1、Auto Layoutの制約を設ける3つのメニュー
今回もAuto Layoutについて学んでいきたいと思います。
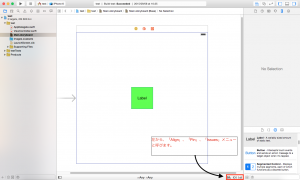
Auto Layoutの各種制約は、storyboardの下部にあるボタンで設定できることは
前回学びました。

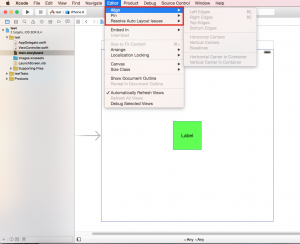
また、同じ設定を画面上部のメニューバーの「Editor」からも設定することができます。

各メニューの使い方を簡単にまとめます。
【Align】
各オブジェクトのアライメントに関する制約を追加することができます。
アライメントは「揃え」と訳されます。複数のオブジェクトの位置を揃えたり、
画面の中心に揃えたりすることができます。
【Pin】
各オブジェクトのサイズや位置に関する制約を追加することができます。
隣接するオブジェクトとの間に必ず30pxの間隔を設けたり、サイズを100px固定にしたり、
オブジェクトの幅を揃えたりすることができます。
【Issues】
Editorメニューを見ると、「Resolve Auto Layout Issues」が正式な名前のようですが、
長いのでこれからも「Issues」と省略して表記します。
このメニューでは設定した制約をクリアしたり、storyboard上のオブジェクトを設定した制約
の位置に配置を移動させたり、調整を行うことができます。
Alignメニュー項目の使い方
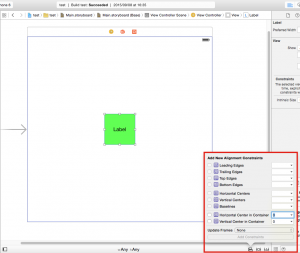
今回はAlignメニュー内にある各項目の使用方法を紹介します。
では、下のAlignメニューのアイコンをクリックしてみましょう。

たくさん項目がありますね。ひとつずつ確認していきます。
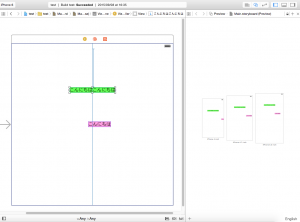
アシスタントエディタにプレビュー画面を表示して確認します。
各制約を説明するためにその他の制約をあらかじめ設定していますが、気にせずに各制約の
役を確認していきましょう。
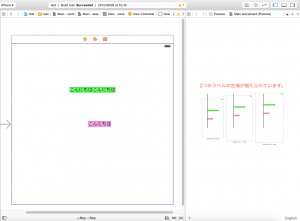
・Leading Edges
複数のオブジェクトを選択している際に設定できます。
各オブジェクトの先頭の水平方向の位置を揃えます。日本語や英語などの環境では左端が揃えられます。
右から左に文字を書くアラビア語などの環境においては先頭は右端となり、右端が揃えられます。
(言語の設定はプロジェクトごとに変更することができます。)

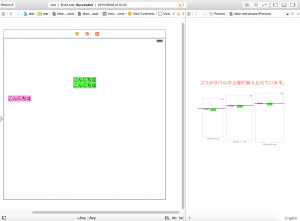
このように位置が異なるオブジェクト同士の左端を…

揃えることができます。
※数値は「0」を指定すると左端が揃えられ、任意の値を指定すると
そのピクセル分2つのオブジェクトの左端の位置をずらすことができます。
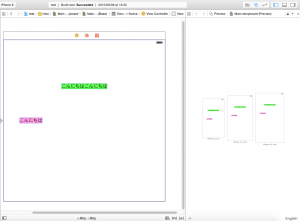
・Trailing Edges
複数のオブジェクトを選択している際に設定できます。
各オブジェクトの末尾の水平方向の位置を揃えます。「Leading Edge」と同様に言語圏によって左端と右端
が異なります。

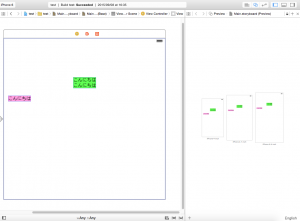
このように位置が異なるオブジェクト同士の右端を…

揃えることができます。
※数値は「0」を指定すると右端が揃えられ、任意の値を指定すると
そのピクセル分2つのオブジェクトの右端の位置をずらすことができます。
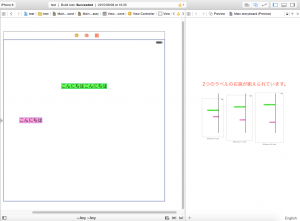
・Top Edges
複数のオブジェクトを選択している際に設定できます。
各オブジェクトの上端の垂直方向の位置を揃えます。この制約は言語圏は無関係です。

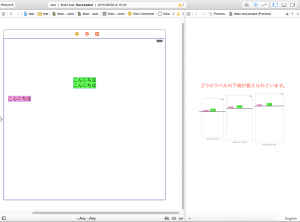
このように位置が異なるオブジェクト同士の上端を…

揃えることができます。
※数値は「0」を指定すると上端が揃えられ、任意の値を指定すると
そのピクセル分2つのオブジェクトの上端の位置をずらすことができます。
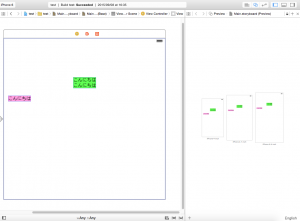
・Bottom Edges
複数のオブジェクトを選択している際に設定できます。
各オブジェクトの下端の垂直方向の位置を揃えます。この制約は言語圏は無関係です。

このように位置が異なるオブジェクト同士の下端を…

揃えることができます。
※数値は「0」を指定すると下端が揃えられ、任意の値を指定すると
そのピクセル分2つのオブジェクトの下端の位置をずらすことができます。
以下の残りの項目は次回説明していきたいと思います。
・Horizontal Centers
・Vertical Centers
・Baselines
・Horizontal Center in Container
・Vertical Center in Container
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










