Unityで2Dアクションゲームを作ろう③
Unityで2Dアクションゲームを作成する際に使用した方法やロジックなどを紹介していきます。
※注意 Unity4の頃に作ったものなので、いろいろと古いです。
[Unity_317×90]
Unityで2Dアクションゲームの作成③
前回は以下の内容で進めてきました。
Unityで2Dアクションゲームを作ろう② ~障害物の配置とスコアの表示~
今回はマテリアルの設定と効果音の設定、カメラの設定の仕方についてまとめていきます。
今回作成する内容について
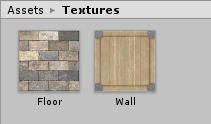
マテリアルはFloorやWallについている柄のことです。
効果音はスペースキーで羽ばたいたとき、スコアが加算されたとき、ゲームオーバーのときの三種類です。
カメラはプレイヤーのスクロールに合わせて動くように設定します。
マテリアルの設定
障害物にマテリアルを適用します。
マテリアルの作成
- アセットストアから適当なTextureをダウンロードしましょう。
※本ゲームでは無料のものを使用しています。 - Textureを用意したらフォルダーを作ってわかりやすい名前を付けておきましょう。

- 用意したTextureをSceneビューのFloorオブジェクトとWallUp、WallDownオブジェクトにそれぞれドラッグ&ドロップで適用しましょう。
適用するとオブジェクトに柄が付くと同時に、Assetフォルダの中にMaterialsフォルダが自動で作成され、その中にマテリアルが生成されます。


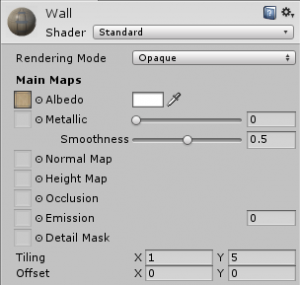
- マテリアルの調整
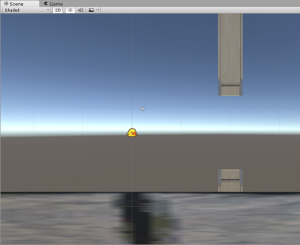
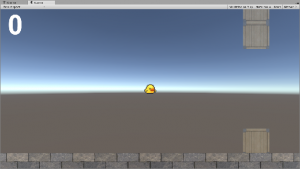
オブジェクトに柄のあるテクスチャを適用すると、そのオブジェクトのサイズに引き伸ばされてしまいます。
そのため、上図のように柄がよくわからない状態になってしまいます。
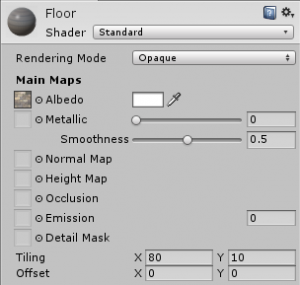
これを解決するためにマテリアルのインスペクターにある、Tilingのパラメータを変更します。


※細かい数値は好みです。 - Gameビューで確認して、問題なければ次の項目に進みましょう。

カメラの設定
カメラがプレイヤーに追従するように設定していきます。
追従カメラの一番簡単な方法は、Main CameraをPlayerの入れ子にしてしまう方法ですが、これは3Dのフィールドゲームでは有効な方法なのですが、本ゲームでこの方法を行うと、プレイヤーの上下の動き(Y座標)とも連動してしまうため、ゲーム画面が非常に見づらくなってしまいます。
(試しにやってみるとわかりますが、酔いそうです。)
ですので、カメラのY座標は固定したまま、プレイヤーのX座標にだけ追従してもらうように設定します。
CameraWorkスクリプトの作成
- プロジェクトビューで右クリックから、[Create]→[C# Script] を選択して、名前を”CameraWork”にします。
※大文字と小文字に注意しましょう。 - 作成したCameraWork.csに以下のスクリプトを記述します。
※この時、4行目のクラス名と作成したファイル名が一致していないとエラーになるので気を付けましょう。
CameraWork.cs -
using UnityEngine; using System.Collections; public class CameraWork : MonoBehaviour { // 変数の定義 private Transform target; // シーン開始時に一度だけ呼ばれる関数 void Start(){ // 変数にPlayerオブジェクトのtransformコンポーネントを代入 target = GameObject.Find("Player").transform; } // シーン中にフレーム毎に呼ばれる関数 void Update () { // カメラのx座標をPlayerオブジェクトのx座標から取得y座標とz座標は現在の状態を維持 transform.position = new Vector3(target.position.x, transform.position.y, transform.position.z); } }7行目でTransform型の変数targetを定義し、12行目でPlayerのTransformコンポーネントを取得して変数targetに代入しています。
18行目のnew Vector3の中のtarget.position.xはtargetに代入されているPlayerのX座標の値という意味になります。
つまり、カメラのpositionの値をX座標はPlayerのもの、Y座標とZ座標はMain Camera自身のものという形で毎フレーム更新しています。 - 作成したスクリプトをMain Cameraオブジェクトに適用しましょう。
- シーンを再生してカメラがプレイヤーについていくこと、上下に動かないことを確認しましょう。
まとめ
横スクロールで天井がある場合などには有効なカメラワークだと思います。
天井がない場合で、プレイヤーが画面の上方にまで移動するようなシーンがある場合には、
プレイヤーのY座標が一定値より大きくなったら、Y座標も追従する形で記述してあげればいいかと思います。
マテリアルと追従するカメラの設定については以上です。
次回は スタート画面とフラグ管理編 です。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発











