の制約を設けることができます。
今回は短いですがこれで終わりにしたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









