Firebaseを使ってスマホの掲示板を作成する
Firebaseを使ってサクッとリアルタイム掲示板を作っていきます。
現在の環境は以下の通り。
windows 10 64bit
Visual studio code 1.9.1
ionic 2.1.4
node.js 6.10.0
npm 4.2.0
今回は、ログインをしていない場合、掲示板が見れないようにしていきます。
Firebaseの設定変更
認証していないとデータの読み書きができないようにしていきます。
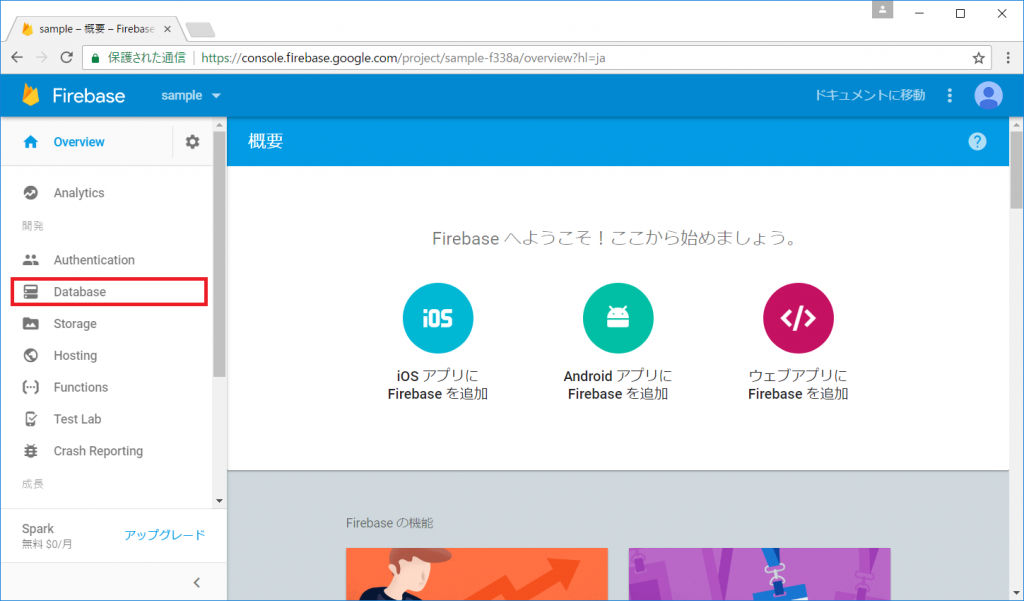
「Database」を選択します。
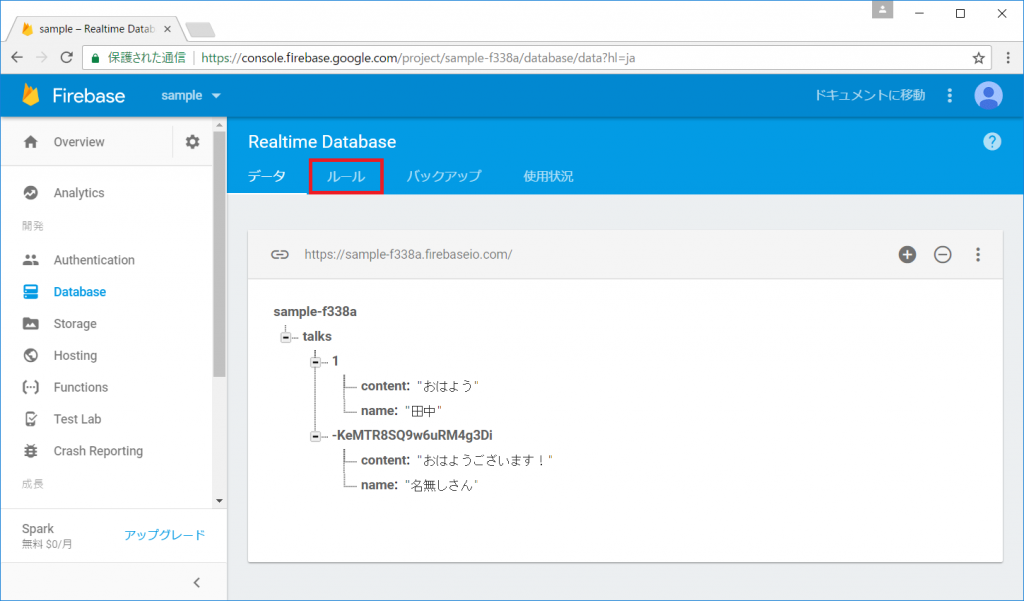
「ルール」を選択します。
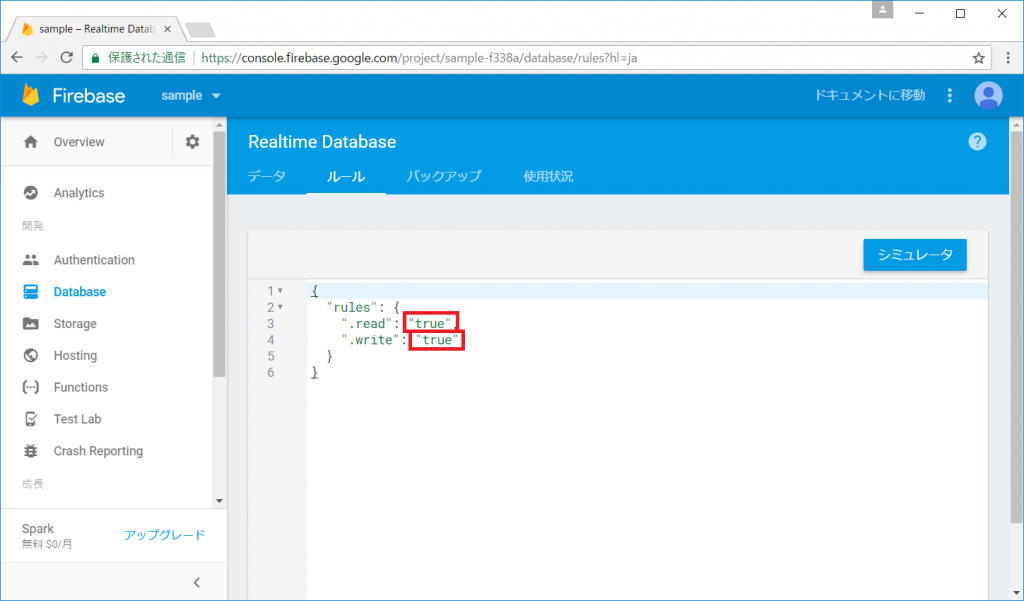
ルールの内容を変更していきます。
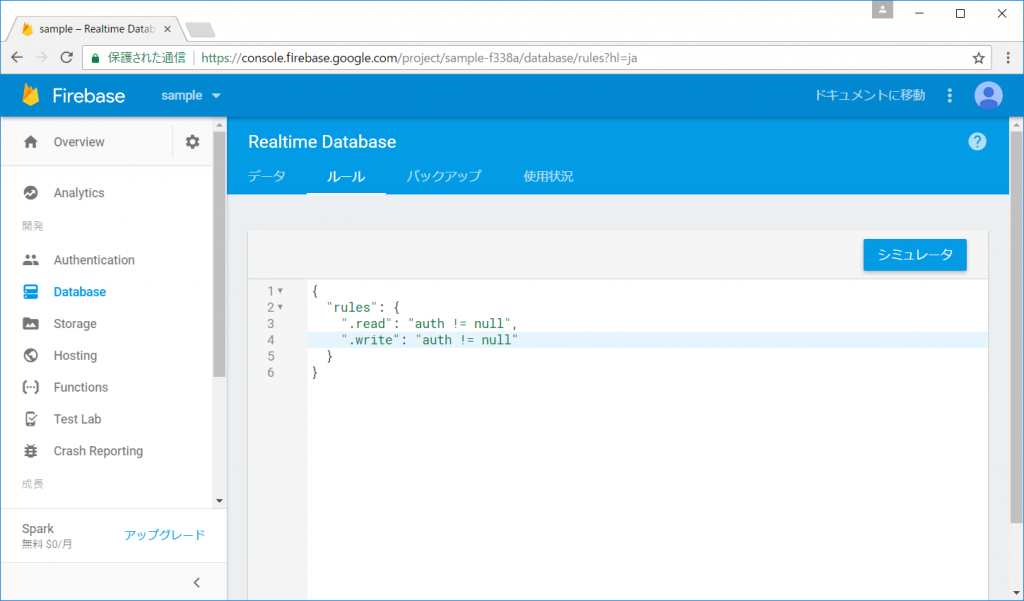
今回は、読み取り書き込みともに認証していなければできないようにしていきます。
これで認証していなければ読み取りも書き込みもできなくなります。
その他のルールに関してはガイドを参考にしてください。
https://firebase.google.com/docs/database/security/
ionicプロジェクトを編集
認証している情報が残っているか確かめて残っていればそのまま掲示板へ、残っていなければログイン画面を表示して認証するようにしていきます。
ソースを編集
以下のモジュールに対して変更を行っていきます。
-
- src/pages/home/home.ts
認証しているかどうかを判断して、認証している場合はデータ取得、していない場合はログイン画面を表示する処理を記述します。
home.tsの編集
認証をしているかどうかを確かめていきます。
主にhome.tsへ以下のような変更をしていきます。
認証を実行(18行目)
認証情報の確認(21行目、27行目)
ログイン画面の表示(29~31行目)
ログイン後にデータ取得(30行目)
import { Component } from '@angular/core';
import { NavController,ModalController } from 'ionic-angular';
import { AngularFire, FirebaseListObservable, FirebaseAuthState } from 'angularfire2';
import { LoginPage } from '../login/login';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
talks: FirebaseListObservable<any>;
content: string;
private authState: FirebaseAuthState;
constructor(public navCtrl: NavController, angularFire: AngularFire, public modalCtrl: ModalController) {
// 認証
angularFire.auth.subscribe((state : FirebaseAuthState) => {
this.authState = state;
if(this.authState != null) {
// 認証情報がnullでない場合(認証できている場合) データを取得
angularFire.database.list('/talks').subscribe(
value => this.talks = angularFire.database.list('/talks'),
error => console.log("error")
);
} else {
// 認証情報がnullの場合(認証できていない場合) ログインしてからデータを取得
let loginModal = this.modalCtrl.create(LoginPage,{},{"enableBackdropDismiss":false});
loginModal.onDidDismiss(data=>this.talks = angularFire.database.list('/talks'));
loginModal.present();
}
});
}
addTalk() {
this.talks.push({
name: "名無しさん",
content: this.content
});
this.content = "";
}
}
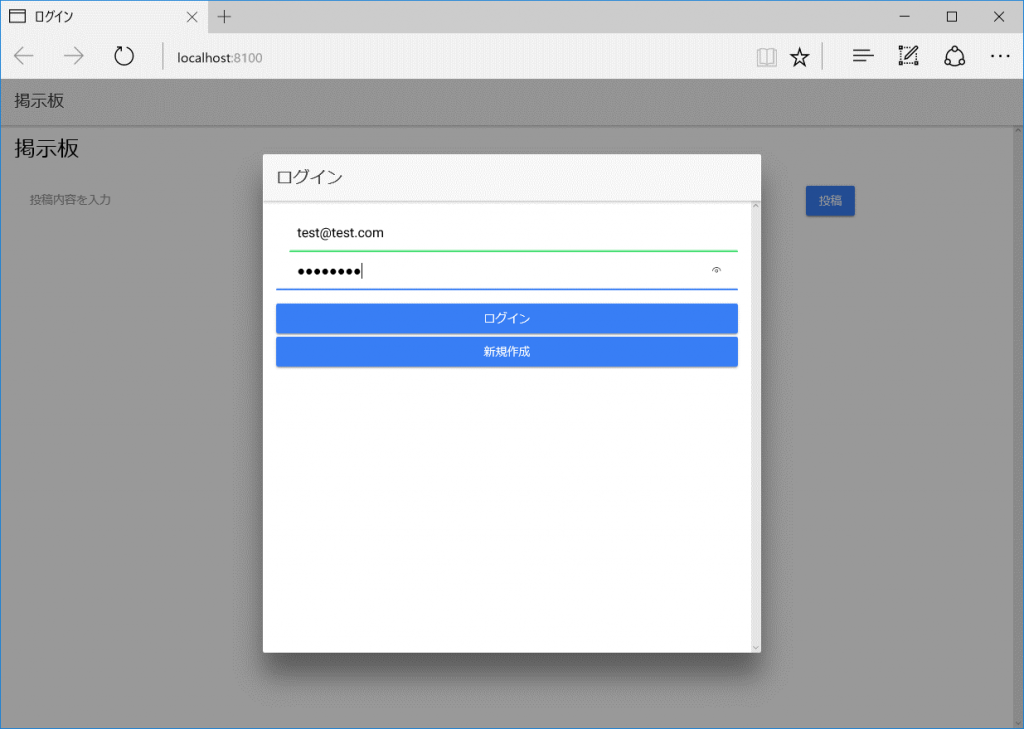
アプリ実行結果確認
開くとログイン画面が表示されるのでメールアドレス、パスワードを入力します。
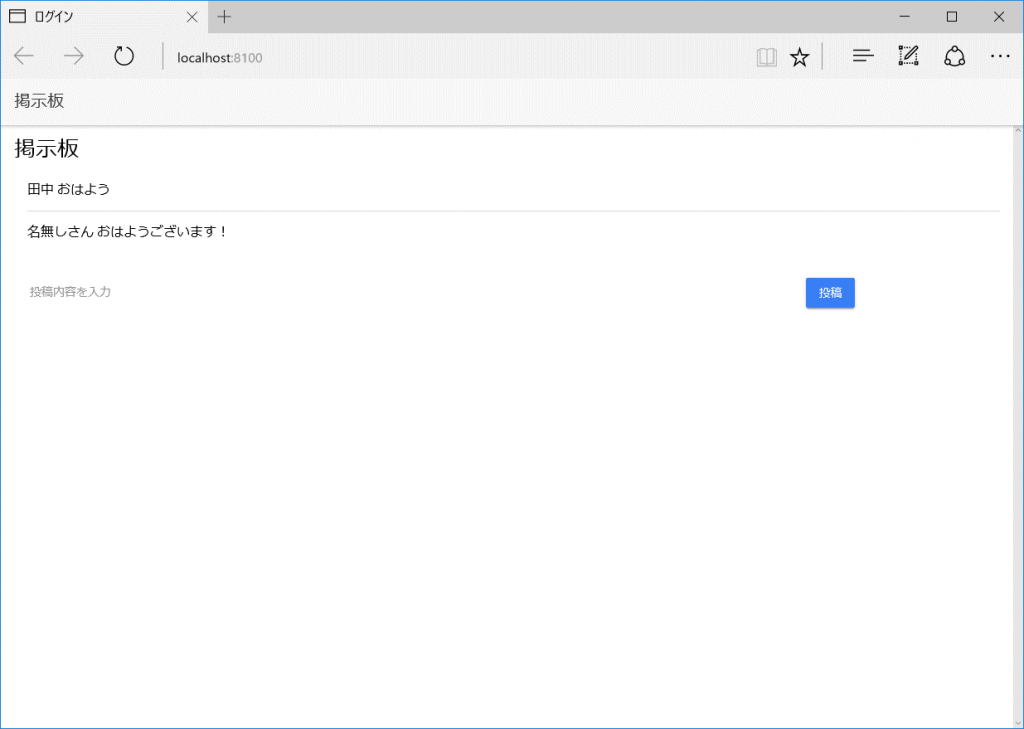
ログインすると問題なく掲示板が見れていることがわかります。
また、ブラウザの更新やアプリを開きなおしても情報が残っているので認証済みなのでログインなしで掲示板を見ることができます。
次回予定
次回からは、ユーザ名の設定をしていきます。
記事一覧
Firebaseとionicで掲示板アプリを作成する①
Firebaseとionicで掲示板アプリを作成する②
Firebaseとionicで掲示板アプリを作成する③
Firebaseとionicで掲示板アプリを作成する④
Firebaseとionicで掲示板アプリを作成する⑤
初級インフラエンジニアにオススメ連載リンク
ネットワーク学習の登竜門・・
ゼロからのCCNA独学講座
Linuxの取り扱いを基礎から学ぶ
Linux資格 「LPIC-Lv1」徹底解説