千里の道も一歩から
こんにちは。いつもお疲れ様です。
執筆者の後藤です。
早いもので、この連載も3回目になりました。
前回は、C#の開発環境の一つ、Visual Studio for Macを
インストールしていただきました。
今回は、このVisual Studio for Macを使って、
みなさんにプログラミングをお願いしたいのです。
と、言っても、いきなり難しいプログラミングをお願いはしないので、大丈夫ですよー。
まずは、画面上に、”Hello World!”という文字列を表示してもらいます。
その前に、この『画面』って、一体なんなのか、ご説明しますね。
こんにちは、ターミナルさん
第1回の時に、コンピューターとチャットするための仕組み、コマンドラインについて説明しました。
プログラミング言語でいう、『画面』とは、基本的にはこの、コマンドラインの画面です。
C#自体には、コマンドラインはありません。
なので、C#でコマンドラインの画面上に”Hello World!”と表示するためのソースコードを書いても、
そのままでは何もできません。
その代わり、他のプログラミング言語用のコマンドラインの力を借りるのです。
Macには、コマンドラインの一つ、ターミナルがデフォルトで付いています。
使用するプログラミング言語は、基本的にはbashです。ただしMac固有の命令が加わっています。
このターミナル上で、bashを使って『C#のソースコードの通りに動いてください。』とパソコンにお願いすれば、ターミナルの画面に”Hello World!”が表示されるのです。
マックのターミナルの開き方
前回ご紹介したFinderで、terminalと検索していただくと、ターミナルが見つかります。
下の画像のようなアイコンが目印です。ダブルクリックをお願いします。
![]()
ターミナルはまた後で使いますので、開いたままにしてください。
一旦、Visual Studio for Macに移りましょう。
いよいよHello World!
前回、みなさんにはVisual Studio for Macをインストールしていただきました。
いよいよ、みなさんにプログラミングをしていただきます。
これから、Hello World!をターミナルに表示してもらいます。
手順は以下の通りです。
- Visual Studio for Macで新しいプロジェクトを作りましょう
- Hello World!を打ってみましょう
- 動作確認しましょう(デバッグ)
- 完成版を作りましょう(リリース)
- ターミナルで実行しましょう
1. Visual Studio for Macで新しいプロジェクトを作りましょう
まずは、新しいプロジェクトを立ち上げましょう。
手順は以下の通りです。
- 新規プロジェクトの開始
- プロジェクトのタイプとしてコンソールアプリを選択
- プロジェクトのディレクトリを作成して完了
A. Visual Studio for Macで新規プロジェクトを開始
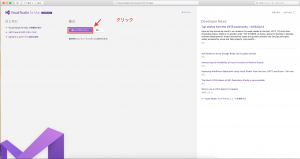
起動画面は以下の通りです。さあ、新規プロジェクトを作っていきましょう。

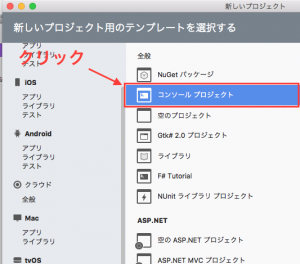
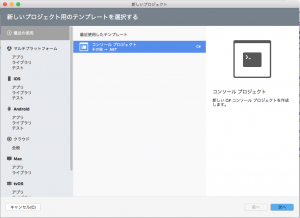
B. プロジェクトのタイプとしてコンソールアプリを選択
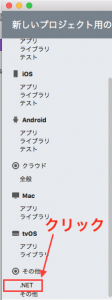
画面左側のプロジェクトのタイプ選択で、コンソールアプリを選んでください。
手順は、その他→ドットネット→コンソールアプリです。

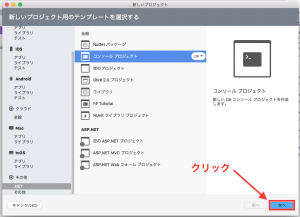
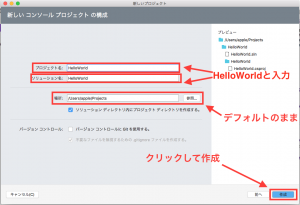
C. プロジェクトのディレクトリを作成して完了
最後に、プロジェクトのディレクトリを作成します。
ここでは、デフォルトのディレクトリに、HelloWorldというプロジェクト名でフォルダを作ってください。
見本は下の画像です。

2. Hello World!を打ってみましょう
みなさん。晴れてプロジェクトを立ち上げましたね。
おめでとうございます。
それでは、さっそくHello World!を表示するプログラムを書いていただきます。
ソースコード(以下短く、コードと呼びます。)は以下の通りです。
using System;
// 以下のnamespaceから始まる行は名前空間と言います。
// デフォルトではプロジェクト名と同じHelloWorldになります。詳細は後の連載で。
namespace HelloWorld
{
class MainClass
{
public static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}
もう同じものが打ち込まれてますね。
実は、マイクロソフトさんのありがたいご配慮で、
コンソールアプリのプロジェクト立ち上げ時に、自動的にこのコードが生成されます。
よかった。では次のステップに・・・
と、行くのが普通です。
でも、ここでは、もう一回手動で上のコードを打ち込んでください。
みなさんに、自分でコードを打ち込んで、その通りに動いたという経験をしていただきたいんです。
3. 動作確認しましょう(デバッグ)
DebugモードでVisual Studio for Macの実行ボタンをクリックしてもらうと、
プログラムが実行されます。

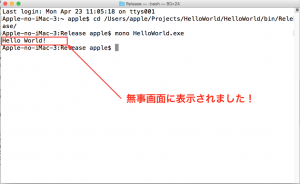
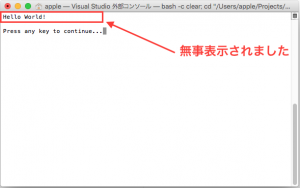
ターミナルが起動します。以下のようにHello World!が画面に表示されたら成功です!

Debug版のプログラムは、以下のフォルダにあります。
名前はHelloWorld.exe。
Finderで探して確認してください。
/Users/apple/Projects/HelloWorld/HelloWorld/bin/Debug/
4. 完成版を作りましょう(リリース)
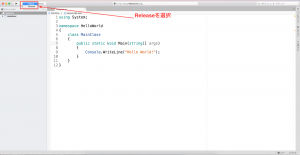
今度は、モードをDebugからReleaseに変更してください。

ターミナルにHello World!が表示されました。
これで、Release版(完成版)のプログラムが出来上がりました。

完成版のプログラムは、以下のフォルダにあります。
名前はHelloWorld.exe。
Finderで探して確認してください。
/Users/apple/Projects/HelloWorld/HelloWorld/bin/Release/
5. ターミナルで実行しましょう
ターミナルで、以下のコマンドを打ち込んでください。
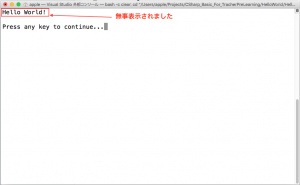
画面が、成功例のようになっていれば大丈夫です。
打ち込むコマンド
cdの意味は、『ディレクトリを移動してください。』
/Users/apple/Projects/HelloWorld/HelloWorld/bin/Release/は、HelloWorld.exeのあるディレクトリの名前です。
monoの意味は、『monoというアプリケーションを使って、exeファイルを実行してください。』という意味です。
cd /Users/apple/Projects/HelloWorld/HelloWorld/bin/Release/ mono HelloWorld.exe
成功例
まとめ
おめでとうございます。
Hello World!がターミナルに表示されましたね。
これで、コマンドライン上で動くプログラムが出来上がりました。
次回は、コマンドラインからの入力と、コマンドラインへの表示を
使いこなせるようになりましょう。
実践力が身につくC言語講座 連載リンク
競技プログラミングをイメージしたライブラリ活用講座
競技プログラミング風-標準Cライブラリ入門 連載
アルゴリズムをマスターして技術力アップ!
実践アルゴリズム講座 連載
パズルゲームの解析をテーマにしたC++講座
ゲーム解析プログラミング 連載