Twitter Bootstrap 3 の基本 Grid Systemのサンプル
Twitter Bootstrap 3 の基本 Grid Systemのサンプル
「グリッドデザイン」。グリッド(格子)上に様々な要素を配置することで、見やすく美しいレイアウトにする、という2Dデザインの考え方です。
これをBootstrapで如何に実現するのか、ということを今回は見ていきたいと思います。
Bootstrapにおけるグリッドシステムの考え方
Bootstrapのグリッドシステムの考え方は大きく3つ。
- 横幅全体を12分割したグリッドを組む。
- 12分割の内、幾つをどの要素に割り振るのかを指定する。
- ウィンドウサイズに応じてグリッドの割り振りを変える場合は、個別で指定する。
では、実際に例を見ていきましょう。
今回のサンプルソース
今回は、シンプルなグリッドシステムのサンプルを見てみます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link rel="stylesheet" href="./css/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h1>BootStrapの練習です。</h1> <div class="row"> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-4">.col-xs-4</div> </div> <div class="row"> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-3">.col-sm-3</div> </div> <div class="row"> <div class="col-md-9">.col-md-9</div> <div class="col-md-3">.col-md-3</div> </div> <div class="row"> <div class="col-lg-6">.col-lg-6</div> <div class="col-lg-6">.col-lg-6</div> </div> </div><!-- /container --> </body> </html>
クラスに「col-XX-N」という感じで指定していきます。
「XX」に入るものとしては「xs」「sm」「md」「lg」になります。
「N」には数字が入り、横幅全体を「12」とするので合計が「12」になるように指定していきます。
「XX」に入る文字はそれぞれ、
・xs:extra-small(~768px)
・sm:small(768px~992px)
・md:middle(992px~1200px)
・lg:large(1200px~)
の意味で、ウィンドウサイズに応じて、カラムの割り振り数を決めていきます。
指定より大きいサイズに関しては、指定した数が採用されます。
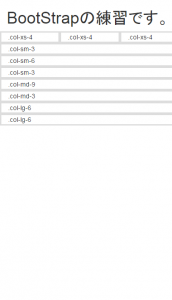
ブラウザで見ると、ウィンドウサイズによって以下のように表示が変わっていることがわかります。
サイズが「xs」のとき

ウィンドウサイズと指定したグリッド数が連動していることがわかるでしょうか。
まとめ
このように、グリッドシステムを使うことで、簡単に表示領域の区分ができることになります。
これを使うことで、2カラムサイト、3カラムサイトといったサイトのレイアウトを簡単にデザインできるようになりますね。
次回はもう少し複雑なグリッドシステムの例を見ていきます。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ開発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載












