
国旗を選択するテーブルビューをSwiftで作成してみよう!! その1
国旗を選択するテーブルビューをSwiftで作成してみよう!! その1
オリンピックブームに完全に乗っかって、国旗を選択するテーブルビューを作成してみようと思います。
前回までのテーブルビューの基本的な作成法をもとに進めていきますよ。
※今回は全ての国を表示させるのは大変なので、ひとまず10カ国のみの表示とします。
※各国旗はフリー素材のものを使用しています。
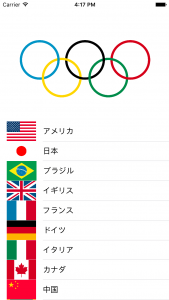
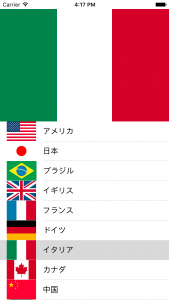
完成系が分かっていた方が何をやるのかがわかりやすいと思いますので、ひとまずこんな感じの
ものを作成していきたいと思います。

初期画面はオリンピックのマークで、

各国のセルをタップするとその国旗がオリンピックのマークに変わって表示される。

というものです。
(国旗でかい…?笑)
ここでのポイントは以下のようなものが挙げられます。
①画面上部は国旗を表示するImageViewを配置。(国旗のサイズはタテ:ヨコ=2:3とします)
②画面下部にテーブルビューを配置。どちらもAuto Layoutで制約を設けます。
③国名と小さい国旗を各セルに表示する。(New!)
④セルをタップするとその国名の国旗をImageViewに表示する。(New!)
今回はこの①の部分をやっていきます。この部分は全くテーブルビューとは関係ないですね。笑
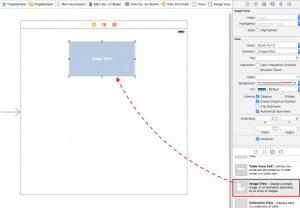
STEP1.画面上部に国旗を表示するImageViewを配置
オブジェクトライブラリからImageViewをドラッグ&ドロップします。配置位置、サイズはAuto Layoutで
調整しますので適当で結構です。

◼︎AutoLayoutで配置位置・サイズの制約を設ける
Auto Layoutで設ける制約のイメージは次のようになります。
・とりあえず画面の上いっぱいに表示する。(ただし、ステータスバーには被らないようにする!)
・画面の横幅いっぱいに表示する。画面両脇には余白などのスペースは設けない。
・ImageViewの横幅を軸として、縦幅はその2/3(タテ:ヨコ=2:3)とする。
では実際に制約を設けてみましょう。
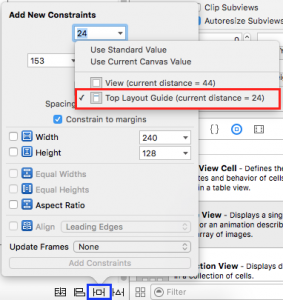
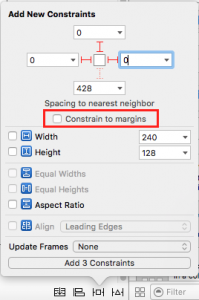
ImageViewを選択した状態でAuto LayoutのPinメニュー(右から2番目、青枠)を開き、
上方向の制約を設けます。上方向はステータスバーに被らないようにするため、右側の▼を
クリックして、「Top Layout Guide」が選択されている(基準がステータスバーの下になっている)ことを
確認しましょう。

確認したら値を0にします。
次に左右の制約です。左右は横幅いっぱいに国旗を広げますので、まずマージン(余白)を入れないようにしないと
いけません。そのため下図の赤枠のチェックを外し、左右の値を0にします。

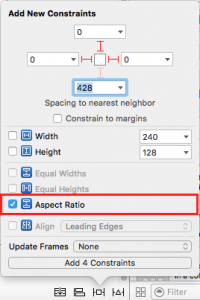
次は縦幅の制約を設けます。縦幅と横幅を比率によってサイズを調整したい場合はPinメニューの「Aspect Ratio」の
制約を用います。この制約はストーリーボード上に現在配置されている状態のタテヨコ比率をキープする
というものですが、後から比率を変更することができます。こいつを使用してタテ:ヨコ=2:3にしてあげるんですね。

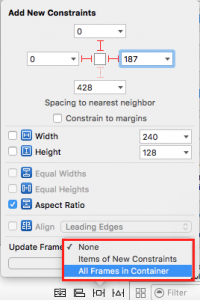
最後にUpdate Framesを実行してサイズを制約通りに更新してやりましょう。今回は単純にImageViewだけ
のサイズを更新するだけですので、None以外の2つどっちを選択しても問題ありません。

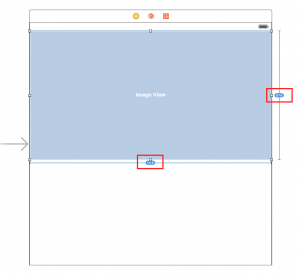
そうするとImageViewがステータスバーの下側にぴったりくっついた状態かつ横幅いっぱいに広がりました。
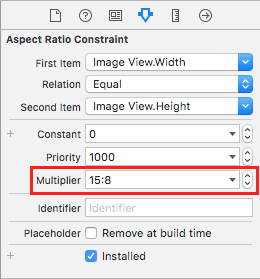
さて、次は比率の調整ですね。下図赤枠内の数値を確認してみると、「15:8」となっています。

これは先ほどドラッグ&ドロップして配置した時の比率がそうだったんでしょうね。それが引き継がれて
(比率がキープされて)ImageViewが大きく拡大された形になっています。
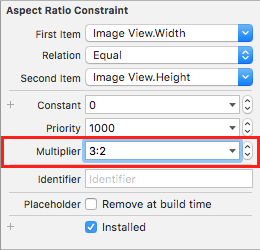
こいつを3:2にしてあげれば良いわけですね!
比率の変更は簡単で、この赤枠内の数値をクリックし、右側のアトリビュートインスペクタで数値を直接指定
してあげれば良いだけです。

この赤枠内の値を…

3:2に変更!簡単ですね。
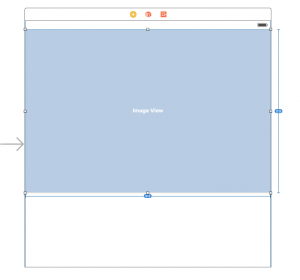
これでImageViewの制約の設定は完了です。出来上がったImage Viewはこんな感じ。

なんかとてつもなくストーリーボードを占めていますが、これはこのストーリーボードが全画面対応の
正方形のもの(600pt×600pt)を使用しているからですね。無問題です。
次回は画面下部のテーブルビューの配置などを行っていきたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









