Firebaseを使ってスマホの掲示板を作成する
Firebaseを使ってサクッとリアルタイム掲示板を作っていきます。
現在の環境は以下の通り。
windows 10 64bit
Visual studio code 1.9.1
ionic 2.1.4
node.js 6.10.0
npm 4.2.0
今回は、ionicプロジェクトを編集してFirebaseへログインをする画面を作成していきます。
認証方法の有効化
今回はメールアドレスによる認証を行うので、その認証を有効にしていきます。
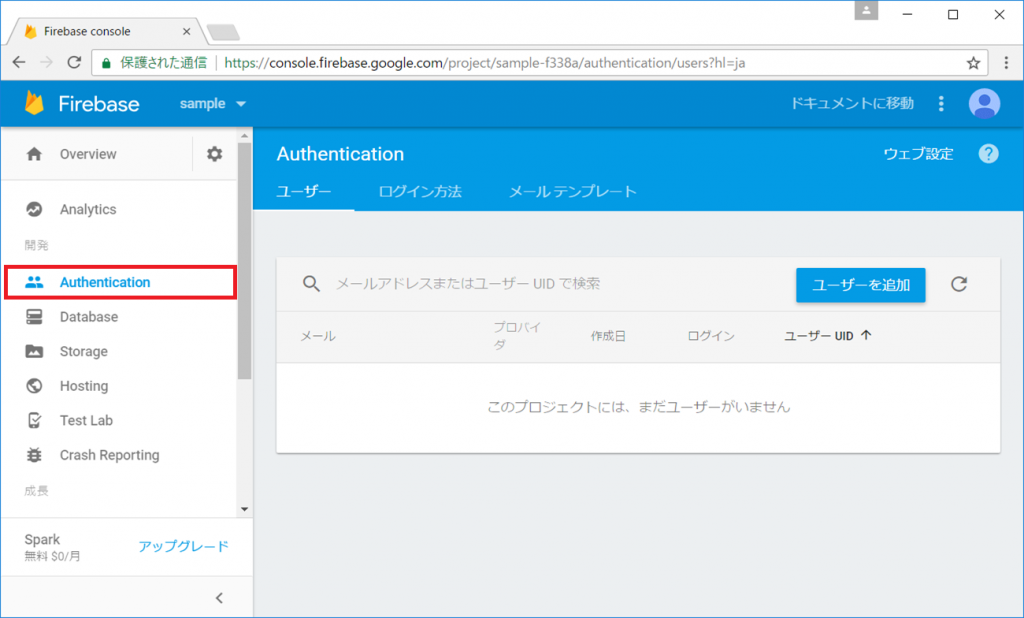
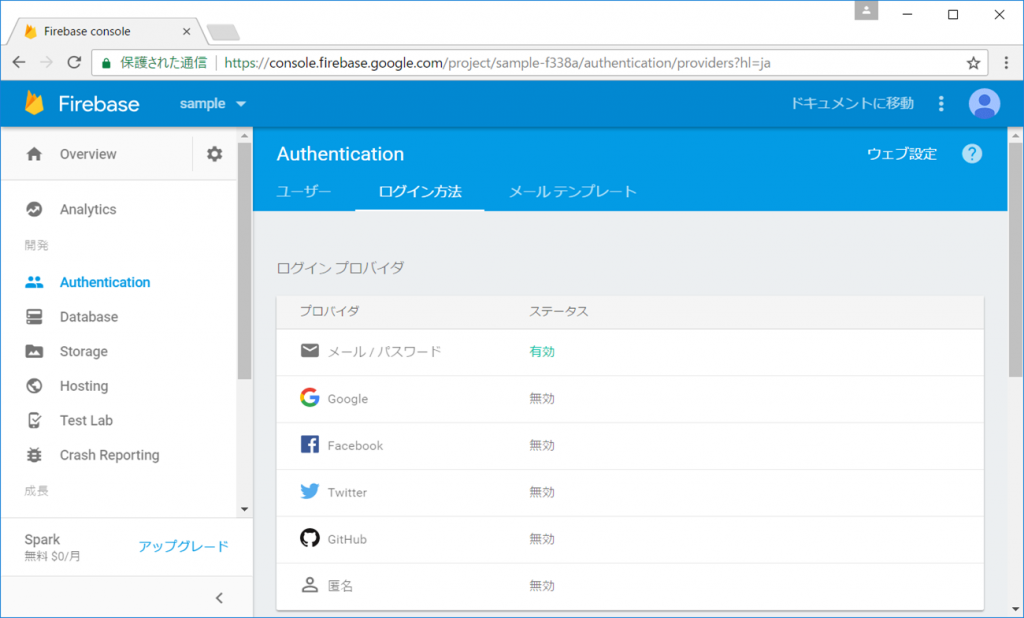
まずは、「Authentication」を選択しましょう。
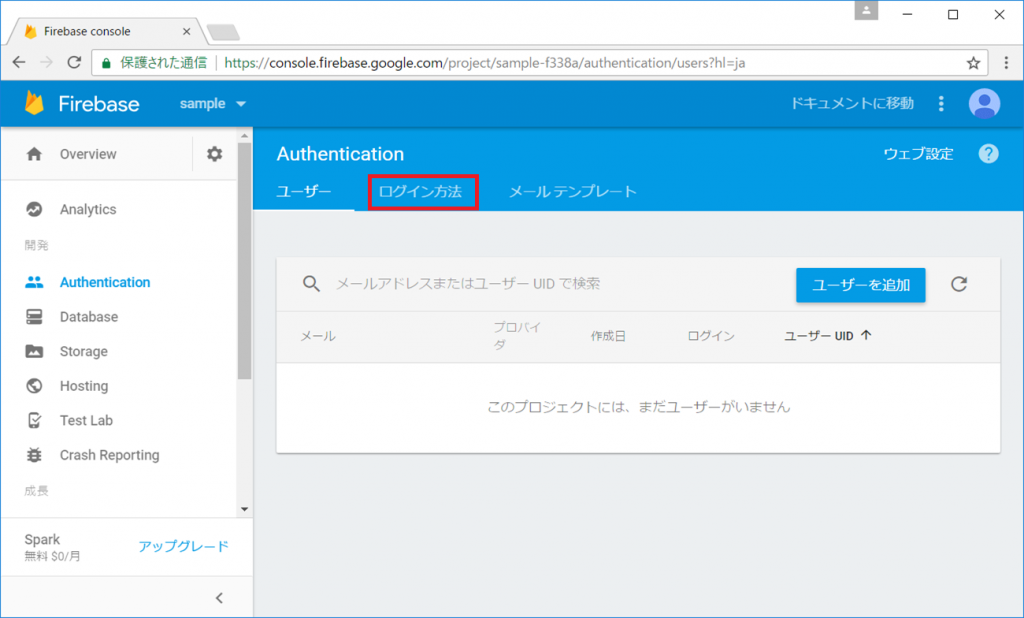
次に「ログイン方法」のタブを選択します。
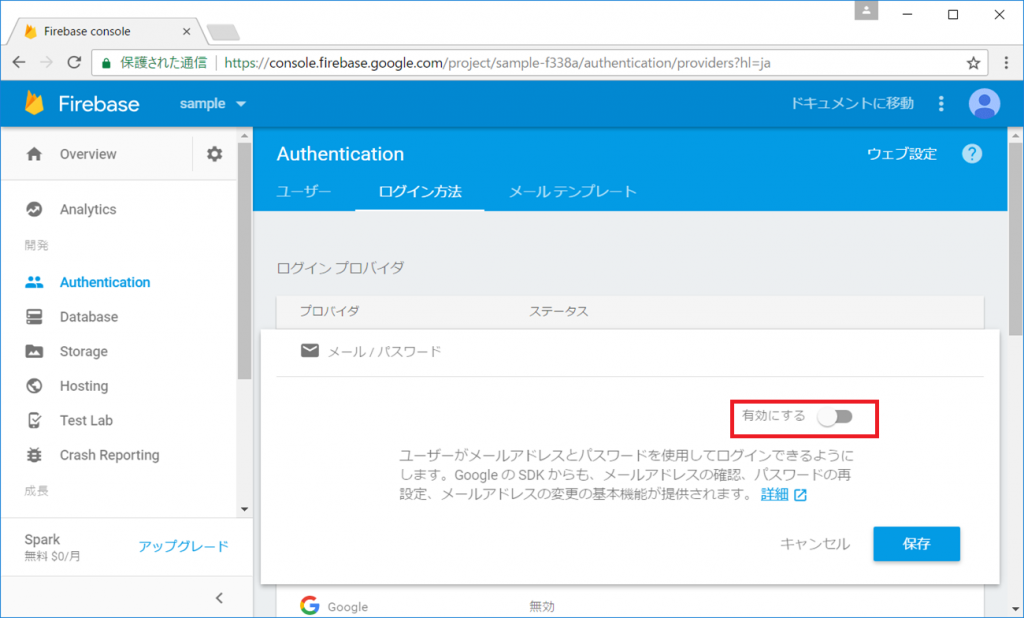
その中から「メール/パスワード」を有効にしていきます。
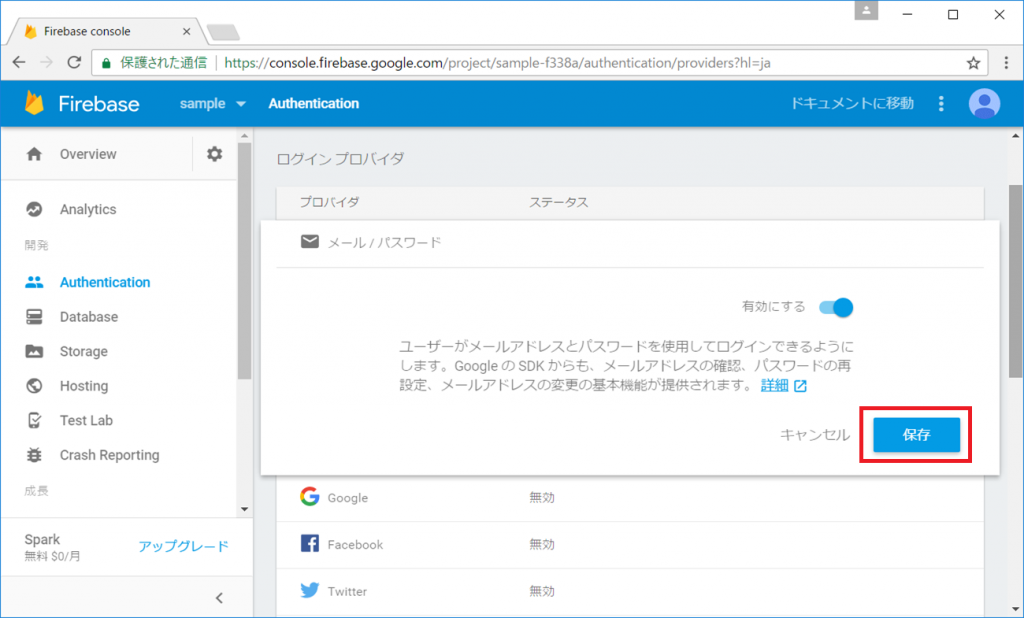
有効にした後に保存します。
有効になりました。
ionicプロジェクトを編集
ログイン画面を作成していきます。
画面作成コマンド
以下のコマンドを実行して、ページを作成しましょう。
ionic g page Login
コマンドを実行するとsrc/pagesの配下にloginフォルダが作成されて、中にファイルが作成されます。
ソースを編集
以下のモジュールに対して変更を行っていきます。
また、追加する内容は以下の通り。
-
- src/app/app.module.ts
追加したログイン画面をコンポーネントに登録します。
-
- src/pages/login/login.html
ログインIDとパスワードの入力とログインボタンと新規登録ボタンを作成します。
-
- src/pages/login/login.ts
ログインまたは新規登録ボタンが押されたときの処理を記述します。
-
- src/pages/home/home.ts
ホーム画面読み込み時に、ログイン画面を表示する処理を記述します。
app.module.tsの編集
まずは、追加したログイン画面をコンポーネントとして登録します。
app.module.tsを以下のように変更します。
importの追加(5行目)
declarationsに追加(20行目)
entryComponentsに追加(33行目)
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { LoginPage } from '../pages/login/login';
import { AngularFireModule, AuthMethods, AuthProviders } from 'angularfire2';
export const firebaseConfig = {
apiKey: '控えたapikey',
authDomain: '控えたauthDomain',
databaseURL: '控えたdatabaseURL',
storageBucket: '控えたstorageBucket',
messagingSenderId: '控えたmessagingSenderId'
};
@NgModule({
declarations: [
MyApp,
HomePage,
LoginPage
],
imports: [
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseConfig,{
provider: AuthProviders.Password,
method: AuthMethods.Password
})
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
LoginPage
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
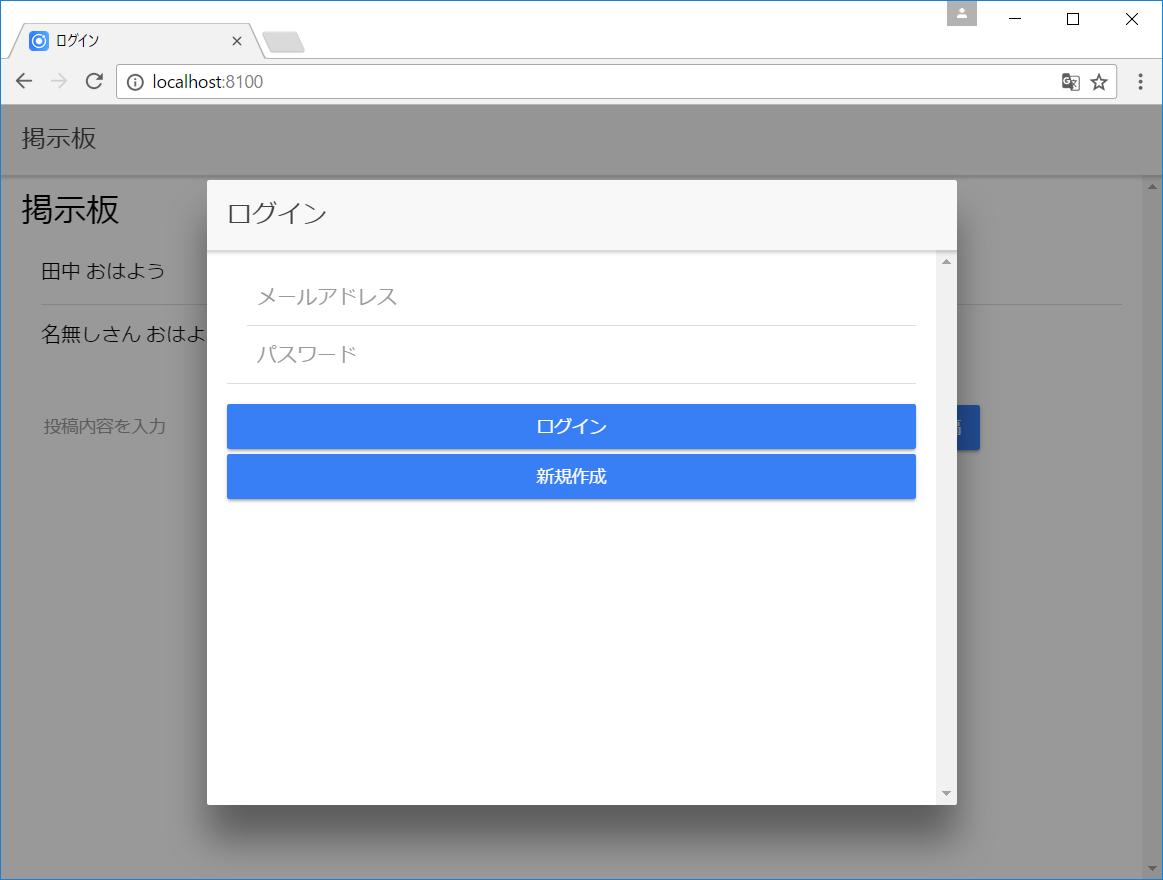
login.htmlの編集
login.htmlにログインIDとパスワードを入力する領域とログインボタン、新規登録ボタンを作成します。
<ion-header>
<ion-navbar>
<ion-title>ログイン</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item>
<ion-input type="email" placeholder="メールアドレス" [(ngModel)]="email"></ion-input>
</ion-item>
<ion-item>
<ion-input type="password" placeholder="パスワード" [(ngModel)]="password"></ion-input>
</ion-item>
</ion-list>
<button ion-button block (click)="login()">ログイン</button>
<button ion-button block (click)="createUser()">新規作成</button>
</ion-content>
login.tsの編集
ログインの処理とユーザ新規登録の処理を記述していきます。
ログインは「angularFire.auth.login」を使用します。
また、新規登録は「angularFire.auth.createUser」を使用していきます。
どちらもメールアドレスとパスワードを引数にjson形式で入れることで動かすことができます。
成功したときは、ログイン画面を閉じる。
失敗したときは、「失敗しました」とアラートを出すようにしています。
import { Component } from '@angular/core';
import {AngularFire} from 'angularfire2';
import { NavController, NavParams, ViewController, AlertController } from 'ionic-angular';
@Component({
selector: 'page-login',
templateUrl: 'login.html'
})
export class LoginPage {
email: string;
password: string;
constructor(public navCtrl: NavController, public navParams: NavParams,
public angularFire: AngularFire, public viewCtrl: ViewController,
public alertCtrl: AlertController) {}
login() {
this.angularFire.auth.login({
email: this.email,
password: this.password
}).then(_ => {
this.viewCtrl.dismiss();
}).catch(err => {
let alert = this.alertCtrl.create({
title: 'ログインエラー',
subTitle: 'ログインできませんでした。',
buttons: ['OK']
});
alert.present();
});
}
createUser() {
this.angularFire.auth.createUser({
email: this.email,
password: this.password
}).then(_ => {
this.viewCtrl.dismiss();
}).catch(err => {
let alert = this.alertCtrl.create({
title: 'ユーザ作成エラー',
subTitle: 'ユーザ作成できませんでした。',
buttons: ['OK']
});
alert.present();
});;
}
}
home.tsの編集
ここでログイン確認をしてから、ログインしていない場合はログイン画面を表示していく予定ですが、
今はコンストラクタでいったんログイン画面を表示するようにしてます(16,17行目)。
import { Component } from '@angular/core';
import { NavController,ModalController } from 'ionic-angular';
import { AngularFire, FirebaseListObservable } from 'angularfire2';
import { LoginPage } from '../login/login';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
talks: FirebaseListObservable<any>;
content: string;
constructor(public navCtrl: NavController, angularFire: AngularFire, public modalCtrl: ModalController) {
let contactModal = this.modalCtrl.create(LoginPage);
contactModal.present();
this.talks=angularFire.database.list('/talks');
}
addTalk() {
this.talks.push({
name: "名無しさん",
content: this.content
});
this.content = "";
}
}
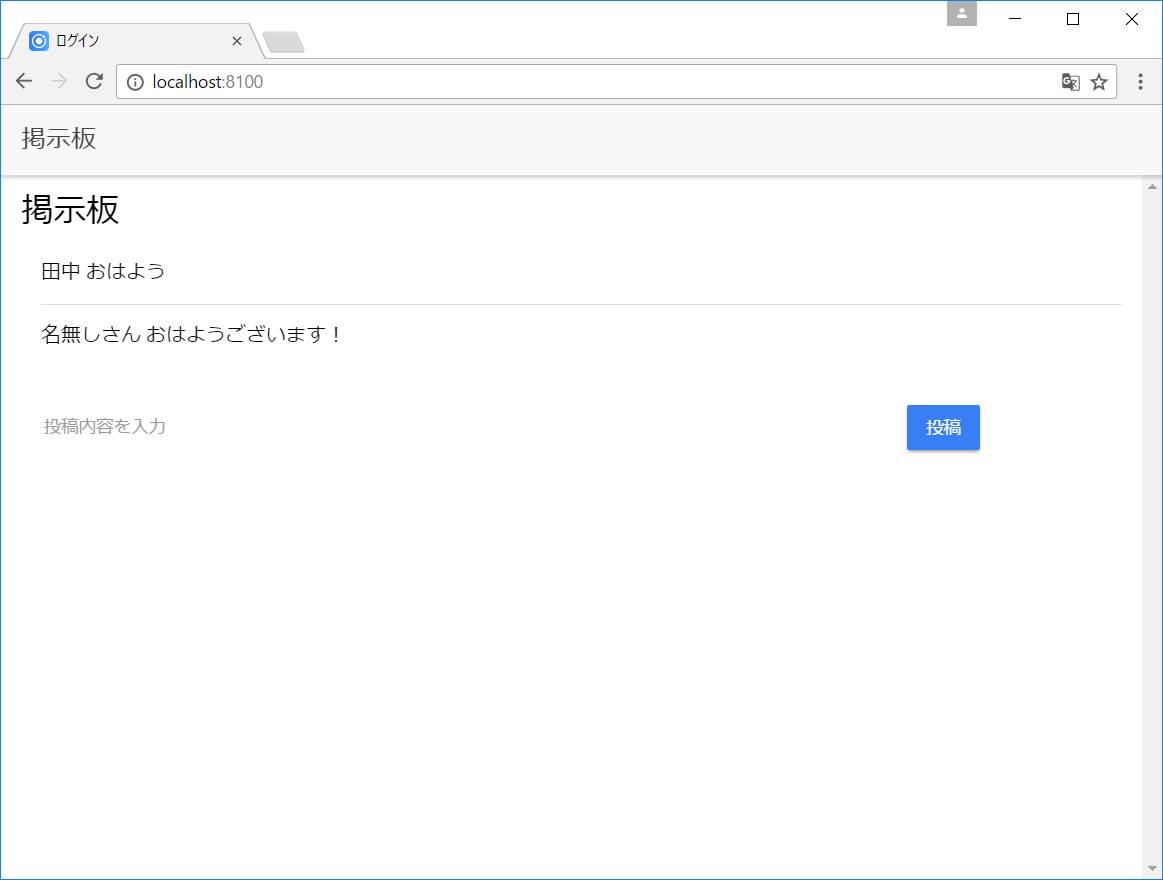
アプリ実行結果確認
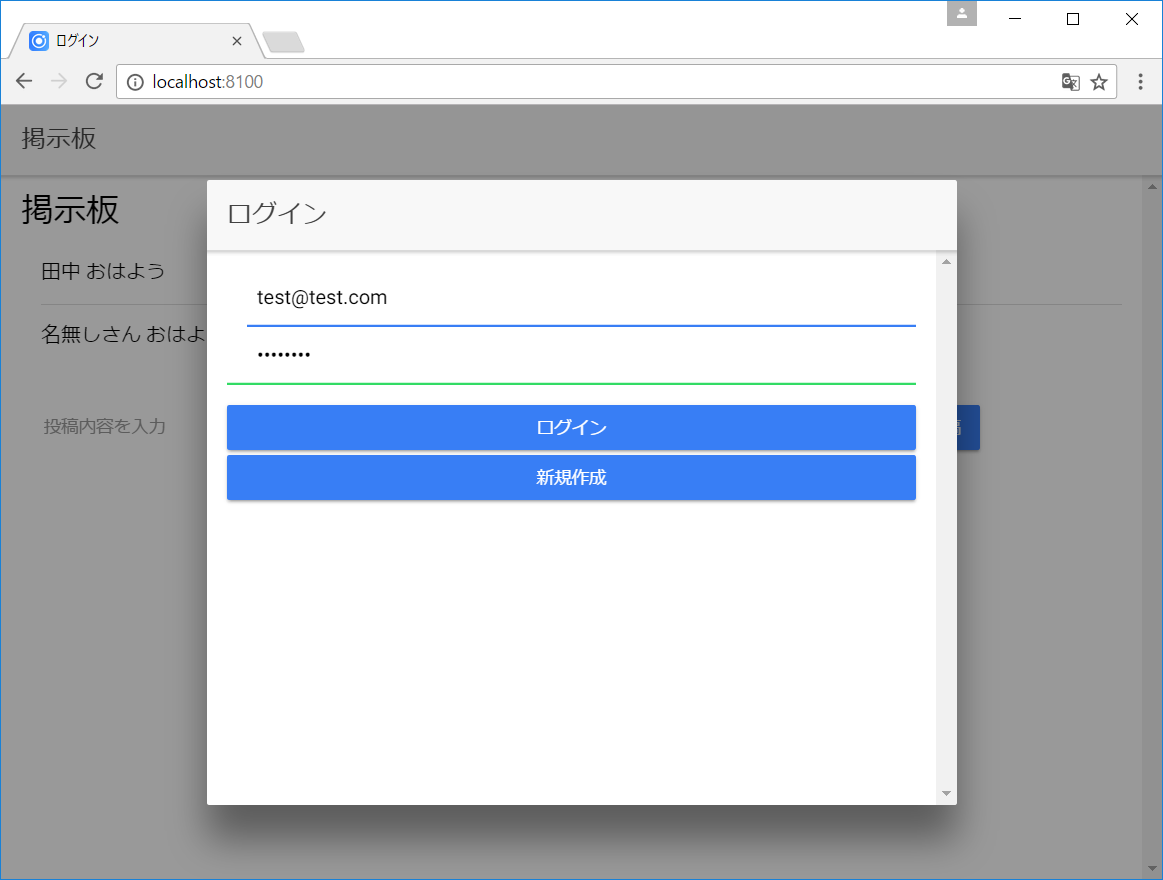
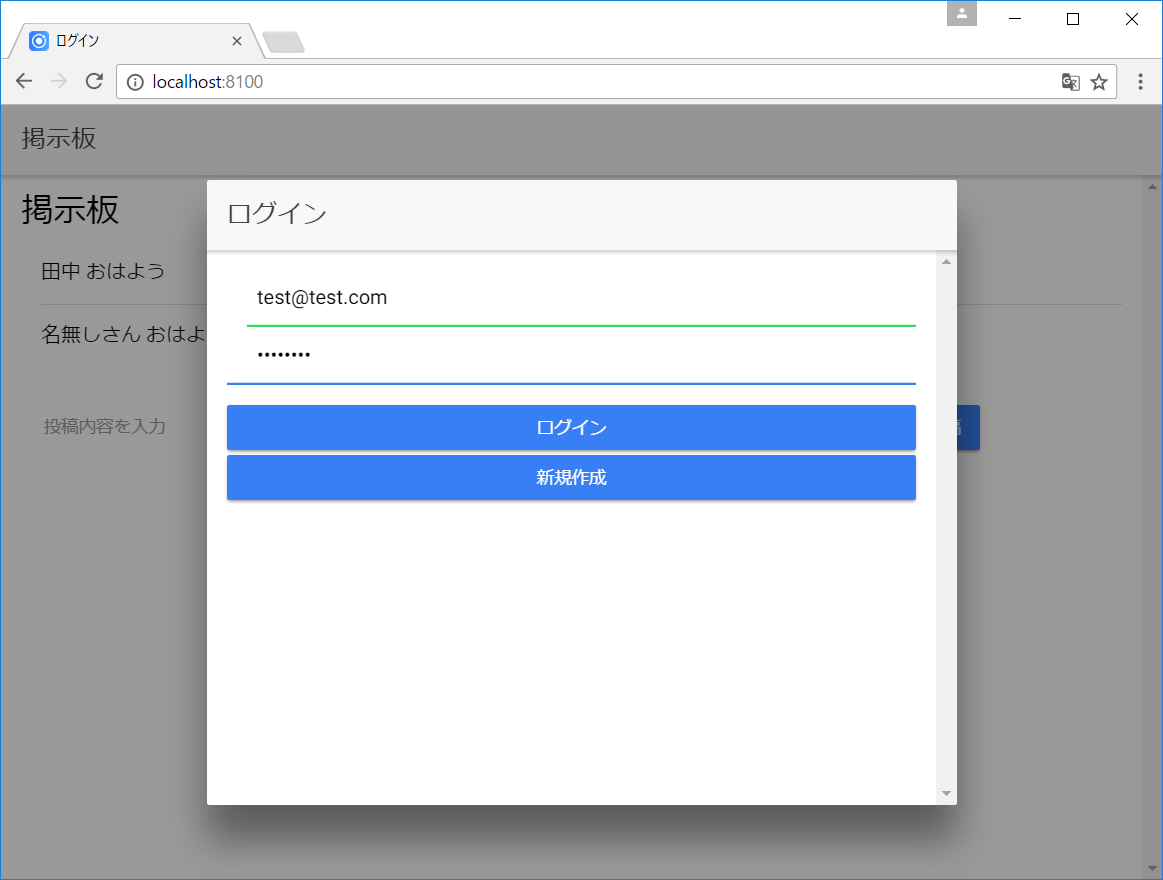
アプリを開くとログインを求められるので、メールアドレスとパスワードを入力して新規登録ボタン押します。

問題なくユーザの作成ができたようです。
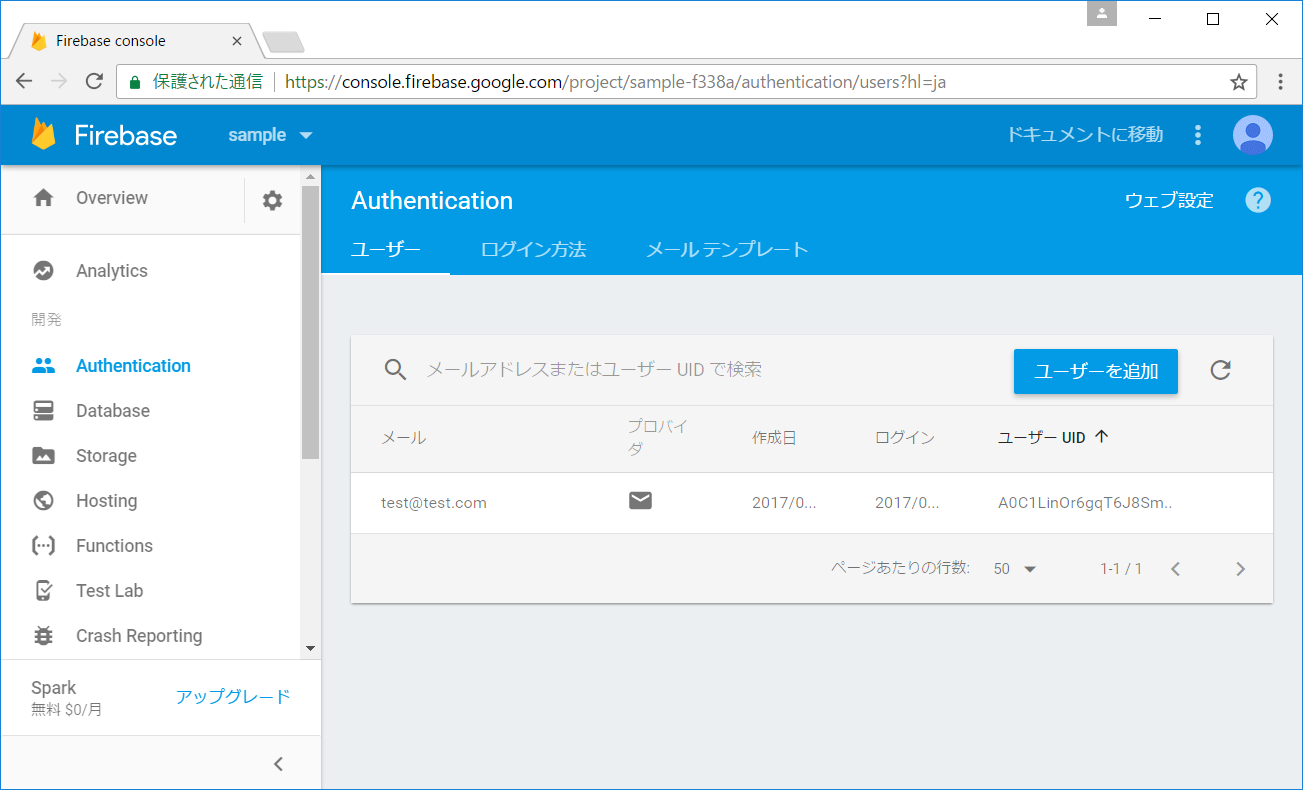
Firebaseのユーザ一覧を確認してみます。
Firebaseにユーザがしっかりと作成されています。
次はもう一度アプリを開いてこのアカウントでログインを試してみます。
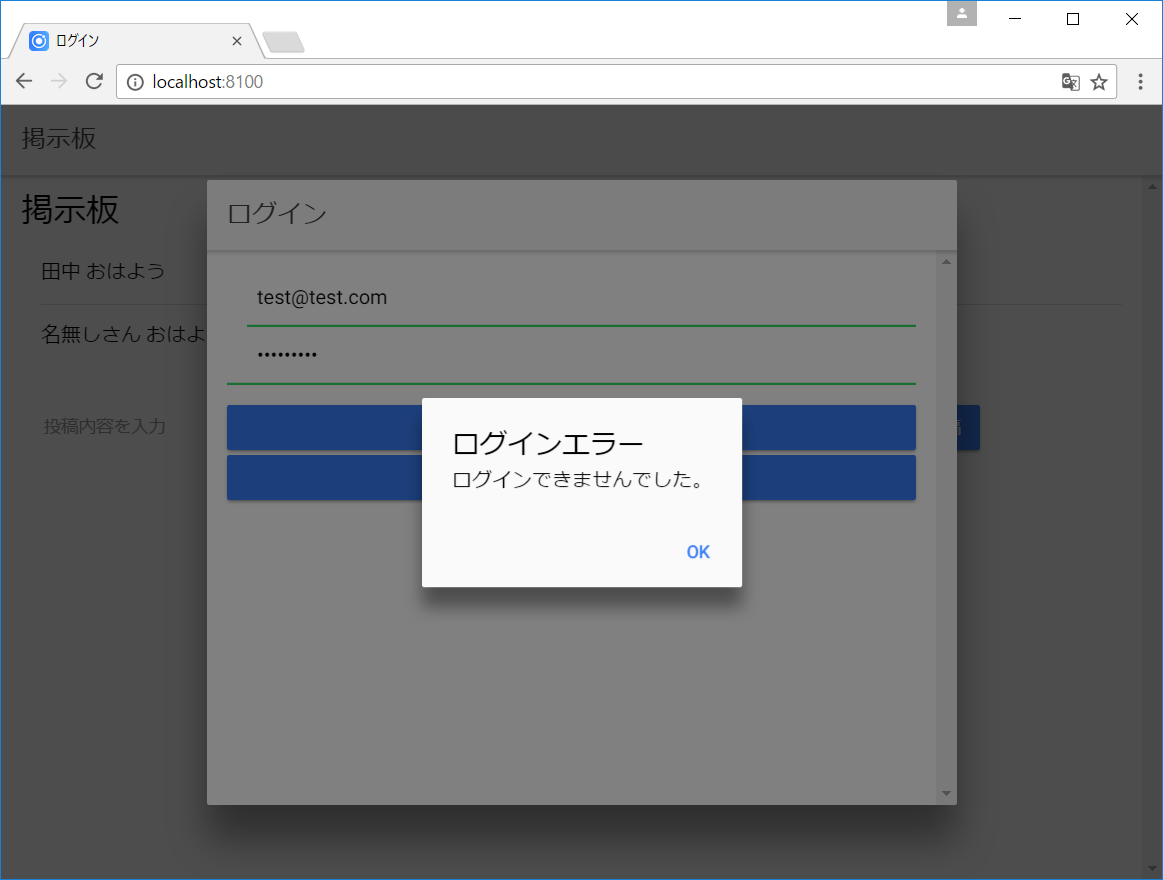
わざとパスワードを間違えてみます。
認証失敗しました。
正しいパスワードを入力してみます。
無事ログインすることができました。
次回予定
次回は、掲示板の内容をログインしていないと見れないように編集していきます。
記事一覧
Firebaseとionicで掲示板アプリを作成する①
Firebaseとionicで掲示板アプリを作成する②
Firebaseとionicで掲示板アプリを作成する③
Firebaseとionicで掲示板アプリを作成する④
Firebaseとionicで掲示板アプリを作成する⑤
初級インフラエンジニアにオススメ連載リンク
ネットワーク学習の登竜門・・
ゼロからのCCNA独学講座
Linuxの取り扱いを基礎から学ぶ
Linux資格 「LPIC-Lv1」徹底解説