2012.08.06
Flash Media Server4.5 ④ ビデオチャットを作成する~その3~
Flash Media Server4.5 ④ ビデオチャットを作成する~その3~
「FlashMediaServer4.5(FMS)の環境を利用し、簡易ビデオチャットを作成する」の3回目です。
さて今回は、映像をFMSへ送信する部分を作ってみます。
映像をFlashMediaServerへアップロード!
- Adobe Flashを起動し、前回作成したflaファイルを開きます。
- 2.下記スクリプトを追加します。
var nc:NetConnection = new NetConnection(); nc.addEventListener(NetStatusEvent.NET_STATUS, onNetStatus); nc.connect("rtmp://[FMSのIPアドレス]/test"); function onNetStatus(e:NetStatusEvent):void{ trace(e.info.code); if(e.info.code == "NetConnection.Connect.Success"){ var ns:NetStream = new NetStream(nc); ns.addEventListener(NetStatusEvent.NET_STATUS, onNetStatus2); ns.attachCamera(mycam); ns.attachAudio(mycam_audio); ns.publish("nspublish", "live"); function onNetStatus2(e:NetStatusEvent):void{ trace(e.info.code); } } }※3行目は、サーバのIPアドレスを指定してください。
- FMS側の設定をします。
/opt/adobe/fms/applicationsディレクトリ内に「test」ディレクトリを作成し、
main.ascファイルを配置します(テキストファイルで作って構いません)。
この作業で、サーバ側の受け入れ準備ができます。main.ascの内容は以下のようにします。
//アプリ開始 application.onAppStart = function(){ trace("onAppStart..."); }; //クライアント接続 application.onConnect = function(objClient) { application.acceptConnection(objClient); trace("onConnect..."); }; //クライアント切断 application.onDisconnect = function(objClient) { trace("onDisconnect..."); }; //アプリ終了 application.onAppStop = function(){ trace("onAppStop..."); }; - 次にFMSの管理画面を見てみましょう。
FMSの管理画面はFMSと一緒にApacheをインストールしていれば、下図のようにブラウザで確認できます。
URLは下記の通りです。
http://[FMSのIPアドレス]/fms_adminConsole.htm
※この時、apacheとfmsadminが起動されている必要があります。
fmsadminを起動するコマンドは以下になります。
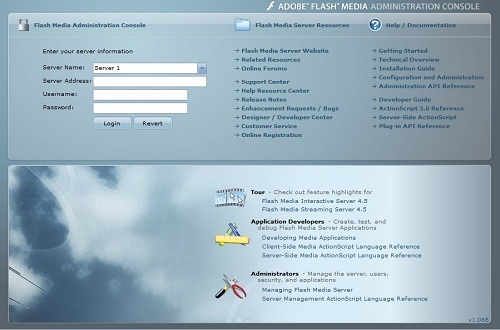
/opt/adobe/fms/fmsmgr adminserver start - 管理画面にログインします。
テキストボックスに下記の情報を入力し、Loginをクリックします。
Server Address:FMSのIPアドレス
Username:インストール時に設定した「Administrative username」
Password:インストール時に設定した「Administrative Password」
下記画面が表示されればログイン成功です。

- パブリッシュプレビューします。
「ファイル>パブリッシュプレビュー」でflaファイルをプレビューします。
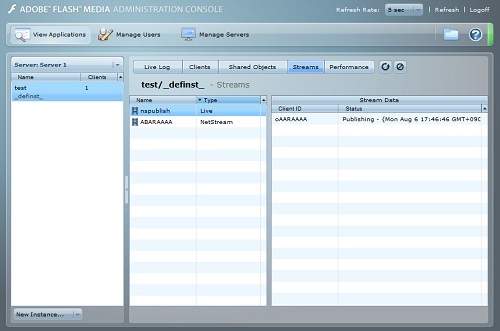
ウィンドウが立ち上がり、カメラが表示されるはずです(これは前回までで作成済みですね)。 - 管理画面で、カメラ映像がFMSサーバへ配信(publish)されていることを確認します。
下図のように「Streams」の一覧に、「nspublish」が存在していれば成功です。

まとめ
今回はここまでになります。
カメラで取得している映像をFMSへ送信し、管理画面で確認するまでを行いました。
次回は、スクリプトの説明を行いたいと思います。









