2012.08.21
Flash Media Server4.5 ⑥ ビデオチャットを作成する~その5~
Flash Media Server4.5 ⑥ ビデオチャットを作成する~その5~
「FlashMediaServer4.5(FMS)の環境を利用し、簡易ビデオチャットを作成する」の5回目です。
今回は、FMSから配信される動画を受信する部分の実装を行います。
【解説】動画の受信方法
- Adobe Flashを起動し、前回作成したflaファイルを開きます。
前回までの実装をまとめると以下のようになります。var mycam=Camera.getCamera(); var mycam_audio:Microphone = Microphone.getMicrophone(); mycam.setMode(800,600,5,false); mycam.setQuality(0,100); var myvid:Video = new Video(); myvid.x = 0; myvid.y = 0; myvid.width = 360; myvid.height = 270; myvid.attachCamera(mycam); addChild(myvid); var nc:NetConnection = new NetConnection(); nc.addEventListener(NetStatusEvent.NET_STATUS, onNetStatus); nc.connect("rtmp://[IPアドレス]/test"); function onNetStatus(e:NetStatusEvent):void{ trace(e.info.code); if(e.info.code == "NetConnection.Connect.Success"){ var ns:NetStream = new NetStream(nc); ns.addEventListener(NetStatusEvent.NET_STATUS, nNetStatus2); ns.attachCamera(mycam); ns.attachAudio(mycam_audio); ns.publish("nspublish", "live"); function onNetStatus2(e:NetStatusEvent):void{ trace(e.info.code); } } }少し長くなってきましたね。
- if文の中に、下記スクリプトを追加します(上記スクリプトの31行目です)。
var r_ns:NetStream = new NetStream(nc); r_ns.addEventListener(NetStatusEvent.NET_STATUS, r_onNetStatus); function r_onNetStatus(re:NetStatusEvent):void{ trace(re.info.code); } r_ns.play("nspublish"); var rvid:Video = new Video(); rvid.x = 370; rvid.y = 0; rvid.width = 280; rvid.height = 210; rvid.smoothing = true; rvid.attachNetStream(r_ns); addChild(rvid); - パブリッシュプレビューして確認してみましょう。
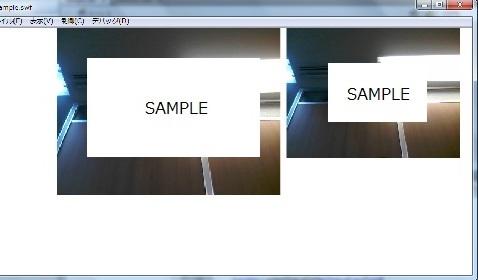
パブリッシュプレビューで表示されるSWF画面を見てみましょう。
以下のように、Webカメラの映像の右側にもう一つ同じ映像が表示されているでしょうか。左右同じ映像が表示されているかと思いますが、右側の映像はFMSに送信されたWebカメラの映像(左側)を、受信した映像になります。
映像に動きを与えると、若干右側の方が遅れて動くことがわかると思います。
まとめ
以上のスクリプトにより、映像の送信⇒受信までの簡単な流れが実装できました。
次回は、受信部分のスクリプトの説明を行いたいと思います。









