1.はじめに
前回、bakeを使用してとりあえず動作するWebアプリケーションを作成することができました。
今回は、MVCについて学習していきましょう。
2.MVCとは?
MVCとは、Model,View,Controllerの頭文字をとったものです。
と言われても良く分からないと思いますので、簡単に説明します。
Webアプリケーション開発というのは大抵、複数人で行っていくものです。
全員のスキルレベルが統一されているに越したことはないのですが、そんな状況はあり得ません。
まず、アプリケーション開発の熟練度が違います。
新人(私もその一人ですが…)への教育コストを削減することがフレームワークを利用するひとつの理由です。
具体的には、インジェクション攻撃を防ぐために実装しなければならない処理を簡単に記述することができる、みたいなことです。
PHPのソースにすると何行も記述しなければ実装できない処理を、数行で実装させることができます。
アプリケーションのユーザインターフェースを担当する方がWebデザイナーで、プログラミングは全くできない可能性もあります。
Webアプリケーションは大きく、外側(画面)と内側(機能)に分別することができます。
元々こういった部分で異なるファイルを用意しておけば、開発者はほぼいつも通りの表記がされているファイルをいつも通りに編集するだけで事が済みます。
こういったメリットを十分に発揮させるため、MVCについて学習しましょう。
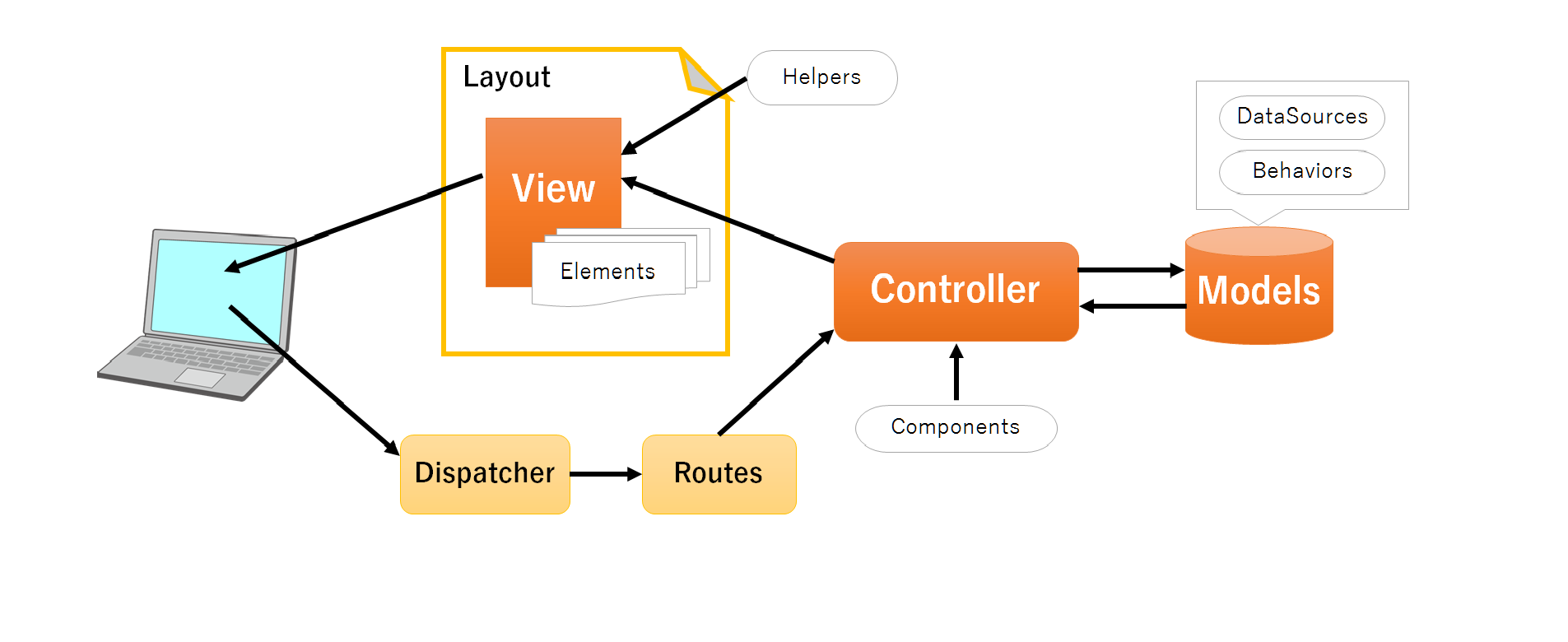
3.CakePHPの実行フロー
上図のような形で、CakePHPは動作します。
クライアントPCにて入力されたURLを識別して、適切な処理を実行させる部分がDispatcherとRoutesになります。
Controllerは、Model(端的に表すとデータベース)と連携して、必要な情報をまとめてViewに渡します。
クライアントPCには、処理された状態のViewが映し出されます。
4.まとめ
今回は簡単にフレームワークとMVCについて紹介しました。
次回からは前回bakeしたものと照らし合わせて解説していきます。
- 【第1回】簡易掲示板サイトを作ろう!
- 【第2回】MVCの基本を理解しよう! ★本記事
- 【第3回】bakeしたサンプルの動きを確認する!
- 【第4回】外部キー制約のあるテーブルをbakeする
- 【第5回】8月中予定…
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載