UIKitのアトリビュート徹底解説〜UISegmentedControl編〜
UISegmentedControlのアトリビュートを徹底解説!
UISegmentedControlもUIButtonと同様で、各セグメントに画像を配置したりすることができる部品になっている
ため、UIControlクラスを継承しています。
UISegmentedControl→UIControl→UIViewというようにクラスを継承しています。そのため
UISegmentedControlクラス独自のアトリビュートだけでなく、UIControlクラスとUIViewクラスの
アトリビュートも設定することが可能です。



今回はUISegmentedControlクラス独自のアトリビュートのみに絞って解説します。
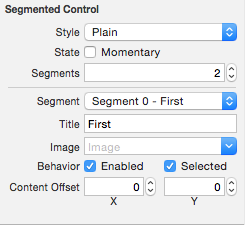
【Style】
Plain、Bordered、Barと3つの選択肢がありますが、iOS7以降はどの選択肢を選んだとしても
スタイルに変化はありません。
コードで設定することはできなくなりました。
【State】
momentaryプロパティ
◼︎Momentary
チェックすることでセグメンテッドコントロールの選択状態を表示しないようにすることができます。
チェックあり…セグメント切り替え後に表示を消す
チェックなし…セグメント切り替え後に表示をそのまま残す
mySC.momentary = true
【Segments】
UISegmentedControl(items: [AnyObject]?)イニシャライザ
表示するセグメントの数を指定することができます。最低でも2コ以上作成しなくてはなりません。
let mySC = UISegmentedControl(items: ["First","Second","Third"])
【Segment】
上の「Segments」で作成したセグメントを選択します。選択したセグメントの下記の「Title」や
「Image」の設定を変更することができます。
なお、セグメントの番号は1番左の1番目が0となっています。配列などのインデックス番号と同じです。
【Title】
セグメントのタイトルを設定することができます。タイトルを設定するとImageに画像を
設定することはできませんので注意が必要です。どちらか片方のみ設定が可能です。
コードで作成する場合はイニシャライザの配列で一緒に指定します。
【Image】
setImage(image: UIImage?, forSegmentAtIndex segment: Int)メソッド
セグメントに表示する画像を設定することができます。画像を設定するとTitleに
文字を設定することはできませんので注意が必要です。どちらか片方のみ設定が可能です。
画像の色はアトリビュート設定の下部Viewの項目にある「Tint」プロパティによって決まります。
画像そのものの色が表示されるわけではありませんので注意が必要です。
mySC.setImage(UIImage(named:"sample.png"),forSegmentAtIndex: 0)
【Behavior】
◼︎Enabled
enabledプロパティ
チェックを入れることで選択したセグメントを有効にします。
チェックあり…セグメントが選択可能になる
チェックなし…セグメントがグレーアウトして選択不可になる
mySC.enabled = false
◼︎Selected
selectedプロパティ
チェックを入れたセグメントが初期選択状態になります。
mySC.selected = false
【Content Offset】
setContentOffset(offset: CGSize, forSegmentAtIndex: Int)
セグメントに表示されているテキストもしくは画像の位置(オフセット)を調整することが
できます。X座標方向、Y座標方向をどれだけずらすかを設定することができます。
mySC.setContentOffset(CGSize(width: 10, height: 10), forSegmentAtIndex: 0)
いかがだったでしょうか。コードで記述する際の例も載せているのでstoryboard上でいじってみたり、
コードを変更してみたり、いろいろ試してみてください!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載