Twitter Bootstrap 3 の基本 navbarのサンプル
Twitter Bootstrap 3 の基本 navbarのサンプル
大抵のWebサイトについているナビゲーション。特にヘッダー部分に位置するナビゲーションは、
サイト全体を行き来する上でよく使い、グローバルナビゲーションなんて言われていたりしますね。
今回はそのナビゲーションを実装することができる「navbar」クラスをピックアップしてみていきたいと思います。
今回のソースコード
まずは全体のソースコードを下に示します。
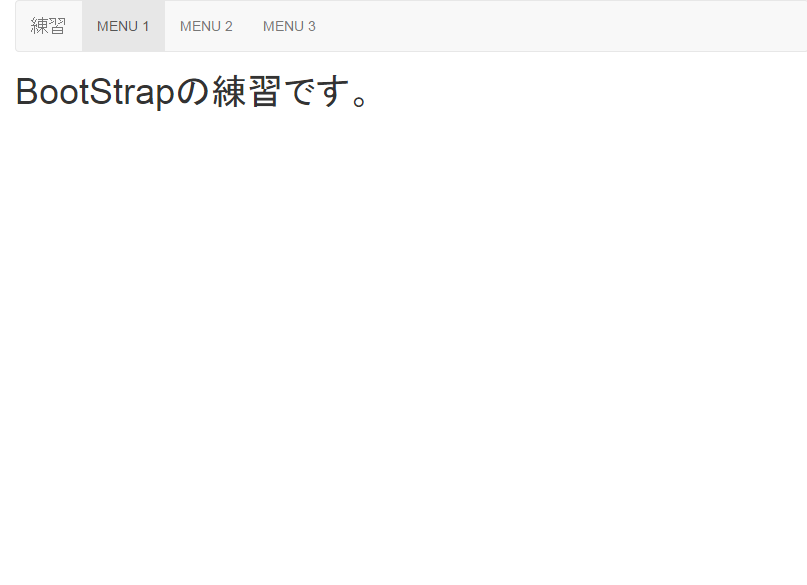
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <nav class="navbar navbar-default"> <div class="navbar-header"> <a class="navbar-brand" href="#">練習</a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#gnav"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="gnav"> <ul class="nav navbar-nav"> <li class="active"><a href="#">MENU 1</a></li> <li><a href="#">MENU 2</a></li> <li><a href="#">MENU 3</a></li> </ul> </div><!-- /.navbar-collapse --> </nav> <h1>BootStrapの練習です。</h1> </div><!-- /container --> </body> </html>
どちらもヘッダー部にナビゲーションメニューが出てきたことがわかると思います。
それではこのソースを細かく紐解いていきましょう。
navタグ
まずは11行目
<nav class="navbar navbar-default"></b>
の記述。
「nav」タグは、HTML5から導入されたナビゲーションをくくるセクションを括るタグです。
このタグで括られている部分がナビゲーションになることになります。
「nav」タグのクラスには「navbar」「navbar-default」が付いています。
「navbar」はナビゲーションの外枠を、
「navbar-default」はナビゲーションの文字色や背景色といった内枠の
スタイルを定義しています。
この2つのクラスはグローバルナビゲーション用のクラスとしてセットで覚えちゃってよいと思います。
この2つに追加でいくつか追加できるクラスがあります。
「navbar-fixed-top」
「navbar-fixed-bottom」
「navbar-inverse」
「navbar-static-top」
などです。クラスを変えてみて、変化を見てみてください。
navbar-header
続いて12行目。
<div class="navbar-header">
ここで括られている部分は、基本的に「ウィンドウが小さくなっても(なったら)表示される項目」になります。
このdiv内の要素を見てみると、
13行目に
<a class="navbar-brand" href="#">練習</a>
とあり、これがメニュー一番左の「練習」という文字になります。
ここにサイトの名前やロゴを入れてあげるというのが、この「navbar-brand」クラスの役割になります。
次の14行目からbuttonタグが記述されていますが、ここで注意したいポイントは4つ。
まず、「class=”navbar-toggle”」の記述。
これでナビゲーションのトグルボタンを作成することを指定します。
次に、「data-toggle=”collapse”」の記述。
「collapse」は折りたたむなどの意味があります。これでトグルした際に、メニューを開閉することを指定します。
3つめは「data-target=”#gnav”」
ここで、どこを開閉するかを指定します(gnavというIDが付いているブロックを開閉します)。
最後の4つめは、「」の記述。
これで、トグルボタンに表示するバーの数を決めているのです。
今回は3回この記述をしているのでバーは3本表示されています。
collapse, navbar-collapse
続いて20行目。
<div class="collapse navbar-collapse" id="gnav">
ここで先ほど指定した「gnav」IDを設定していることがわかると思います。
このIDが先ほどと合っていないと、上手く動きませんので要注意です。
クラス「collapse」がないと、通常時にヘッダーがメニューに表示されず、
クラス「navbar-collapse」がないと、横幅が縮まった時にデフォルトでメニューが表示されてしまいます。
お互い、ウィンドウサイズに応じて適切な表示にするために必要なクラスであることがわかります。
まとめ
ナビゲーション作成があっという間にできたことが分かったと思います。
カスタマイズをしたい場合、別途「style.css」のようなスタイルシートを作成し、
上記のクラスに対して、スタイルを付与してあげればよいので、カスタマイズも比較的簡単です。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ開発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載