国旗を選択するテーブルビューをSwiftで作成してみよう!! その4
オリンピックブームに完全に乗っかって、国旗を選択するテーブルビューを作成してみようと思います。
前回までのテーブルビューの基本的な作成法をもとに進めていきますよ。
※今回は全ての国を表示させるのは大変なので、ひとまず10カ国のみの表示とします。
※各国旗はフリー素材のものを使用しています。
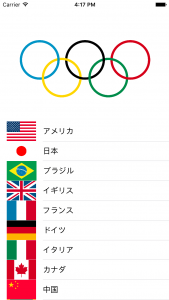
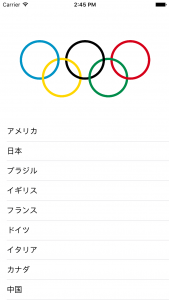
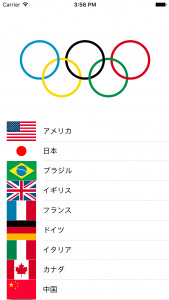
完成系が分かっていた方が何をやるのかがわかりやすいと思いますので、ひとまずこんな感じの
ものを作成していきたいと思います。

初期画面はオリンピックのマークで、

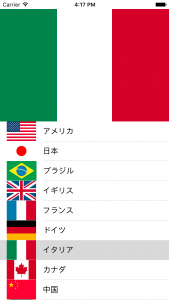
各国のセルをタップするとその国旗がオリンピックのマークに変わって表示される。

というものです。
ここでのポイントは以下のようなものが挙げられます。
①画面上部は国旗を表示するImageViewを配置。(国旗のサイズはタテ:ヨコ=2:3とします)
②画面下部にテーブルビューを配置。どちらもAuto Layoutで制約を設けます。
③国名と小さい国旗を各セルに表示する。(New!)
④セルをタップするとその国名の国旗をImageViewに表示する。(New!)
前回までで③の国名表示まで終わりました。
ここまでのコードをは次のようになっています。そっくりコピペすれば動くはずです。
(もちろん5行目のコードのOutlet接続は必要ですよ!)
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var myTV: UITableView!
var country:[String] = ["アメリカ","日本","ブラジル","イギリス","フランス","ドイツ","イタリア","カナダ","中国","ジャマイカ"]
var flags:[String] = ["America.png","Japan.png","Brazil.png","Britain.png","France.png","Germany.png","Italy.png","Canada.png","China.png","Jamaica.png"]
override func viewDidLoad() {
super.viewDidLoad()
myTV.delegate = self
myTV.dataSource = self
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return country.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
cell.textLabel?.text = country[indexPath.row]
return cell
}
}
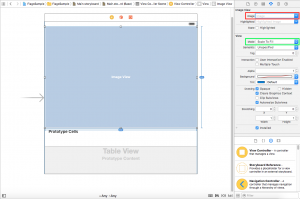
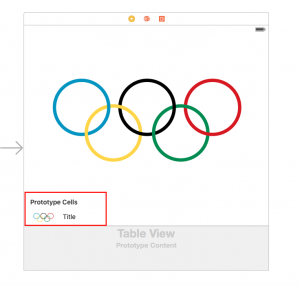
一応画像でも載せておきます。こちらにはコメントを載せておきました。

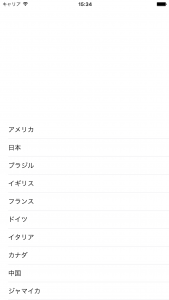
上画面の表示はまだ実装していませんので空白のままですね。今回はこの画像の部分を
実装していきましょう。
STEP6.画面上部イメージビューにオリンピックマークの画像を表示する
画面読み込み時はオリンピックマークの画像を表示するようにしますね。こちらはコードから記述しても
いいのですが、ストーリーボード上から設定するとすぐに終わるのでそちらでやります。
ストーリーボード上のImage Viewを選択している状態で右側のアトリビュートインスペクタで設定をしていきます。

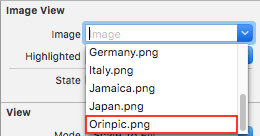
アトリビュートインスペクタの最初の項目(右上赤枠内)であるImageで画像を指定することができます。
このプルダウンの一覧からはアプリ内に取り込んでいる画像のみが選択可能となっています。前回アプリ内に画像を
取り込みましたが、これをやっていないとプルダウンに何も表示されません。必ず取り込むようにしておきましょう。
画像が取り込まれていると以下のように選択することが可能です。

また緑枠内のModeですが、「Scale To Fill」が選択されている状態にしましょう。この設定にしていると
画像がImageViewのサイズいっぱいに隙間なく表示されるようになります。
では一度実行してみましょう。

ちゃんとオリンピックマークが表示されていますね!(画像の背景が白色のため境界がわかりづらいですが。笑)
STEP7.テーブルビューの各セルに画像を表示する
では次に各セルに小さい国旗の画像を表示していきましょう。これも非常に簡単に実装することができます。
まず、ストーリーボード上のセルをイジってみるととてもわかりやすいです。
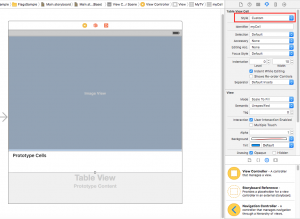
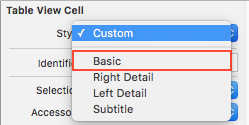
先ほどと同様にストーリーボード上でTable View Cellを選択した状態(Table Viewを選択しないように
注意してください)で右上のアトリビュートインスペクタを見てみましょう。

すると一番上(赤枠内)のStyleの部分が「Custom」となっているのがわかるかと思います。
このままでも画像を設定することはできるのですが、プルダウンから「Basic」などの違うものに変更して
みましょう。

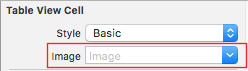
すると直下に「image」の項目が突如出現したのが確認できるかと思います。

試しにこの部分に画像を何かセットしてみましょう。ここではオリンピックマークをセットしています。

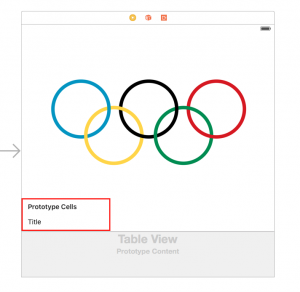
するとなんと!セルの中にオリンピックマークが表示されたではないですか!!
しかも画像が挿入されたことによってご丁寧にタイトルの文字も右にズレてくれるという気の効きっぷり。

これが

このように配置が変わってくれています。
ではためしにこの状態で一度ビルドしてみましょう。

…………。。まぁ当たり前といえば当たり前ですが、全てのセルにオリンピックマークが表示されてしまいます。
それもそのはず、オリンピックマークが配置されているストーリーボード上のセル「myCell」が量産されて
表示されているからですね。現状コードによって操作を加えて変更しているのは国名表示だけです。
なのでオリンピックマークはそのまま表示されてしまいます。
ではどうしたら良いでしょうか?
簡単ですね。「コードから各セルの画像を変更すれば良い」ということになります。
◼︎コード上から各セルの画像を変更する
記述するコードはセルの国名を設定したコード(一番上の28行目)とほとんど同じです。
上記のコードのtableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCellメソッド内に1行付け加えます。
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
cell.textLabel?.text = country[indexPath.row]
cell.imageView?.image = UIImage(named: flags[indexPath.row]) //この行を付け加える
return cell
}
各セルのイメージビューの画像に、それぞれ配列flagsに格納されている名前の画像を1つずつ
取り出してセットしていきます。
各セルにはimageViewなんか自分では配置していないんですが、最初から配置されているという扱いなんですね。
画像を配置していない場合は何も表示されませんが、画像をセットすると表示されるとともにタイトルの位置も
右にずれる。なかなか面白い仕様ですね!!
これでビルドした結果がコチラ。

これで見た目はバッチリ同じになりました!
しかしまだ「セルをタップするとその国名の国旗をImageViewに表示する」という部分が残っています。
次回はその部分の実装をしていきたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載