国旗を選択するテーブルビューをSwiftで作成してみよう!! その6
オリンピックブームに完全に乗っかって、国旗を選択するテーブルビューを作成してみようと思います。
前回までのテーブルビューの基本的な作成法をもとに進めていきますよ。
※今回は全ての国を表示させるのは大変なので、ひとまず10カ国のみの表示とします。
※各国旗はフリー素材のものを使用しています。
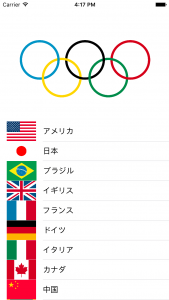
完成系が分かっていた方が何をやるのかがわかりやすいと思いますので、ひとまずこんな感じの
ものを作成していきたいと思います。

初期画面はオリンピックのマークで、

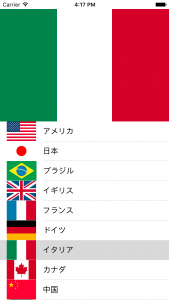
各国のセルをタップするとその国旗がオリンピックのマークに変わって表示される。

というものです。
ここでのポイントは以下のようなものが挙げられます。
①画面上部は国旗を表示するImageViewを配置。(国旗のサイズはタテ:ヨコ=2:3とします)
②画面下部にテーブルビューを配置。どちらもAuto Layoutで制約を設けます。
③国名と小さい国旗を各セルに表示する。(New!)
④セルをタップするとその国名の国旗をImageViewに表示する。(New!)
前回で実装するメソッドの中に簡単なコードを書いたり、2つの引数について説明しました。
tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)メソッドを用いる
ことで、セルがタップされた際の動作を実装することができるんでしたね。
今回は④の「セルをタップするとその国名の国旗をImageViewに表示する」を実際に実装していきたいと思います。
STEP9.セルをタップした際に国旗の画像を変更する
◼︎tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)メソッドの中身を実装する
indexPath.rowで選択されているセルのRow番号を取得することができましたね。こいつを利用して
以下のようにコードを書き換えてみましょう。
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
print(flags[indexPath.row])
}
セルがタップされるとそのセルのRow番号がindexPath.rowの中に格納されます。
その数値を利用して、配列flagsの中に格納されている画像ファイル名を取得しているんですね。
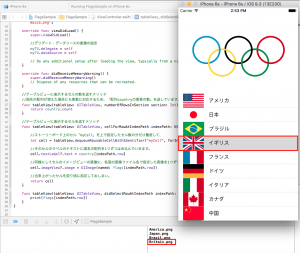
実際にビルドして試してみましょう。

このようにタップするたびに、その国名に対応した画像ファイル名が出力されていればOKです!
あとは画面上部のImageViewをオリンピックマークから取得できた画像ファイル名に変更するコードに
書き換えてしまえばいいんですね!
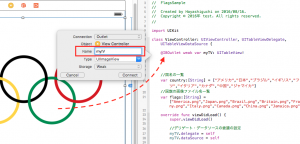
◼︎国旗を表示している画面上部のImageViewをOutlet接続する
とは言うものの、まずはOutlet接続しなくてはどうしようもありません。笑
ということでOutlet接続します。
オリンピックマークのImageViewを選択した状態からコード上にドラッグ&ドロップして、
「myIV」という名前を付けてOutlet接続します。(IVはImageViewの略です。念のため。)

これでコード上からImageViewを操作することができるようになりました!
◼︎ImageViewを変更するコードを実装する
さぁついに最後のステップですね。ImageViewの画像を変更するコードを記述します。
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
myIV.image = UIImage(named: flags[indexPath.row])
}
これだけですね!
これで画面上部のmyIVの画像を、先ほど取得することができた画像ファイル名のものに変更することができます。
実際にビルドしてみるとちゃんと想定通りの動作をすることが確認できるかと思います!
参考のために今回のコードを載せておきます。
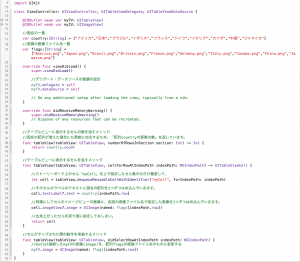
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var myTV: UITableView!
@IBOutlet weak var myIV: UIImageView!
var country:[String] = ["アメリカ","日本","ブラジル","イギリス","フランス","ドイツ","イタリア","カナダ","中国","ジャマイカ"]
var flags:[String] = ["America.png","Japan.png","Brazil.png","Britain.png","France.png","Germany.png","Italy.png","Canada.png","China.png","Jamaica.png"]
override func viewDidLoad() {
super.viewDidLoad()
myTV.delegate = self
myTV.dataSource = self
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return country.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
cell.textLabel?.text = country[indexPath.row]
cell.imageView?.image = UIImage(named: flags[indexPath.row])
return cell
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
myIV.image = UIImage(named: flags[indexPath.row])
}
}
今回はこれで終わりにしたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載