UIKitの部品の中でもなにかと作成方法が複雑なテーブルビュー。
しかしiPhoneアプリ開発とテーブルビューは切っても切り離せないほどよく使われる部品ですよね。
この際テーブルビューの基本的な作成方法をマスターしてしまいましょう!!
※この連載ではストーリーボードを用いてテーブルビューを作成していくことにします。
「Table View Controller」と「Table View」の違いは?
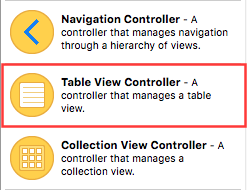
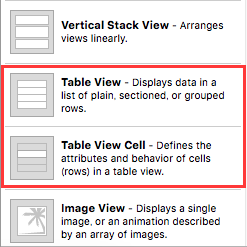
Xcodeのオブジェクトライブラリ(右下のいろいろな部品が置いてある場所)をつらつらと見ていると、
「Table View Controller」と「Table View」の2種類があることに気づくかと思います。

オブジェクトライブラリの上の方にTable View Controllerと、

真ん中あたりにTable View(とTable View Cell)がありますね。
まずはこの2つの違いについて覚えてしまいましょう。
◼︎Table View Controller
Table View Controllerはその名の通り、テーブルビューつきのコントローラです。
テーブルビューが画面いっぱいに広がっています。
固定のサイズのテーブルとなっていますので、もちろんサイズを変更することもできません。
画面全体にテーブルを表示させる場合はこのTable View Controllerを使ったほうが楽チンです。
Auto Layoutの設定などもしなくて良いですし、デリゲートなどの実装ももとから行われているため、
デリゲートの設定などをわざわざコードで書く必要もなくなっています。
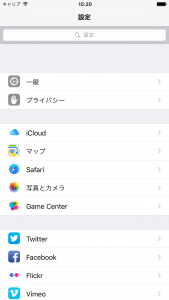
iPhoneの設定などは画面全体にテーブルが表示されていますね。これと似たものを作る場合などに使いやすそうです。

◼︎Table View
Table Viewはその名の通り、テーブルビューそのものです。画面上に配置する1つの部品です。
Table View Controllerと違い、テーブルのサイズを自在に設定することができます。
画面の下半分にテーブルビューを表示したいよーなんて時はこっちを使うことになりますね。

(境界がわかりやすいように国旗の部分の背景色をグレーにしてみました。)
その代わり必要であればAuto Layoutによって位置を調整したりしないといけないですし、デリゲートの設定などは自分で
行わないといけません。
わざわざまとめる必要もないかもしれませんが、一応まとめます。
「Table View Controller」
…画面全体にテーブルを表示させたいときに使え!!
「Table View」
…画面の一部分にテーブルを表示させたいときに使え!!
(もちろん画面全体に広げて使ってもいいよ!)
以上!!終わり!!
次回はちゃんとテーブルビューを作っていきます。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










