Twitter Bootstrap 3 の基本 フォームのサンプル2
Twitter Bootstrap 3 の基本 フォームのサンプル2
前回作成したフォームタグを、今回はカスタマイズしていきます。
今回のサンプル
今回作成するサンプルは以下の通り。
- フォームのレイアウトを変更する方法
- フォームのステータスに応じた表示にする方法
- 固定値を表示する方法
それでは早速みていきましょう。
サンプル1:フォームのレイアウトを変更する方法
1-1.インラインでまとめて表示する方法
<div class="container-fluid"> <h1>formをインラインにまとめてみた。</h1> <form class="form-inline"> 名前: <input type="text" class="form-control" placeholder="名前を入力してください"> 趣味: <textarea class="form-control" rows="3">趣味を入力してください</textarea> </form> </div><!-- /container -->
formタグにクラス「form-inline」を付ければ、複数のフォームがインラインで(1行で)並びます。
行幅一杯になると折り返す形になります。ヘッダー部に複数のフォームを設けたいようなときに有効です。
1-2.見出し、入力エリアを1行毎に整頓して表示する方法
<div class="container-fluid"> <h1>form-horizontalクラスをつけてみた。</h1> <form class="form-horizontal"> <div class="form-group"> <label for="inputName" class="col-sm-2 control-label">名前</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="名前を入力してください"> </div> </div> <div class="form-group"> <label for="inputHobby" class="col-sm-2 control-label">趣味</label> <div class="col-sm-10"> <textarea class="form-control" id="inputHobby" rows="3">趣味を入力してください</textarea> </div> </div> </form> </div><!-- /container -->
フォームと見出し(ラベル)をきれいなレイアウトで表示する際に利用できます。
ポイントは、
formタグに「form-horizontal」クラスを付与すること、
ラベルにどのフォーム要素のラベルかを指定する「for=”inputName”」属性を付与すること、
ラベルとフォーム要素の入ったDIVタグにクラス指定で横幅を指定すること(これはグリッドシステムと同じ考え方です。)
です。
さらに「form-group」クラス付きdivタグでラベルとフォームをくくってあげると、グループ同士の間にマージンができ、
よりレイアウトが整います。
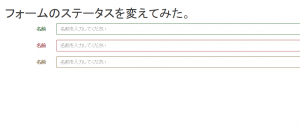
フォームのステータスに応じた表示にする方法
<div class="container-fluid"> <h1>フォームのステータスを変えてみた。</h1> <form class="form-horizontal"> <div class="form-group has-success"> <label for="inputName" class="col-sm-2 control-label">名前</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="名前を入力してください"> </div> </div> <div class="form-group has-error"> <label for="inputName" class="col-sm-2 control-label">名前</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="名前を入力してください"> </div> </div> <div class="form-group has-warning"> <label for="inputName" class="col-sm-2 control-label">名前</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="名前を入力してください"> </div> </div> </form> </div><!-- /container -->
ラベルとフォームを括っているdivのクラスに「has-success」「has-error」「has-warning」を付与してあげると、
フォームの色が変わり、エラーや警告が起きていることをユーザに認知させやすくしてくれます。
jQueryなどを使って、クラスの指定だけ切り替えてあげれば、このようなフォームのUIを簡単に変更できますね。
固定値を表示する方法
確認画面などで、フォームの入力情報を表示させているけれど変更はさせたくない、というような場合に使えるこの方法。
幾つかサンプルを見てみましょう。
<div class="container-fluid"> <h1>フォーム値を変更不可にしてみた</h1> <form class="form-horizontal"> <div class="form-group"> <label for="inputName3" class="col-sm-2 control-label">名前</label> <div class="col-sm-10 form-control-static"> 名前を入力してください </div> </div> <div class="form-group"> <label for="inputName" class="col-sm-2 control-label">名前</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="名前を入力してください" readonly> </div> </div> <fieldset disabled> <div class="form-group"> <label for="inputName2" class="col-sm-2 control-label">名前</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="名前を入力してください" readonly> </div> </div> </fieldset> </form> </div><!-- /container -->
3つのパターンを作成してみました。
1つ目はそもそもinputタグを使わず、文字列だけ表示しているパターン。文字列をくくるブロック要素に「form-control-static」を付与してあげることでレイアウト崩れがおきません。
2つ目はinputタグに「readonly」属性を付与してあげるだけの簡単な方法。これでクリックするとフォーカスはされますが、変更はできません。
3つ目は変更不可にしたい要素を「disabled」属性を付与したfieldsetタグで括る方法です。これにより、このタグで括られている項目は全て変更不可になります。フォームにマウスオーバーすると、カーソルアイコンが変更禁止のものに変わるので、変更できないことがよくわかります。
まとめ
Bootstrap専用クラスを駆使することで、様々なタイプのフォームページを作れるということが分かっていただけたでしょうか。
次回はフォームの最終回、フォームのサイズ変更について見ていきます。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ開発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載