CSS Twitter Bootstrapにチャレンジ ~Jetstrapとは~ 【入門編 第2回】
CSS Twitter Bootstrapにチャレンジ ~Jetstrapとは~ 【入門編 第2回】

Jetstrap
第一回で、Twitter社謹製CSSフレームワーク「Bootstrap」についてご紹介しました。
今回ご紹介するのは、Bootstrapをさらに便利に扱える驚愕のフレームワーク
「Jetstrap」をご紹介します。
このJetstrap、何がすごいかというと、Bootstrapの画面をドラッグ&ドロップで作れてしまうということです。
これはかなり画期的ではないでしょうか?
ではまずは使い方から説明していきましょう。
Twitter、Google、GitHubのいずれかのアカウントでログインできます。
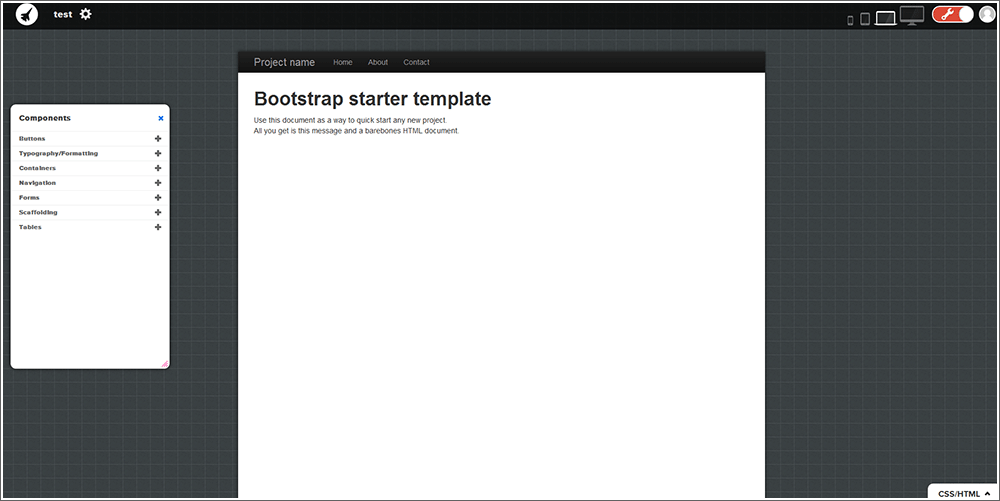
▼こちらが編集画面です。

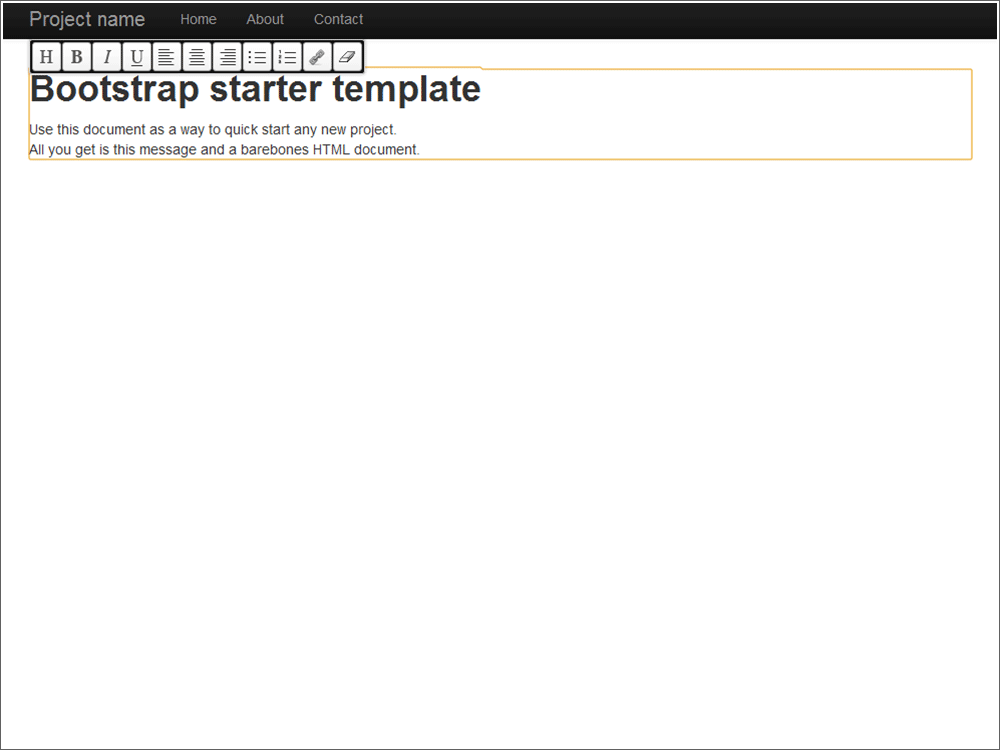
▼上の編集画面を拡大したのがこちら。
文字のところをダブルクリックすれば、そのまま編集ができてしまいます。

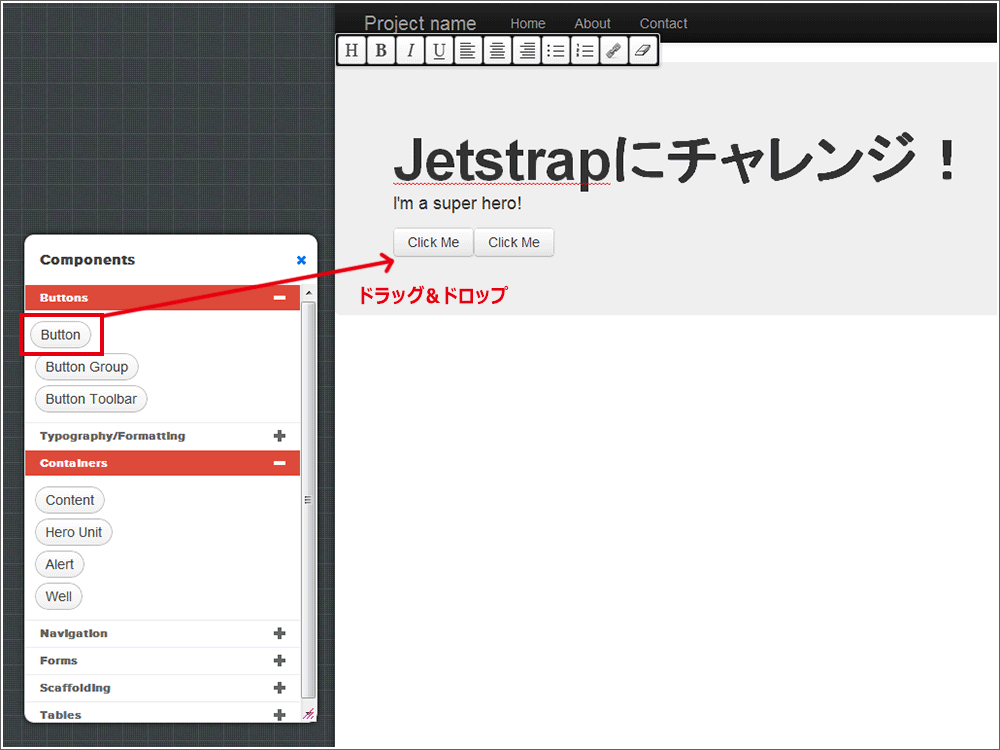
▼ボタンもこのとおり、ドラッグ&ドロップで簡単に配置できる。

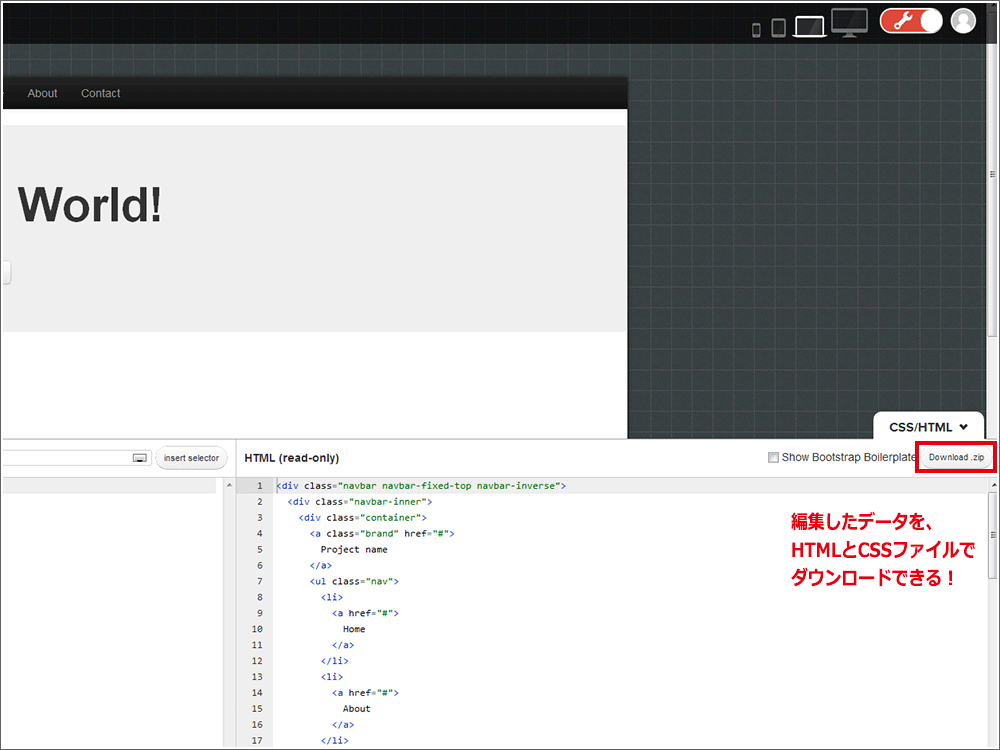
▼編集したデータは、HTMLとCSSファイルとしてダウンロードすることができます。

デザインが苦手な人でも、ちょっぱやでWebインターフェースが作れる!
Bootstrapはコンポーネントを覚えるのが億劫だったりと、簡単なばかりではない面も。
そのへんをPowerpointのような感覚で操作できてしまうJetstrap。
一度触ってみると、やみ付きになるかもしれませんね。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ開発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載