Firebaseを使ってスマホの掲示板を作成する
Firebaseを使ってサクッとリアルタイム掲示板を作っていきます。
現在の環境は以下の通り。
windows 10 64bit
Visual studio code 1.9.1
ionic 2.1.4
node.js 6.10.0
npm 4.2.0
今回は、ionicプロジェクトを編集してFirebaseへデータを追加できるようにします。
ionicプロジェクトを編集
第二回までの内容でデータの追加は取得ができていれば、追加は非常に簡単にできます。
プロジェクトを編集
以下のモジュールに対して変更を行っていきます。
また、追加する内容は以下の通り。
- src/pages/home/home.ts
- src/pages/home/home.html
Firebaseへデータを追加するメソッドと入力に使用する変数を作成します。
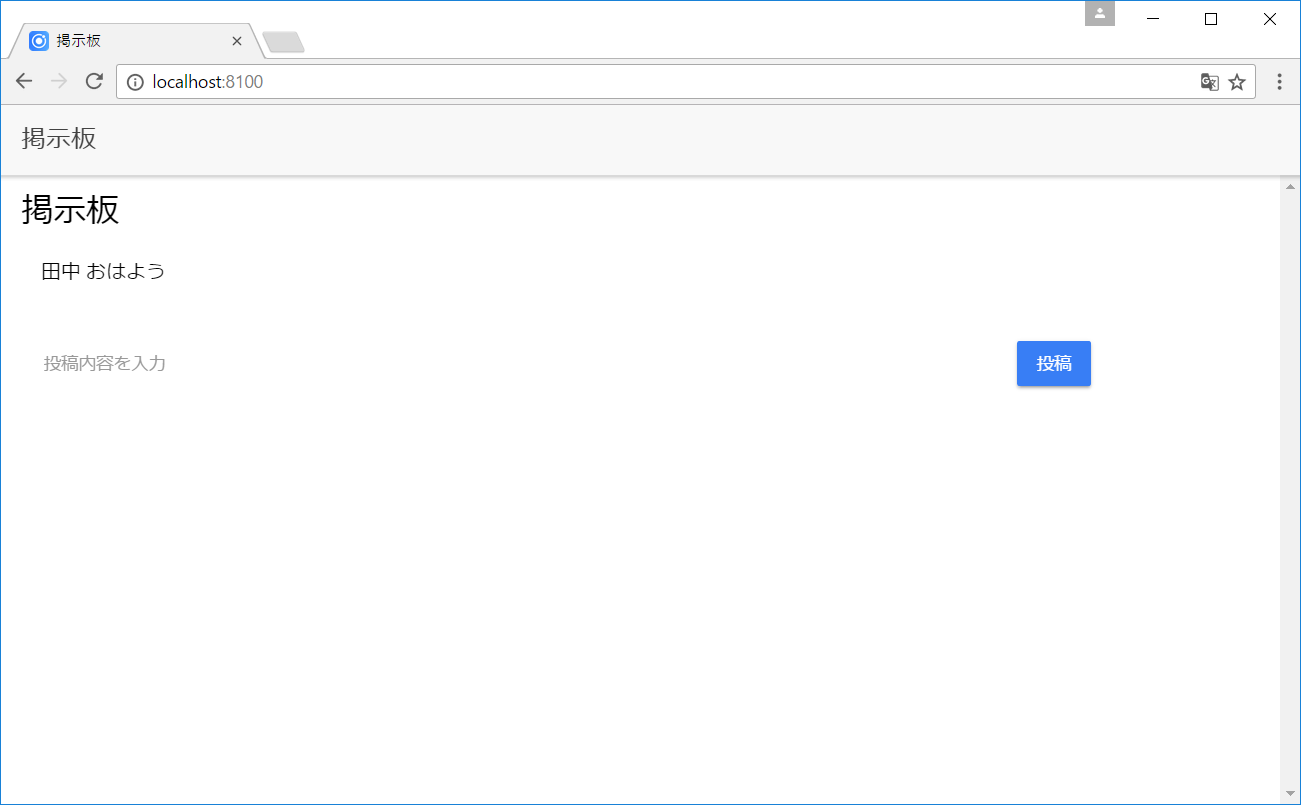
入力領域と投稿ボタンを作成します。
home.tsの編集
home.tsに、入力に使用する変数とFirebaseへデータを追加するメソッドを追加します。
追加する変数(12行目):content
htmlの方で入力されたデータを取得する変数です。
追加するメソッド(18~24行目):addTalk
コンストラクタで取得したFirebaseのデータに対し、pushメソッドを使用することでデータを追加することができます。
渡す内容はkeyとvalueのjson形式で記載します。
また、投稿後入力に使用する変数contentを初期化してます。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import {AngularFire, FirebaseListObservable} from 'angularfire2';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
talks: FirebaseListObservable<any>;
content: string;
constructor(public navCtrl: NavController, angularFire: AngularFire) {
this.talks = angularFire.database.list('/talks');
}
addTalk() {
this.talks.push({
name: "名無しさん",
content: this.content
});
this.content = "";
}
}
home.html
home.htmlに入力する領域と投稿ボタンを作成します。
追加内容としては17~26行目です。
<ion-header>
<ion-navbar>
<ion-title>
掲示板
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h1>掲示板</h1>
<ion-list>
<ion-item *ngFor="let talk of talks | async">
{{talk.name}}
{{talk.content}}
</ion-item>
</ion-list>
<ion-grid>
<ion-row>
<ion-col width-80>
<ion-input type="text" [(ngModel)]="content" placeholder="投稿内容を入力"></ion-input>
</ion-col>
<ion-col width-20>
<button ion-button (click)="addTalk()">投稿</button>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
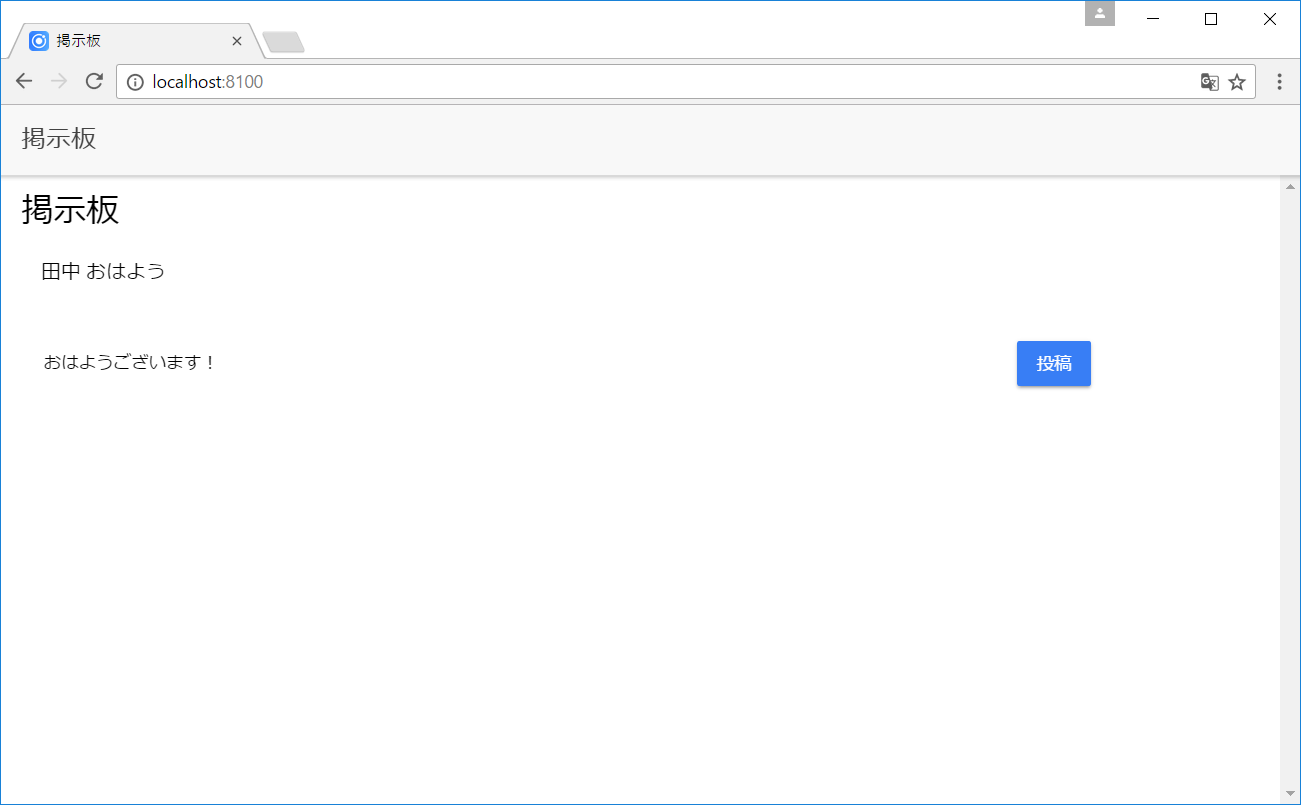
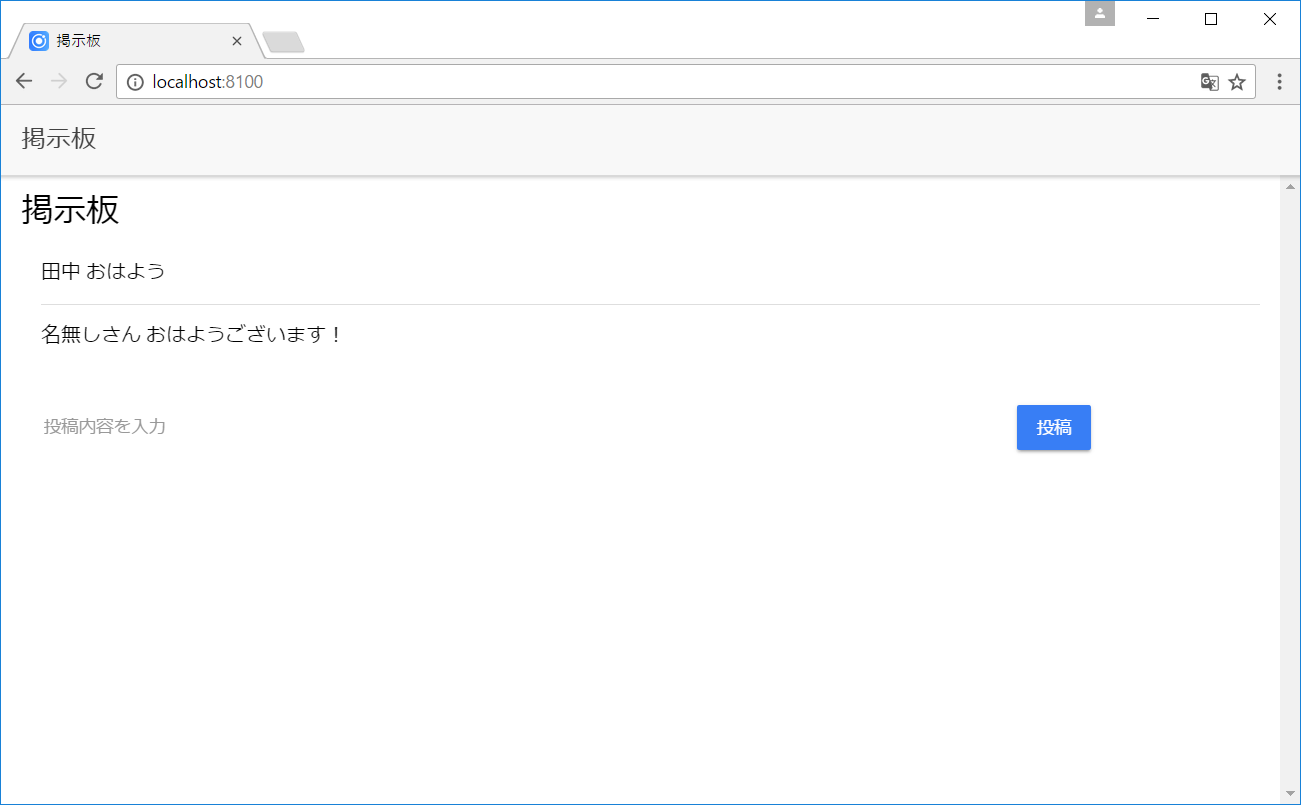
アプリ実行結果確認
コマンドプロンプトでプロジェクトフォルダに移動して、以下のコマンドを実行してアプリをブラウザで実行します。
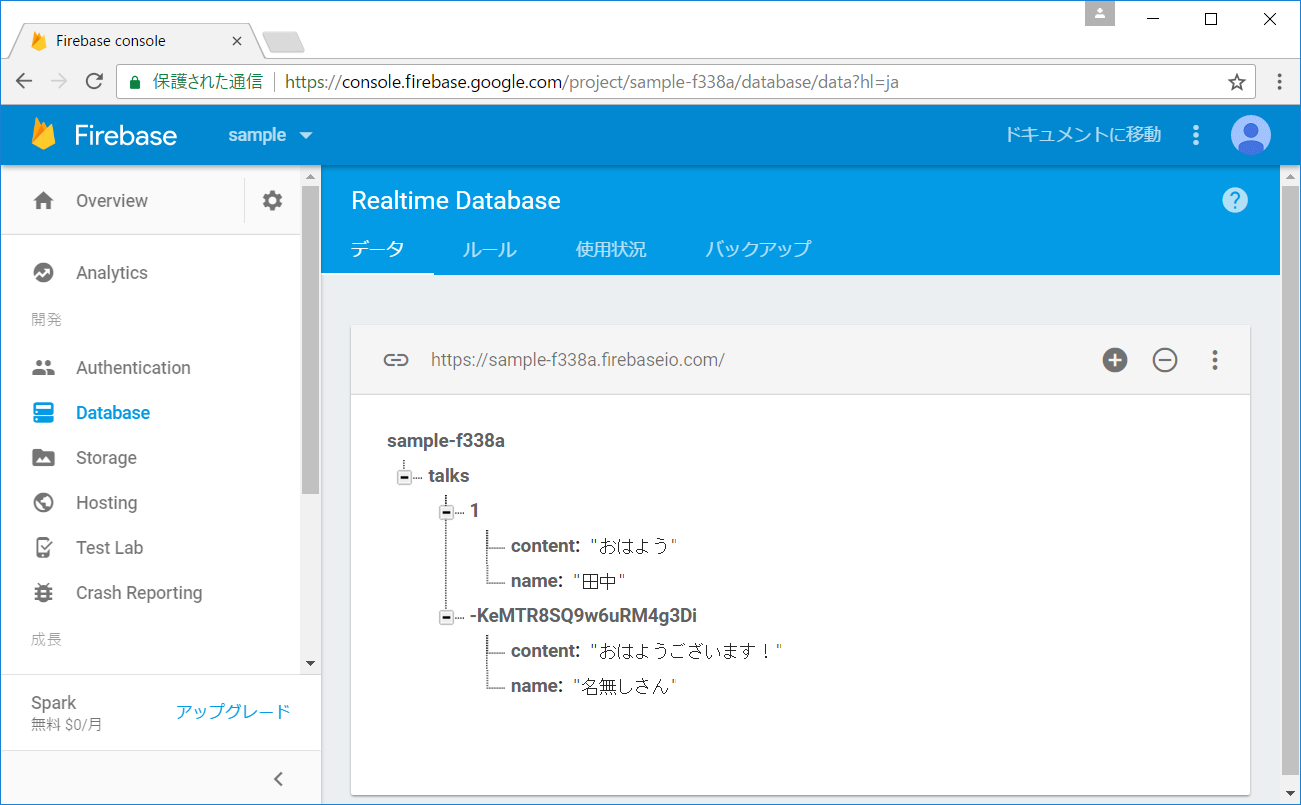
Firebaseでデータベースの中身を見ていると先ほど入力した投稿内容が追加されていることがわかります。

次回予定
次回は、掲示板に認証機能を付与していきます。
記事一覧
Firebaseとionicで掲示板アプリを作成する①
Firebaseとionicで掲示板アプリを作成する②
Firebaseとionicで掲示板アプリを作成する③
Firebaseとionicで掲示板アプリを作成する④
Firebaseとionicで掲示板アプリを作成する⑤
初級インフラエンジニアにオススメ連載リンク
ネットワーク学習の登竜門・・
ゼロからのCCNA独学講座
Linuxの取り扱いを基礎から学ぶ
Linux資格 「LPIC-Lv1」徹底解説