
CSS Twitter Bootstrapにチャレンジ 【入門編 第1回】
CSS Twitter Bootstrapにチャレンジ 【入門編 第1回】
Twitterライクなデザインが簡単に作れる!
話題のBootstrapとは?
Bootstrapの前に・・・
まずは自己紹介から
今回からCSSについてのブログを書かせていただく、kubotaと申します。
弊社へは7月中旬に転職してきたばかり。
前職までは、求人系(新卒・転職)にかかわる印刷物のデザインや、
Webのライティングを中心に手掛けてきました。職域を強いて言うなら、コピーライターでしょうか。
つまり、Webデザインについては見習い程度の知識しかありません。
HTML4以前のテーブルレイアウトから、時間が止まっている感じです。
そんな私でもCSSが簡単に扱えるようになる(かもしれない…)、
Twitter Bootstrapなるものが少し前から巷で話題になっていると聞き、
試してみようと思ったのがこのブログを始めることになったきっかけです。
なかでもBootstrapは、デザインに苦手意識を持ったエンジニアの方々から
たいへんな支持を集めているとか。
CSSビギナーの私ではありますが、目にとめてくださった方のお役に少しでも立てれば幸いです。
いざチャレンジ!Bootstrap
Twitter社謹製のCSSフレームワーク
頭にTwitterと付く通り、Twitter社謹製のCSSフレームワークです。
Twitterの質感に似たグローバルメニューやボタンが簡単に作れるところが最大の特徴ですね。
それではさっそく始めてみましょう。
まずは必要なファイルをダウンロード
まずはこちらより公式サイトへ。
公式サイト Bootstrap, From Twitter

上の画面に遷移しますので、右の白いボタンをクリックしてbootstrap.zipファイルをダウンロード。
解凍すると、中身はこんなふうになっています。

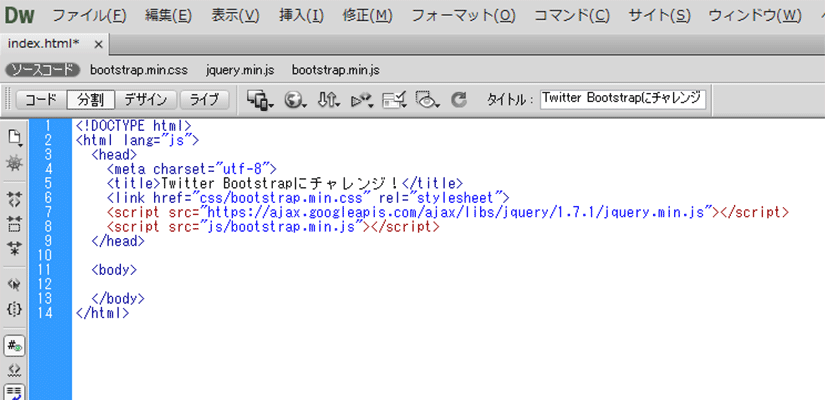
htmlにCSSファイルを読み込ませて、さっそく作ってみよう。
bootstrapフォルダ内にindex.htmlファイルを作成。
CSSフォルダ内には4枚のcssファイルがありますが、bootstrap.min.cssが最新のものだそうなので、これを読み込ませます。

あとはbodyタグ内にもともとbootstrap.min.css内に記述してあるCSSをdivで挿入するだけで、

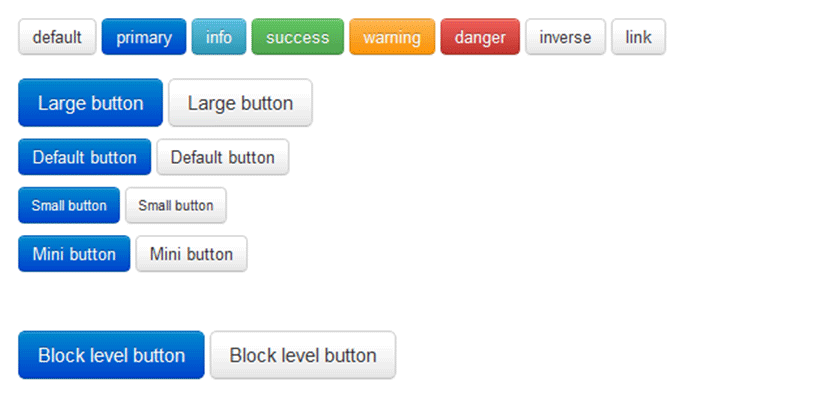
たとえばこんなボタンが、Photoshopも使わずに作れてしまいます。
CSSに多少手を加えましたが、こんな表も簡単に作れてしまうんです。

Base CCSとComponents
ほかにもどんな画面が作れるのかは、公式サイトの以下のページで確認できます。
公式サイト Base CCS
公式サイト Components
こちらを参考に、次回からはもう少しサイトデザインに踏み込んでいきたいと思います。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ開発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載









