超便利!?HTML5のアニメーション無料作成ツールをGoogleが提供開始
超便利!?HTML5のアニメーション無料作成ツールをGoogleが提供開始
米Googleが9月30日(現地時間)、HTML5ページを作成するための無料Webデザインツールのβ版をリリースしたと発表しました。
その名も「Google Web Designer」。
Google Web Designerとは
・Google Web Designerは、DoubleClickとAdMobに対応しており、あらゆる一般的な環境に広告を配信できるツールです。
・AdobeのFlashのように視覚的にオブジェクトを作成したりタイムラインを操作しながら、アニメーションを作成することができます。
・Google Adwords用の広告作成に使えるだけでなく、通常のHTMLページも作成することができます。
便利そうですね。早速インストールしてみてみましょう。
Google Web Designerのインストール
手順1.
まずはこちらのページからダウンロードしましょう。

手順2.
ダウンロードした「googlewebdesigner_win.exe」をダブルクリック。
インストール画面が出てくるので、指示に従ってインストールします。
これでインストールは完了です。とっても簡単ですね。
では早速使ってみましょう。
Google Web Designerの使い方
手順1.起動します
スタートメニュー>すべてのプログラム>Google Web Designer>Google Web Designer
をダブルクリックして起動します。
手順2.ウィンドウが開きます
下記のようなウィンドウが開きます。

手順3.新しいファイルを作成します
ファイルメニューから「新しいファイル」を選択します。

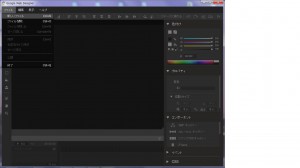
手順4.ファイル名と保存場所を決めます
ファイルの名前と保存場所を問われるので、入力してOKを押します。
今回は「test1.html」を作成します。

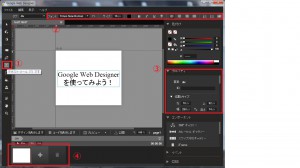
手順5.画面を作成します
次の手順でサンプル画面を作成していきましょう。

①左側のツールバーから「テキストツール」を選択。
②上側のフォントバーでテキストの設定をして、
③右側のプロパティ欄で位置やdivのIDを設定したら、
文字を入力します。
これで、テキストだけの簡単な広告バナーですが、HTML5で作成ができました。
次に、この画面にアニメーションをつけていきます。
下側のタイムラインバー(④)を見てください。この「+」マークをクリックしましょう。
タイムラインバーの四角枠が一つ追加されたことがわかるでしょうか。
2つ目の四角枠を選択した状態で、手順6に入ります。
手順6.アニメーションをつけていきます
先ほど作った画面と新設した画面の間がスムーズにアニメーションされることになります。
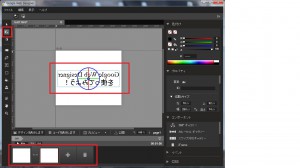
左側のツールバーの「3Dオブジェクト回転ツール」を選択して、先ほど入力した文字オブジェクトを選択します。
図のように青、赤、緑の円マークが表示されますので、適当に回転させてみましょう。文字が裏返しになったり回転できるかと思います。
本画像は、Y軸回転を180度行い、文字が裏返しになるようにしています。

私の場合、もう一つタイムラインの「+」マークで画面を追加し、さらに180度回転させて、文字が元にもどるようにしました。
手順7.動きを確認する
ここまでできたら、タイムラインの上部にある「再生」をクリックしてみましょう。
すると、文字がくるっとひっくり返る動きが見られます。
手順8.公開する
では、公開してみましょう。メニューの「保存」で、ファイルは保存されますが、
実際に動きを確認したいので「公開」という作業が必要になります。
ファイルメニューの「公開」を選択してみてください。
すると次の画面が表示されます。

保存したい場所を指定して「公開」をクリックするとZipファイルが保存されます。
手順9.ブラウザで確認する
保存されたZipファイルを解凍すると、フォルダ内にindex.htmlが出来上がっています。
このindex.htmlをブラウザで開くと、ブラウザ上で動きが確認できます。
簡単ですが、操作手順は以上になります。
ためしてみた感想
かなり簡単に作成できます。Flashをいじったことのある方ならなお一層簡単でしょう。
しかし実用レベルのものを作るとなると、それなりに時間もかかりそうです。
どこまで高度なものが作れるのか、ハイクオリティなサンプルがあまり出回っていないのでどうなのかなぁという感じです。
個人的には3Dオブジェクトを簡単に組み込めるようなものを期待していたので、少し残念です(無理そうです)。
GoogleSketchUpと連動できたりするとアツいと思います。β版なので、完全版を楽しみにしたいです。
また、私デザイナーではないため、バナー広告作成作業の効率化という観点がわからないので、
興味ある方は是非一度使ってみて、比較検討してみてください。









