
【iOSアプリ・Swift】異なる2色のセルを用いてテーブルビューを作成しよう!その1
異なる2色のセルを用いてテーブルビューを作成しよう!その1
今回は異なる2色のセルを用いてテーブルビューを作成していきます。
完成系はコチラ。

白一色で作成されたテーブルビューよりもメリハリが効いていて見やすさがアップしているようなしていないような…笑
これは別に何か新しい手法を使っているということはなく、今までの作成方法で簡単にできてしまいます。
それはズバリ、「色の異なるTableViewCellを2つ配置して、交互に量産する」という方法です!
実際に作成してみましょう!
STEP1.ストーリーボードにTableView、TableViewCellを配置する
今まで通りの方法ですね。
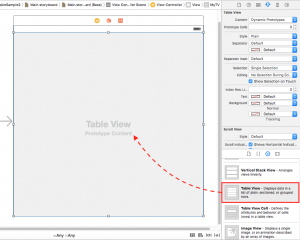
まずTableViewを画面に配置します。今回もAutoLayoutを使って画面全体にテーブルビューを広げます。

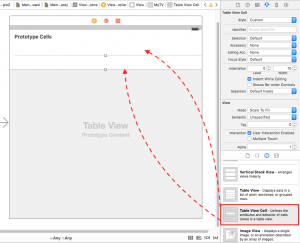
次にTableViewCellを画面に配置します。今まではこのセルを1つだけしか配置していませんでしたが、
今回は2つ配置します。

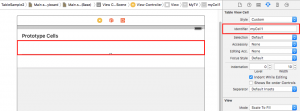
そしてそれぞれのセルにIdentifier(識別子)を付けます。コードで記述する際にこの識別子を使って
量産するんでしたね。それぞれ「myCell1」、「myCell2」という名前を指定します。

※これは2つ配置したTableViewCellの1つ目の設定になります。
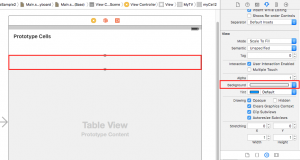
またデフォルトのセルの背景色は白となっていますので、一番最初の画像のようにmyCell2の背景画像を薄いグレーに
変更しておきましょう。

STEP2.テーブルビューをコードで操作するための準備を記述する
ストーリーボードに配置ができたらあとはひたすらコードで記述していきます。
ほぼ前回までの記事でやったことなのでサクサクいきます。
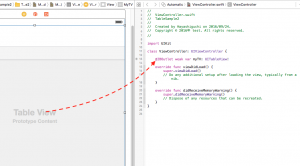
◼︎UITableViewをOutlet接続する
テーブルビューのセルにデータを表示するにはコードから記述する必要がありました。
そのためにはまずOutlet接続をしてストーリーボードとコードを紐付けるんでしたね。

「myTV」という名前を付けてOutlet接続しています。
◼︎myTVのデリゲート、データソースの委譲先を自分自身(self)に指定する
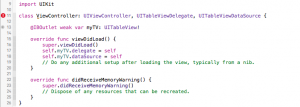
次のコードを記述します。
override func viewDidLoad() {
super.viewDidLoad()
self.myTV.delegate = self //この2行を
self.myTV.dataSource = self //追加記述する
// Do any additional setup after loading the view, typically from a nib.
}
◼︎クラス宣言の部分にプロトコルの実装を追加定義する
先頭のクラスの宣言の部分にプロトコルを追加します。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
さぁこれで準備OK!

あとはテーブルビューにデータを表示するコードを書いていけばいいんでしたね。
上の図では赤い!のエラーが出ていますが、これはプロトコルの実装を定義したものの、まだ必須メソッド
を実装していないからでした。それが次のSTEP3になります。
今回はここまでにしましょう。次回はテーブルビューにデータを表示し、セルの色分けを
行っていきたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









