それでは前回の続きです。
前回はfatalError()関数によって実行が止められてしまうところまで確認しました。

fatalError()で無条件で止められてしまうのなら、その文章を消してしまえ!!
ということで、消してみます。
required init?(coder aDecoder: NSCoder) {
}
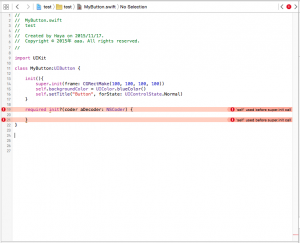
するとまたエラーが出ましたね。

内容を確認してみましょう。
「‘self’ used before super.init call」
直訳すると、
「’self’がsuper.initが呼び出される前に使用されているよ!」
という意味になります。
…まぁ、self使ってないんですけどね。笑
とりあえず新しいサブクラスでイニシャライザを定義する時は必ず親クラスの(スーパークラスの)
イニシャライザを呼び出して初期化する必要があったのでしたね。
これはUIButtonを継承したオリジナルボタンのクラスを作成する②
の時と同じですので、そちらを参考にしてください。
では、ちょっとコードを書き加えます。
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
requiredイニシャライザですのでサブクラスで必ず実装しなければならないのですが、特に親クラスの
イニシャライザと変更する必要がないのでこのように書きます。
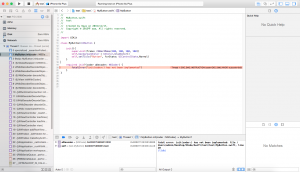
するとエラーが消えましたね!ではもう一度実行してみましょう!
が、しかし…
ちょっと焦りますけど、冷静に考えてみましょう。
先ほどボタンを配置してMyButtonクラスに変更して実行した際にfatalError関数が呼ばれて実行が
止められていました。
そこから考えると、storyboard上に配置したオブジェクトが生成される際には通常のinit(){}が
呼び出されるのではなくrequired init?(coder aDecoder: NSCoder) {}が呼び出されているのだと予想する
ことができます。
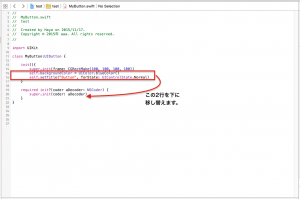
そこで、init(){}に記述した背景色を変更するコードや文字を変更するコードを、
required init?(coder aDecoder: NSCoder) {}の中に移し替えてみましょう。

が

こうなります。
では、再度実行です。

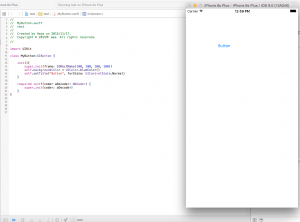
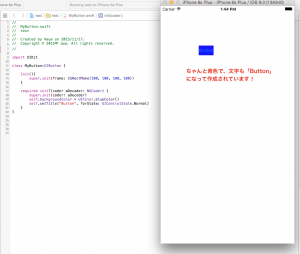
すると、うまくいきました!!
ちゃんと青いボタンになっていて、文字も「Button」になっていますね。文字の違いが分かりづらいので、
カタカナの「ボタン」とかに代えてみて試してみても良いでしょう。
まとめると、、
・init(){}イニシャライザ
このイニシャライザはコードで作成する時に用いられるイニシャライザになります。
・required init?(coder aDecoder: NSCoder) {}イニシャライザ
このイニシャライザはコードで作成する時ではなく、storyboardで作成する際に
使用されるイニシャライザになります。
ただし、この方法にも欠点があり、storyboard上で配置した座標やサイズが適用されてしまうため、コードで
変更することができません。
例えば、
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.frame = CGRectMake(100, 100, 100, 100)
self.backgroundColor = UIColor.blueColor()
self.setTitle("ボタン", forState: UIControlState.Normal)
}
と、3行目でフレームのプロパティを変更したとしても、一切反映されません。storyboard上で配置したものが
そのまま適用されてしまいます。
そのため、まんまるボタンをstoryboard上で配置して作成したい場合は、
配置の段階で必ず正方形のボタンに、つまりWidthとHeightを揃えておかなくてはなりません。
コードで変更することもできるのかな?ちょっとその方法までは見つけることができませんでした。。
知っている方いらっしゃいましたら教えていただけると幸いです。m(__)m
さぁ、次回はついにまんまるボタンにするコードを追加していきます!!
つづく。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載