【Swift3.0対応】色彩チェックアプリを作成してみよう!④
前回の続きからです。前回は配置したボタンが正しく画面上に表示され、
ランダムな1つのボタンだけがタップに反応するというところまで行いました。
ただし、現状では赤色のボタンしか表示されませんでしたね。
この部分をランダムな色になるようにコードを書き換えていきましょう。
【STEP7】ランダムな色を表示する機能を実装する
このアプリでは以下のような動作をします。
・ゲーム画面に遷移した際に、最初にランダムな色のボタンが表示される
・正解のボタンをタップした際には、現状のボタンを一度全て画面から取り除く
・新しいランダムな色のボタンを生成して画面に表示する
スコアが進むにつれてボタンの数が増えていったり、色の違いが分かりにくくなって
いったりしますが、とりあえず全てのボタンが同じ色で、正解となるボタンがタップされたら
新しい色に変わるという部分をまず実装していきましょう。
以下のmakeColorメソッドを新しく記述します。どこに記述してもいいのですが、分かりやすいように
showBtnメソッドとonClickBtnメソッドの間に記述することとします。
//ランダムな色を生成するメソッド
func makeColor() -> UIColor {
//RGBのそれぞれの値をランダムに生成する。このように書くことで、0〜1までの小数点以下3桁までの値を取得できる。
//このように書くことで、色のバリエーションが増える(ような気がする)
let red: CGFloat = CGFloat(arc4random_uniform(1001)) / 1000
let green: CGFloat = CGFloat(arc4random_uniform(1001)) / 1000
let blue: CGFloat = CGFloat(arc4random_uniform(1001)) / 1000
//正解ボタン以外の色を生成して戻り値として返す
return UIColor(red: red, green: green, blue: blue, alpha: 1)
}
色の指定はUIColor.redのように、一般的な色をタイププロパティを用いて指定する方法以外に、
UIColorクラスのイニシャライザを用いてRGBと透過度alphaを用いて指定することもできます。
このメソッドをmakeBtnメソッドの中で実行して、赤色ではなくランダムな色のボタンを生成するように
したいと思います。
前々回に実装したmakeBtnメソッドを以下のように書き換えましょう。
//ボタンを生成するメソッド。引数(num)を1つ取る。numが列数を表す。num×num個のボタンを生成する。
func makeBtn(num: Int) {
//ランダムな色を生成して、その色を格納する定数を定義する
let color = makeColor() //この部分を追加
//ボタンをnum×num個生成する。for文で回す。
for _ in 1...(num*num) {
let button = UIButton(type: UIButtonType.custom)
button.backgroundColor = color //この部分をUIColor.redから、上で定義した定数colorに変更する
button.layer.cornerRadius = 5
button.layer.masksToBounds = true
myButtonAry.append(button)
}
//生成されたボタンの中で1つだけ正解となるボタンを作りたいので、ランダムな数値を生成する
let random = Int(arc4random_uniform(UInt32(num*num)))
//その「ランダムな数値」番目のボタンにだけ、タップアクションを定義する
myButtonAry[random].addTarget(self, action: #selector(onClickBtn), for: UIControlEvents.touchDown)
}
5行目と10行目の部分に変更を加えています。それ以外は変更ナシです。
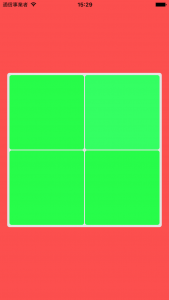
これで画面が最初に表示される時にボタンの色は赤色ではなく、毎回毎回ランダムな色に
なります。
次にonClickBtnの動作を変更していきます。上にも書きましたが、正解ボタンを押した際の動作は
次のようになります。
・正解のボタンをタップした際には、現状のボタンを一度全て画面から取り除く
・新しいランダムな色のボタンを生成して画面に表示する
onClickBtnメソッド内のコードを書き換えます。
//ボタンがタップされた時のメソッドを定義
func onClickBtn() {
//正解ボタンをタップすると、まず、一度画面からボタンを取り除き、配列も空にする。
for i in 0...(countNum*countNum-1) {
myButtonAry[i].removeFromSuperview()
}
myButtonAry.removeAll()
//再度ボタンを生成。これで新しいランダムな色のボタン&正解ボタンもランダムに決められたボタンが画面に表示される。
makeBtn(num: countNum)
showBtn(num: countNum)
}
これでどれか1つの正解ボタンをタップするたびに新たな色に変わっていきますね。
【STEP8】正解となるボタンだけ色を少し変えるようにコードを書き換える
先ほど定義したmakeColorメソッドを次のように書き換えましょう。
//ランダムな色を生成するメソッド
func makeColor() -> (UIColor, UIColor) {
//RGBのそれぞれの値をランダムに生成する。このように書くことで、0〜1までの小数点以下3桁までの値を取得できる。
//このように書くことで、色のバリエーションが増える(ような気がする)
let red: CGFloat = CGFloat(arc4random_uniform(1001)) / 1000
let green: CGFloat = CGFloat(arc4random_uniform(1001)) / 1000
let blue: CGFloat = CGFloat(arc4random_uniform(1001)) / 1000
let color = UIColor(red: red, green: green, blue: blue, alpha: 1)
//正解となるボタンの色を生成する。明度を明るくすることで違いを生み出す。
//RGBの色は0〜1の値を設定することができ、1に近づけば近づくほど白色寄りに、0に近づけば黒色寄りになるため、
//ちょっと色の値を小さくする。
let correctRed: CGFloat = red + 0.1
let correctGreen: CGFloat = green + 0.1
let correctBlue: CGFloat = blue + 0.1
let correctColor = UIColor(red: correctRed, green: correctGreen, blue: correctBlue, alpha: 1)
//外れボタンの色と正解ボタンの色を戻り値としてタプルで返す
return (color, correctColor)
}
2行目で、makeColorメソッドで返す値を2つの色にしたいので、メソッドの戻り値をタプルを使って
2つ返すように変更しています。
14行目から18行目で正解となる色を生成しています。少し白色よりにすることで明度を上げ、
違いを生み出しています。
このメソッドの戻り値は(UIColor型の周りの色、UIColor型の正解の色)という2つの値を取ることになります。
次に先ほど追加したmakeBtnメソッドがエラーになっていると思うので以下のように変更します。
//ボタンを生成するメソッド。引数(num)を1つ取る。numが列数を表す。num×num個のボタンを生成する。
func makeBtn(num: Int) {
//ランダムな色を生成して、その色を格納する定数を定義する
let color = makeColor()
//ボタンをnum×num個生成する。for文で回す。
for _ in 1...(num*num) {
let button = UIButton(type: UIButtonType.custom)
button.backgroundColor = color.0 //この部分を変更する
button.layer.cornerRadius = 5
button.layer.masksToBounds = true
myButtonAry.append(button)
}
//生成されたボタンの中で1つだけ正解となるボタンを作りたいので、ランダムな数値を生成する
let random = Int(arc4random_uniform(UInt32(num*num)))
//その「ランダムな数値」番目のボタンにだけ、色を正解の色に変更する
myButtonAry[random].backgroundColor = color.1 //この部分を追加する
//その「ランダムな数値」番目のボタンにだけ、タップアクションを定義する
myButtonAry[random].addTarget(self, action: #selector(onClickBtn), for: UIControlEvents.touchDown)
}
makeColorメソッドの戻り値をUIColor型の値のタプルにしたため、
定数colorに格納されている値もUIColor型のタプルになりました。
そのため10行目をそのタプルのインデックス番号0番目の周りの色にして、
さらに21行目で正解ボタンの色をタプルのインデックス番号1番目の色に変更しています。
これでエラーも消えるはずですね!
では今の状態でシミュレータを起動して見て動作を確認して見ましょう。

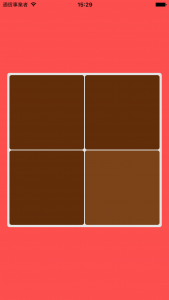
ランダムな色が表示され、1つのボタンだけちゃんと色が少し変わっていますね。

正解ボタンをタップすると色も変わりますし、正解ボタンの場所も変わっています。
次に一番上の方に定義してある変数countNumの値を4とかにしてみます。


ボタンが4×4の16個にちゃんとなりますし、動作にも問題がありません!
今回はここまでとします。次回は難易度調整や、スコアが進むにつれてボタンの数が増えていく
部分を実装したいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載