クロスプラットフォーム対応したモバイルアプリ開発フレームワークである
Ionic2を使ってサンプルアプリを作成していきます。
第一回でIonicのCLI環境が整ったので、今回から実際にアプリを作成していきたいと思います。
なお、執筆時の環境は以下になります。
Cordova CLI: 6.3.1
Ionic Framework Version: 2.0.0-rc.1
Ionic CLI Version: 2.1.4
Ionic App Lib Version: 2.1.2
Ionic App Scripts Version: 0.0.36
ios-deploy version: 1.8.6
ios-sim version: 5.0.8
OS: Mac OS X El Capitan
Node Version: v6.3.1
Xcode version: Xcode 8.0 Build version 8A218a
*ちなみに上記の環境は次のコマンドで出力できます
$ ionic info
プロジェクトを作る
Ionicにはプロジェクト生成のコマンドがあります。
それを使ってまずはアプリの雛形を作成しましょう!
$ ionic start MyIonicApp sidemenu --v2
生成の際使えるテンプレートにはsidemenu、blank、tabsがあります。
デフォルト(指定なし)ではtabsが選択されます。
今回はsidemnuを使ってみます。
色々なモジュールがインストールされるので少々時間がかかります。気長に待ちましょう。
初期化が終わったらプロジェクトのディレクトリに移動します。
$ cd MyIonicApp
生成されたプロジェクトの構成は次のような感じになります。
├── README.md
├── config.xml
├── hooks
│ ├── README.md
│ └── after_prepare
│ └── 010_add_platform_class.js
├── ionic.config.json
├── node_modules
…
├── package.json
├── plugins
…
├── resources
…
├── src
│ ├── app
│ │ ├── app.component.ts
│ │ ├── app.html
│ │ ├── app.module.ts
│ │ ├── app.scss
│ │ ├── main.dev.ts
│ │ └── main.prod.ts
│ ├── assets
│ │ └── icon
│ │ └── favicon.ico
│ ├── declarations.d.ts
│ ├── index.html
│ ├── manifest.json
│ ├── pages
│ │ ├── page1
│ │ │ ├── page1.html
│ │ │ ├── page1.scss
│ │ │ └── page1.ts
│ │ └── page2
│ │ ├── page2.html
│ │ ├── page2.scss
│ │ └── page2.ts
│ ├── service-worker.js
│ └── theme
│ └── variables.scss
├── tsconfig.json
├── tslint.json
└── www
├── assets
..
├── build
│ ├── main.css
│ ├── main.js
│ ├── main.js.map
│ └── polyfills.js
├── index.html
├── manifest.json
└── service-worker.js
こんな感じで開発に必要な各種JSONやxmlのファイル含め生成してくれるのでスタートがとっても楽チンです。
慣れてきたら変更を加えることもありますが、最初は気にせず進めましょう。
アプリのブラウザ実行
プロジェクトが出来たので次にアプリを実行してみます。
次のコマンドを実行してください。
$ ionic serve
ローカルサーバが起動し、サーバ上でアプリを実行します。
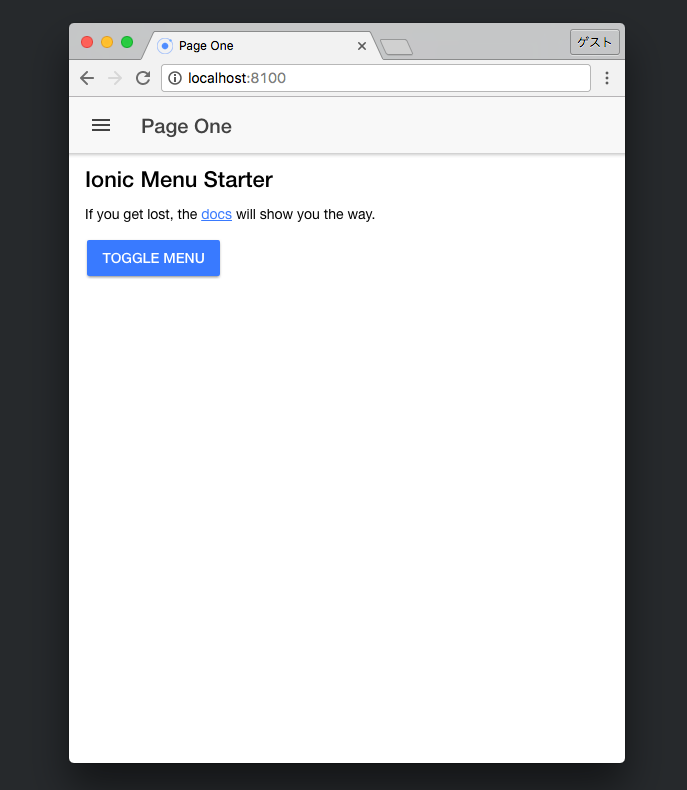
ブラウザで確認するとシンプルなテンプレートでアプリが生成されているのがわかります。
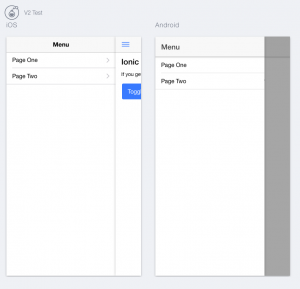
また、–labオプションをつけるとAndroid、iOSそれぞれのデザインを同時に表示してくれます。

お約束に従って”Hello, World”を表示してみましょう。
/src/pages/page1/page1.htmlを開き、次のように変更します。
//before <h3>Ionic Menu Starter</h3> //after <h3>Hello, World</h3>
サーバが起動している間、ファイル変更を監視して保存すると差分を自動的に反映してくれます。
ChromeDeveloperToolsでのデバッグも便利なので開発中特に使うコマンドですね。
実機での実行
Android実機で実行してみたいと思います。
実機上で実行するにはまず、動かしたいプラットフォームを設定に追加する必要があります。
次のコマンドを実行します。
$ ionic platform add android //iOSの場合はandroid->ios
ビルドを実行し、apkファイルを生成します。
$ ionic build android
USBに実機をつなぎ、インストールを実行します。
$ ionic run android
非常に簡単に動くものを作るまで行けることがわかったのではないでしょうか。
雛形のおかげで見よう見まねでも案外いけちゃいます。
次回はページの追加などの変更を加えていきたいと思います。