初めてのObjective-Cアプリ開発(iPhone編)⑫計算機を作る その5(ボタンに枠線をつける)
今回は計算機能の修正をするのではなく、ボタンを黒い枠線付きにする方法を
説明していきたいと思います。
今までボタンやラベルを作成した時を思い返してみてください。
作成の手順は以下の2段階を踏んでいたかと思います。
-
Main.storyboard上のボタンとソースコードを接続する
-
ソースコード上で変更する
ただしこの方法で作成する場合、一つ一つのボタンの接続を記述し、さらに
その一つ一つのボタンに枠線を付けるプロパティを記述しなくてはならないため
ソースが非常に煩雑になってしまいます。
試しにその方法で作成したものを以下に載せます。
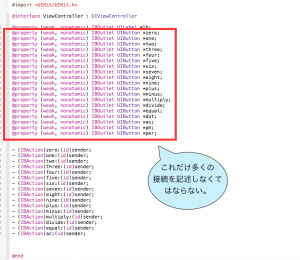
ViewController.h
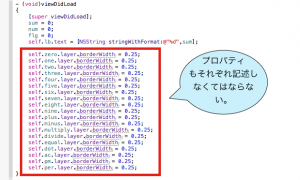
ViewController.m
このように一つ一つ接続とプロパティの記述をしなければならないので、
かなり煩雑なコードになっているかと思います。
※ここで記述しているように、layer.boarderwidthプロパティで枠線の太さを設定する
ことができます。枠線の色がデフォルト黒色なので上のように1行で問題ありませんが、
もし枠線の色も変更したい場合は「self.zero.layer.bordercolor = [[UIColor redColor] CGColor] 」
のようにプロパティの記述をすると枠線の色を変更することができます。
1、枠線付きのボタンを作成する
上で記述した方法は、枠線の無いボタン(UIButtonクラス)を配置して、
その後一つ一つに枠線を設定するという効率の悪いものでした。
これから紹介する方法は、「もともと枠線のあるボタンをMain.storyboard上に
配置をする」という方法です。
しかし枠線のあるボタンなんて右下のオブジェクトライブラリの中に存在しないかと
思います。ではどうすればいいのでしょう?答えは簡単です。自分で枠線のあるボタン
を作成してあげればいいのですね。
別の言い方をするなら、UIButtonクラスから派生して新たに枠線付きボタンの
クラスを作成する、ということになります。
では実際にやってみましょう。
2、新たにクラスを作成する
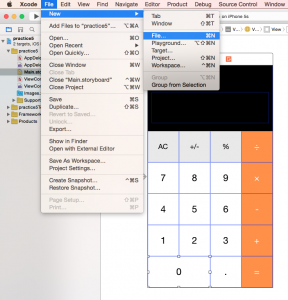
まずXcodeの左上の「File」→「New」→「File…」と順にクリックしていきます。
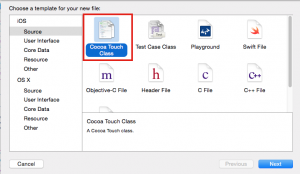
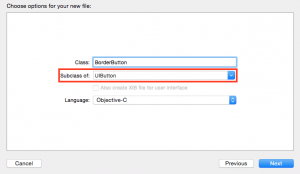
すると以下のようなウインドウが表示されるかと思いますので、
赤枠の「Cocoa Touch Class」を選択し、「Next」を押します。
※XcodeをVer.6.1にアップグレードしてしまったので少し表示が違うかと思いますが、
Ver.5なら同じ場所にある「Objective-C Class」というところを選択してください。
青枠部分に新しく作成するクラスの名前を記入します。
今回は枠付きボタンを作成しますので、分かりやすく「BorderButton」という
クラス名で作成しましょう。
次に赤枠部分の選択をします。ここではこの新しく作成するクラスの元となる親クラスを
指定します。今回は「UIButton」を選択してください。
この2つの設定によって、新しく作成される「BorderButton」クラスは「UIButton」のサブクラス
として作成されます。
一番下の「Language」の部分はVer.6以降にのみ表示されますが、Objective-Cを選択してください。
「Next」を押し、次のウインドウでも「Create」を押してください。
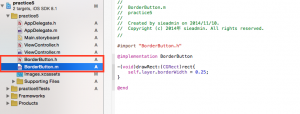
すると上のように新しくBorderButton.hとBorderButton.mの2つのファイルが作成されたと思います。
次にこの新しいクラスに枠線を付けていきます。
BorderButton.mに上の図と同じようにメソッドを記述してください。
これでBorderButtonというクラスはUIButtonクラスを元に、さらに枠線が追加されたことに
なります。
3、新しいクラスをボタンに適用する
ではこのBorderButtonクラスのボタンを配置していきましょう。
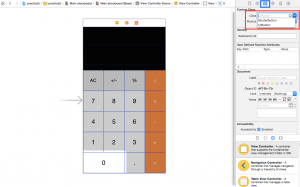
Main.storyboardを開きどれか一つのボタンを選択してください。
右上のインスペクタペインの中のアイデンティティインスペクタ(青枠の部分)を選択します。
選択するとその直下にClassという枠があるのでクリックしてみると、「BorderButton」と「UIButton」
の2種類が選べるようになっているので、「BorderButton」にクラスを変更します。
これでこのボタンは枠線の無いUIButtonクラスから枠線のメソッドが記述されたBorderButtonクラスに
変更されました。
同じように全てのボタンをBorderButtonクラスに変更して完成です。
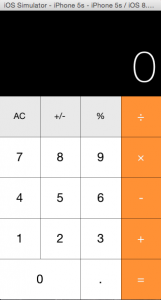
最後にシミュレータで確認してみましょう。
ちゃんと枠線がついています。見た目の部分ではだいぶ完成に近づいてきましたね。
今回はここで終わりにしたいと思います。
次回はまた計算機能の修正に戻りたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載