目次
- Label
Label
■基本
Label は文字列を表示するためのノードクラスで、下記のような継承関係を持つ。
Object > Node > CanvasItem > Control > Label
Label を画面に設置する方法は ColorRect 同様に、Ctrl + A 等を実行し、「Node を新規作成」ダイアログを開き、 Label を選ぶだけだ。
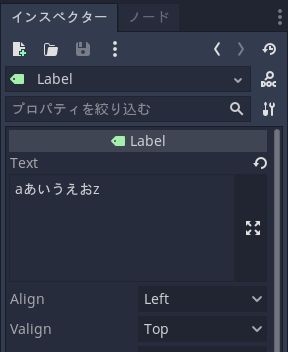
Label に表示するテキストは、エディタ右側のインスペクタで、Label > Text に入力する。テキストは途中で改行することも可能だ。
また、そのすぐ下で水平・垂直アラインを指定することもできる(下図参照)。

Label に表示するテキストは通常シーンエディタで設定するが、 アプリ実行時に下記のようなスクリプトで動的にテキストを参照・変更することも可能だ。
$LabelObjName.text = "hello" # ラベル表示文字列変更
非常に残念なことに、デフォルトではビットフォントで、サイズ変更できないし、日本語が表示もできない。
なので TTF, OTF 等のスケーラブルフォントを設定するのが必須だ。
その具体的方法は以下の通り。
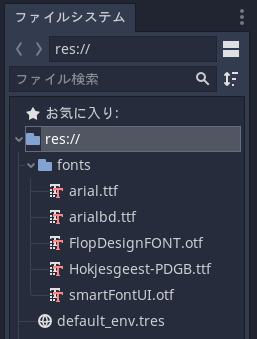
1.TTF, OTF等のフォントデータファイルそのものは res://fonts/ 等の下に予め用意しておく

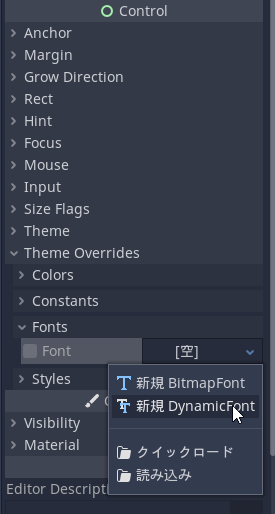
2.エディタ右側のインスペクタで Control > Theme Overrides > Fonts を開き、 ドロップダウンメニューから「新規 DynamicFont」を選ぶ。

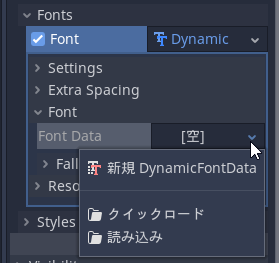
3.「DynamicFont」部分をクリックし、Font > Font Data 右端のドロップダウンを押し、新規 DynamicFontData または クイックロードを選ぶ

4.クイックロードを選んだ場合は、フォントデータファイル一覧がすぐに表示されるので、使用したいフォントデータファイルを選択する。
■文字色・サイズをスクリプトで変更
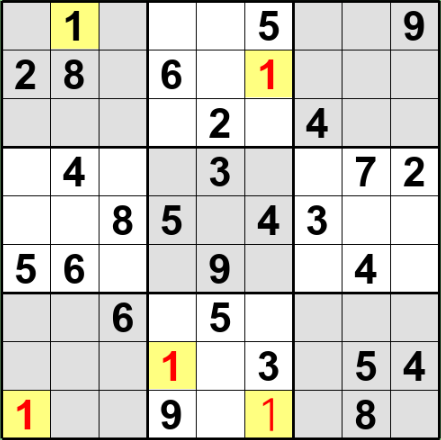
シーンエディタ > インスペクタ で簡単に色を変更可能だが、スクリプトにより動的に変更したい場合がある。 たとえば、ナンプレアプリでは縦横3×3ブロックに同じ数字がある場合は、 下図のように数字が赤色になり、そのことをユーザに伝える。

Label に color プロパティがあれば変更は簡単なのだが、残念ながらそれが無い。 これは、Label > Control > Theme Overrides > Colors という構造になっているためだ。
スクリプトで文字色を変更するには、下記のように Control のクラスメソッドである add_color_override(String name, Color color) を用いる。
l.add_color_override("font_color", Color.red) # 色変更
文字サイズを変更する場合は、いったんラベルのフォントを取り出し、サイズを変更してから、 そのフォントをラベルに設定する。これは、文字サイズがラベルのプロパティではなく、フォントのプロパティだからだ。
以下に $Label オブジェクトのフォントサイズを変更するコードを示す。
var font = $Label.get_font("font") # フォントオブジェクト取得
font.size = 64 # サイズ変更
$Label.add_font_override("font", font) # サイズ変更したフォントオブジェクトに置き換え
■Label オブジェクト動的生成
ナンプレアプリでは、盤面の 9×9 = 81箇所に数字を表示するために、Label を配置している。
忍耐力のある人であればシーンエディタで手で81箇所に設置してもよいのだが筆者には無理だ。
下記は Label ノードを動的に生成し、画面に配置するコード。
var l = Label.new() # ラベルオブジェクト生成
l.text = "abcあいうえおxyz" # 表示文字列
l.rect_position = Vector2(100, 200) # 表示位置
add_child(l) # 親オブジェクトの子ノードとして追加
ナンプレの場合は半角数字を表示するだけなので問題ないのだが、 上記コードでは、フォントフェースがデフォルトのままで日本語が表示されない。
下記のように記述すると、生成したフォントノードのフォントフェースを変更することができる。
var l = Label.new() # ラベルオブジェクト生成
var df = DynamicFont.new() # ダイナミックフォントオブジェクト生成
df.font_data = load("res://fonts/FlopDesignFONT.otf") # フォントデータ読み込み
df.size = 32 # サイズ指定
l.set("custom_fonts/font", df) # ラベルオブジェクトに生成したファンとオブジェクトを設定
l.text = "abcあいうえおxyz" # 表示文字列
l.rect_position = Vector2(100, 200) # 表示位置
add_child(l) # 親オブジェクトの子ノードとして追加
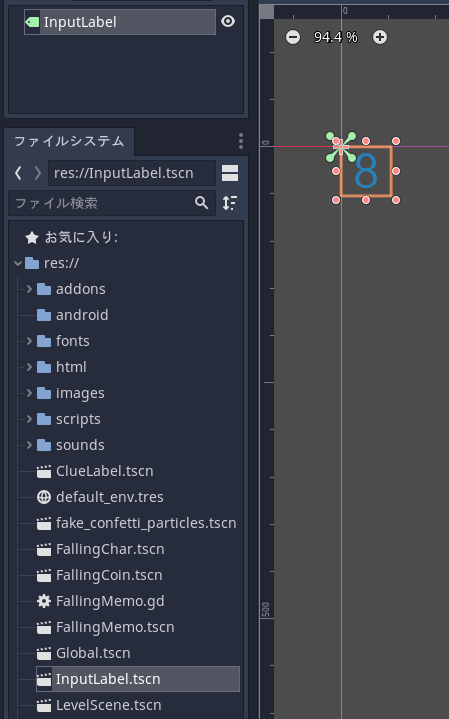
■Label シーン
Label を大量に動的に生成したい場合、前節のようにオブジェクトをコードで生成するのではなく、 Label シーンを作成しておき、それを動的に画面に配置するという方法もある。
むしろ、こららの方法の方が一般的だと思う。
フォントの設定をエディタで行うことができるので、見栄えを確認できて簡単でミスもしずらいからだ。

下記コードは、ナンプレアプリで盤面の81箇所に入力数字用 Label ノードを生成している部分だ。
var InputLabel = load("res://InputLabel.tscn") # 外部シーンをロード
func init_labels():
# 入力数字用 Label 生成
for y in range(N_VERT):
for x in range(N_HORZ):
var px = x * CELL_WIDTH # ラベル位置
var py = y * CELL_WIDTH
var label = InputLabel.instance() # 外部シーン
label.rect_position = Vector2(px, py + 2) # 位置指定
label.text = ""
$Board.add_child(label) # 盤面の子ノードとして追加
load(外部シーン) で予め外部シーンを変数に読み込んでおき、instance() をコールすることでシーンをインスタンス化することができる。
まとめ:
- Label はテキストを表示するためのノードクラスだ。
- シーンエディタで表示テキストを設定できるし、スクリプトで動的に変更も可能だ。
- TTF または OTF フォントを設定した方が使い勝手がいいぞ。
Label オブジェクトをスクリプトで動的生成することも可能だが、 Label シーンを別に作成し、それをインスタンス化する方が簡単だぞ。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




