Firebaseを使ってスマホの掲示板を作成する
Firebaseを使ってサクッとリアルタイム掲示板を作っていきます。
現在の環境は以下の通り。
windows 10 64bit
Visual studio code 1.9.1
ionic 2.1.4
node.js 6.10.0
npm 4.2.0
今回は、ionicプロジェクトを編集してFirebaseからデータを取得します。
認証情報の確認
プロジェクトの編集する際にFirebaseのデータベースのURL等が必要になるのでそれらを確認します。
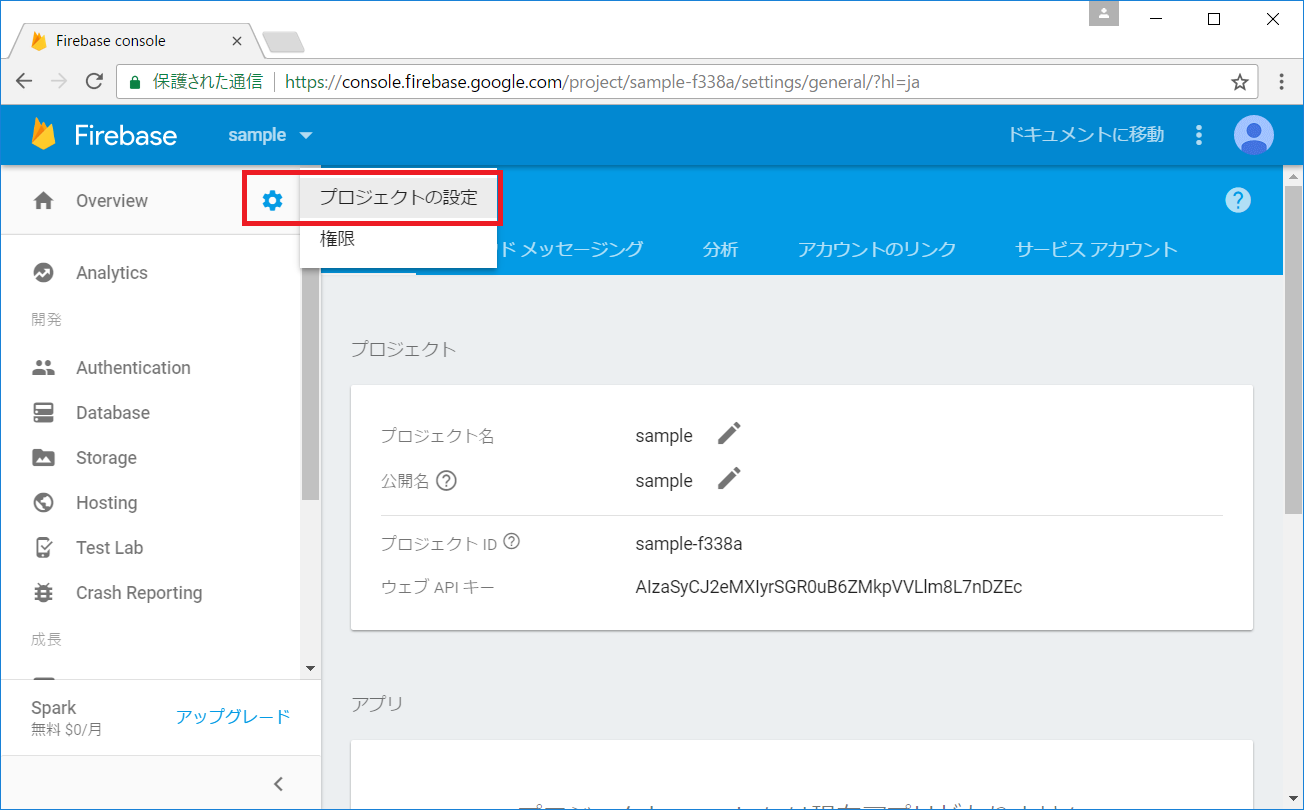
Firebaseのコンソールからプロジェクトを開いた状態で右上の設定から「プロジェクトの設定」を選択します。
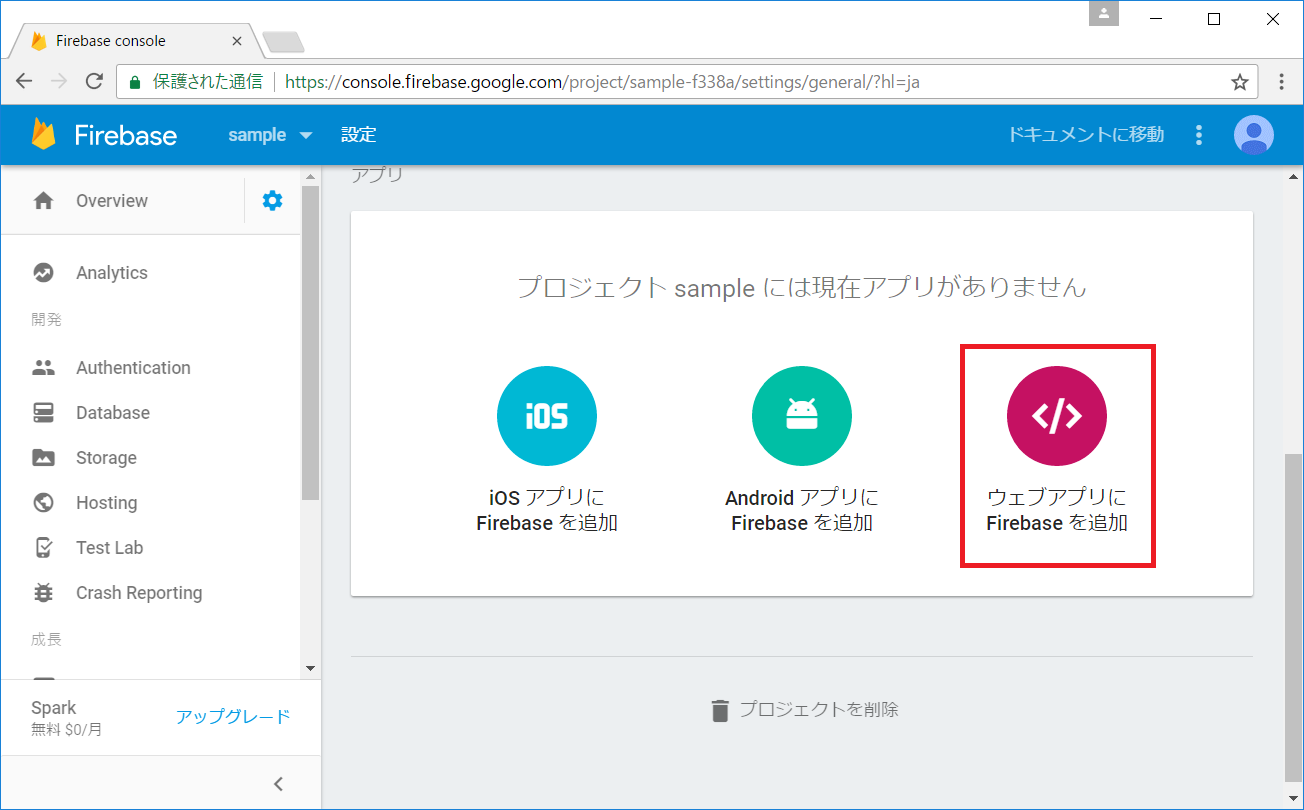
次にその画面の「全般」の下の方にある「ウェブアプリにFirebaseを追加」を選択します。
開いたポップアップの内容をメモ帳等に控えておきましょう。
ionicプロジェクトを編集
必要なパッケージをインストール
下記コマンドを実行してパッケージをインストールしていきましょう。
コマンド:npm install firebase@3.3.0 angularfire2@2.0.0-beta.6 @types/jasmine –save

※バージョンが最新だとrxjsが古すぎて動きません。しかし、ionicがrxjs5.0.0-betaのためアップデートできません。
プロジェクトを編集
以下の三つのモジュールに対して変更を行っていきます。
また、追加する内容は以下の通り。
- src/app/app.module.ts
- src/pages/home/home.ts
- src/pages/home/home.html
angularfire2の設定をします。
Firebaseからデータを取得します。
Firebaseから取得したデータを表示します。
app.module.tsの編集
app.module.tsにangularfire2の設定等を追加していきます。
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { AngularFireModule } from 'angularfire2';
export const firebaseConfig = {
apiKey: '控えたapikey',
authDomain: '控えたauthDomain',
databaseURL: '控えたdatabaseURL',
storageBucket: '控えたstorageBucket',
messagingSenderId: '控えたmessagingSenderId'
};
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseConfig)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
home.tsの編集
home.tsには、データベースから書き込み情報を取得する処理を記述していきます。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import {AngularFire, FirebaseListObservable} from 'angularfire2';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
talks: FirebaseListObservable<any>;
constructor(public navCtrl: NavController, angularFire: AngularFire) {
this.talks = angularFire.database.list('/talks');
}
}
home.html
home.tsで取得したデータを表示します。
<ion-header>
<ion-navbar>
<ion-title>
掲示板
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h1>掲示板</h1>
<ion-list>
<ion-item *ngFor="let talk of talks | async">
{{talk.name}}
{{talk.content}}
</ion-item>
</ion-list>
</ion-content>
Firebaseのデータベースの権限変更
Firebaseのデータベースは初期状態で認証がないと閲覧書き込みができなくなっているので一時的に解除します。
実行結果の確認が終わったら戻してください。
権限変更
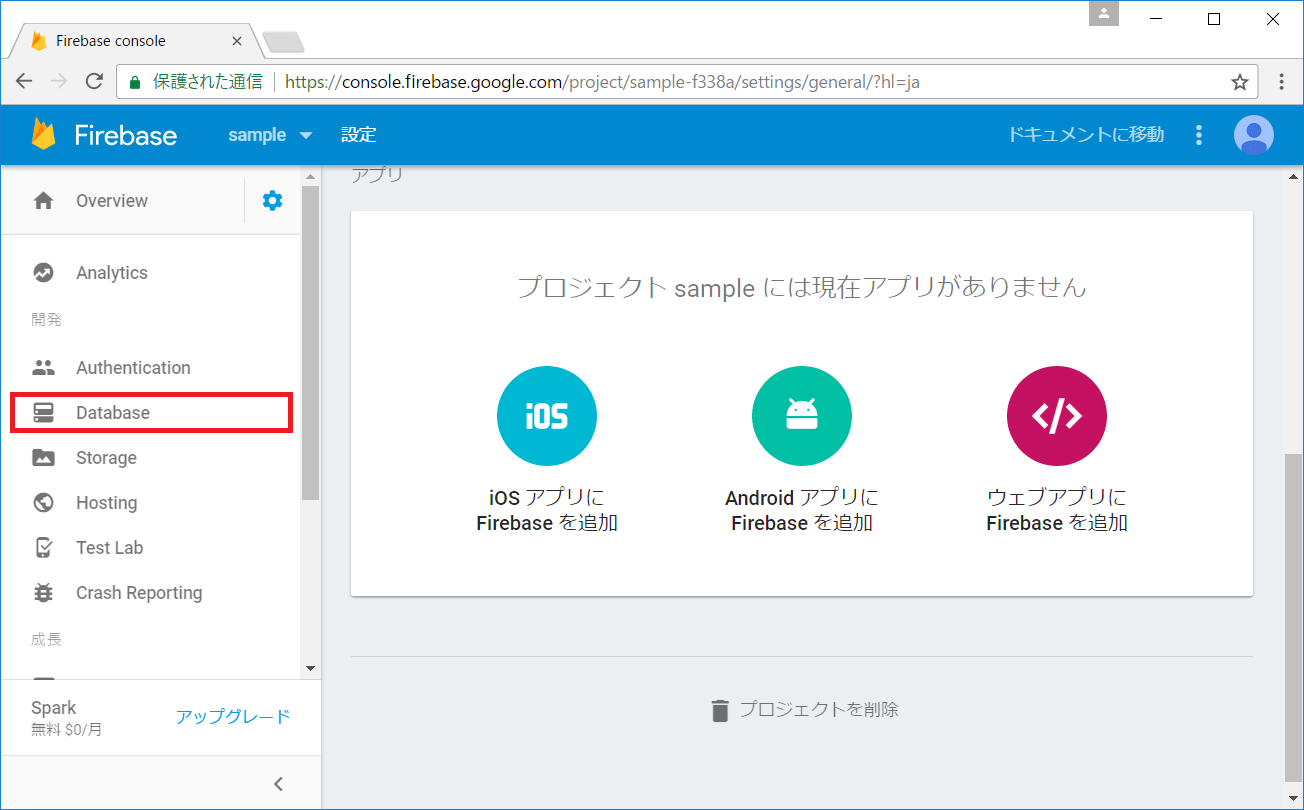
左のメニューの中から「database」を選択します。
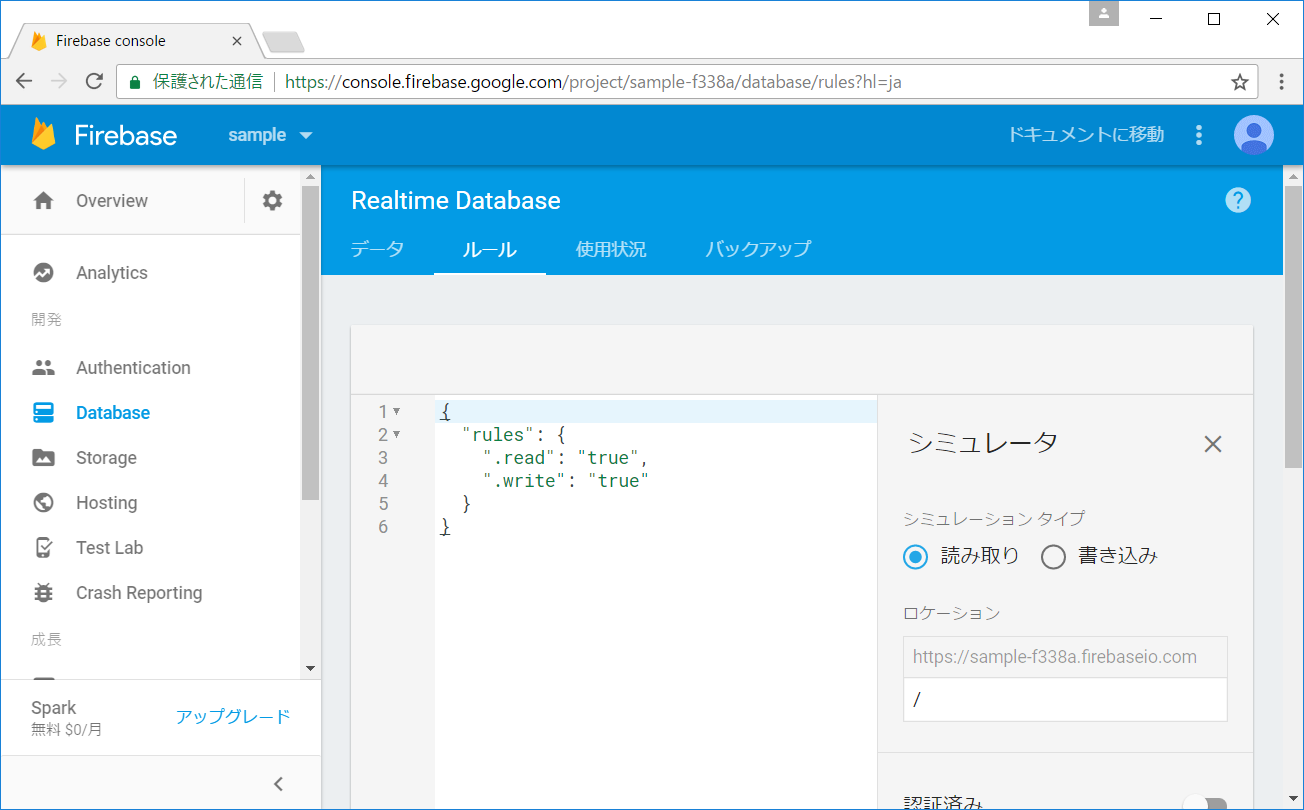
開いた画面で「ルール」を選択します。
その中のreadとwriteを下記のように書き換えてください。
アプリ実行結果確認
コマンドプロンプトでプロジェクトフォルダに移動して、以下のコマンドを実行してアプリをブラウザで実行します。
データが何もないので何も表示されません。
データの追加
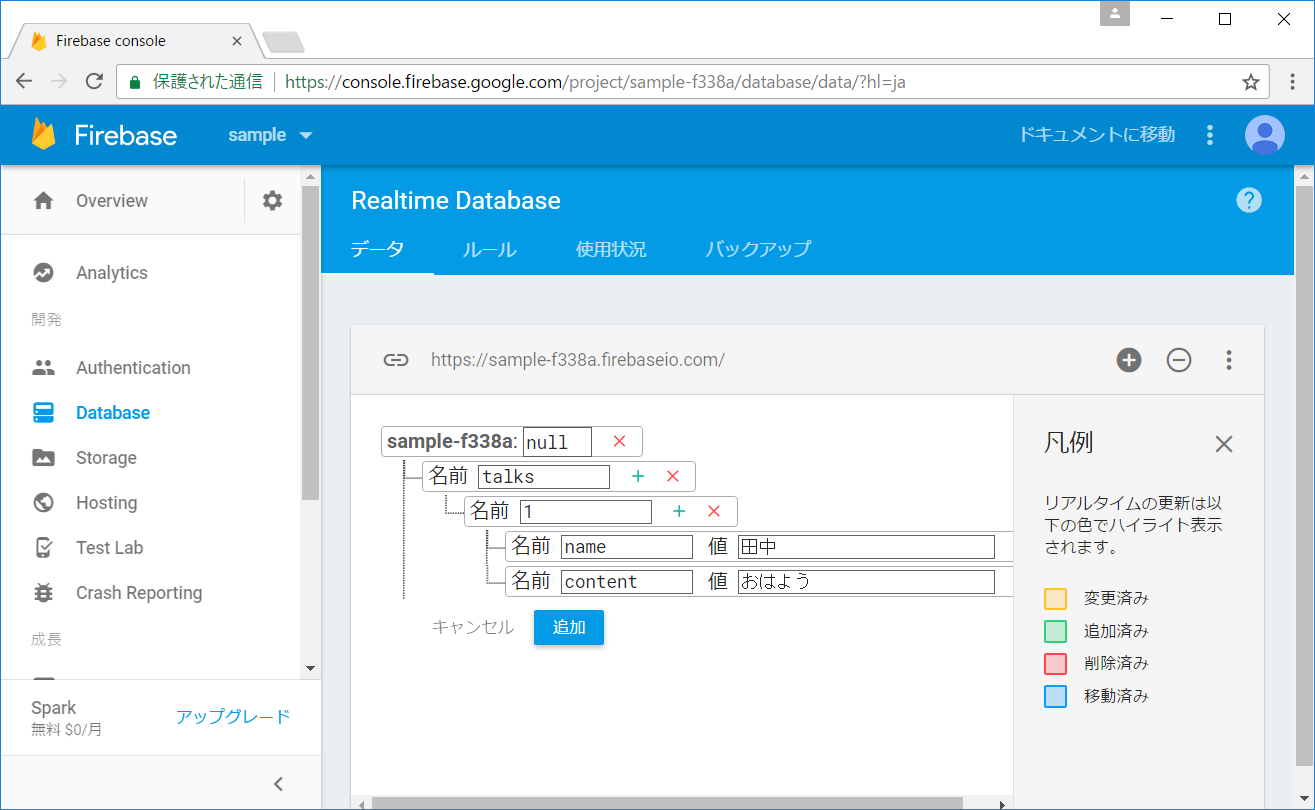
Firebaseでデータを直接追加していきます。
「+」を押して名前に「talks」、
「talks」で「+」を押して名前に「1」、
「1」の「+」を押して名前に「name」、値に「田中」
「1」の「+」を押して名前に「content」、値に「おはよう」
と入力します。

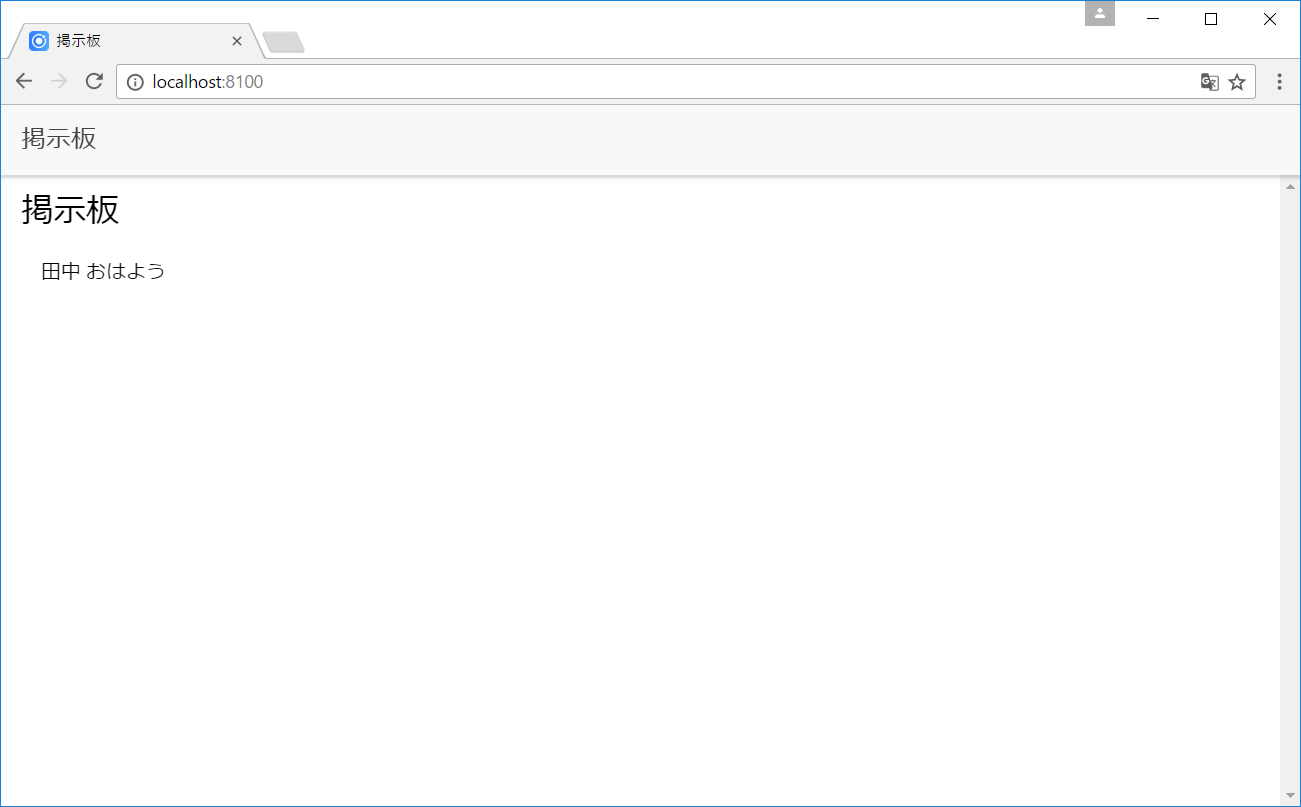
データ反映結果確認
再度ブラウザで確認すると先ほど入れたデータが表示されています。

次回予定
次回は、ionicプロジェクトを編集してFirebaseにデータを追加(掲示板に書き込み)できるようにしていきます。
記事一覧
Firebaseとionicで掲示板アプリを作成する①
Firebaseとionicで掲示板アプリを作成する②
Firebaseとionicで掲示板アプリを作成する③
Firebaseとionicで掲示板アプリを作成する④
Firebaseとionicで掲示板アプリを作成する⑤
初級インフラエンジニアにオススメ連載リンク
ネットワーク学習の登竜門・・
ゼロからのCCNA独学講座
Linuxの取り扱いを基礎から学ぶ
Linux資格 「LPIC-Lv1」徹底解説